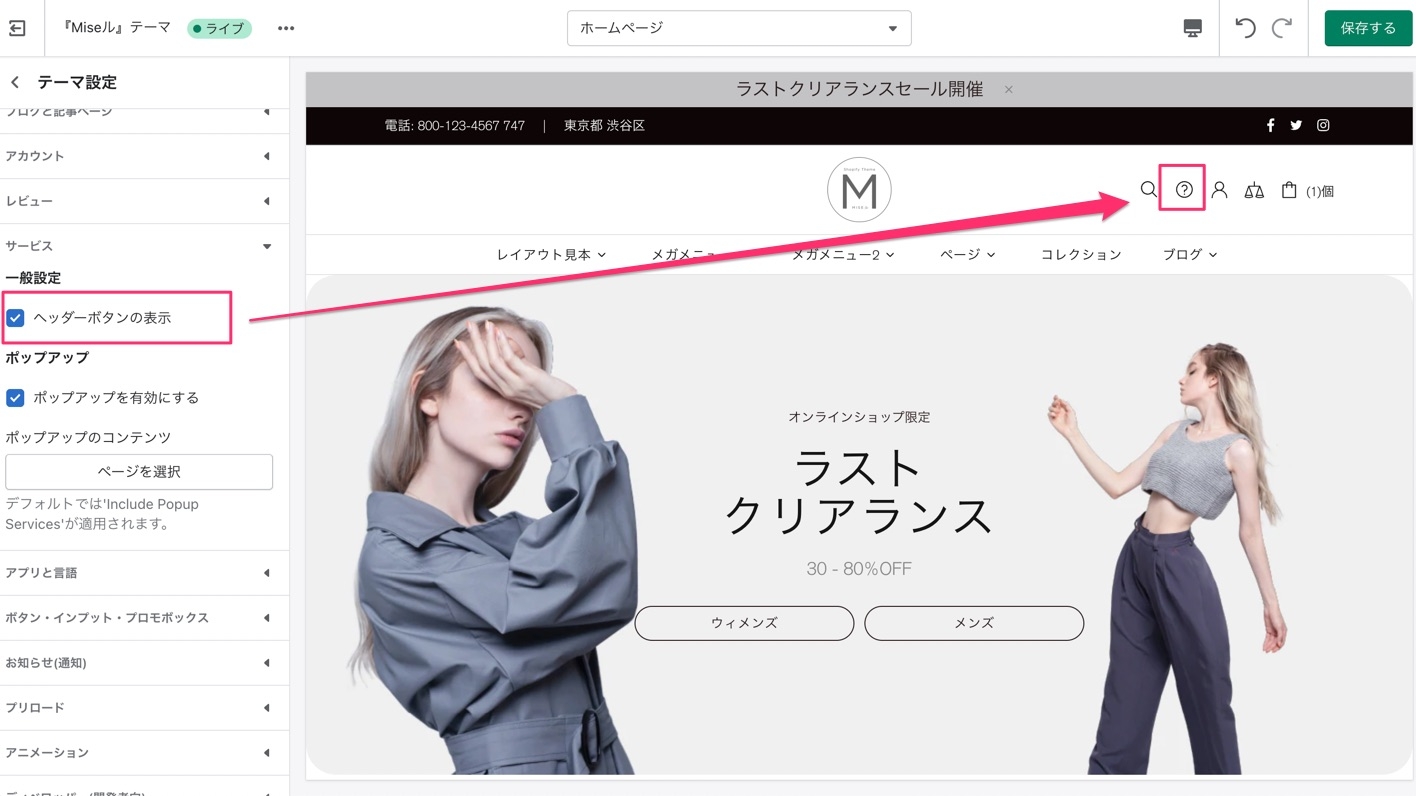
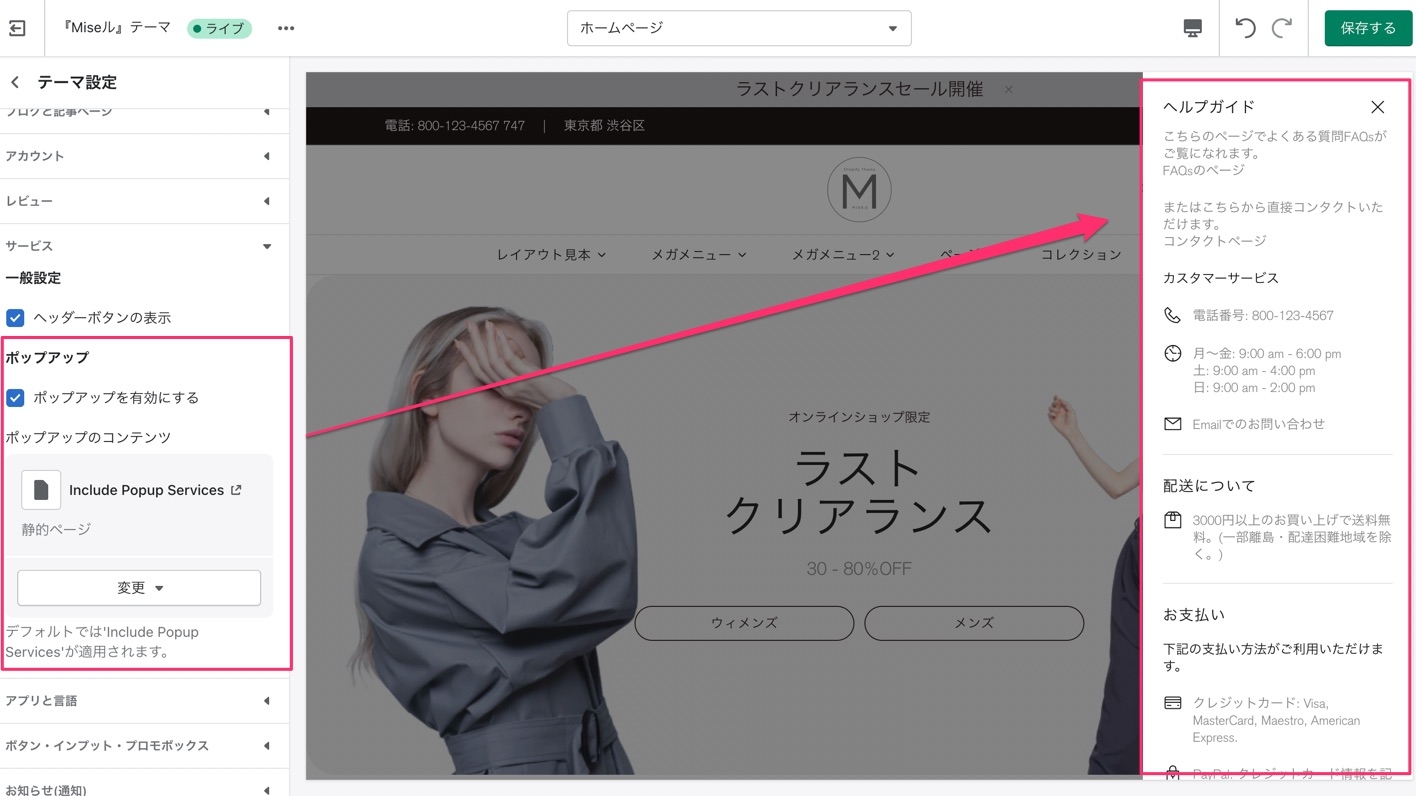
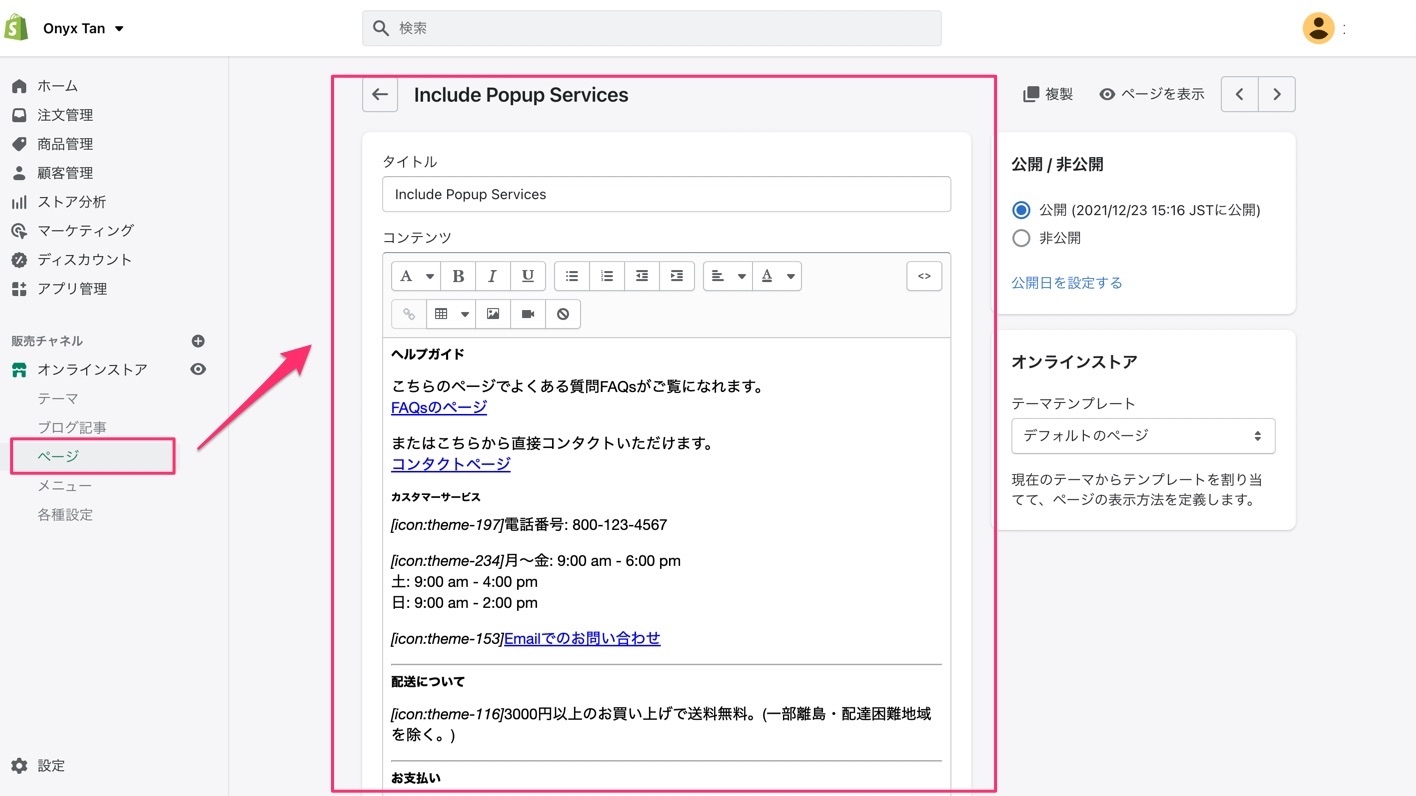
「クライアントサービス」のヘッダーボタンをクリックしたときに、クライアントサービスのポップアップを表示するかどうかを、「ポップアップを有効にする」オプションで設定することができます。ポップアップの内容は、ページを選択することで選ぶことができます。ページの追加・編集方法は以下の通りです。ページが選択されていない場合はデフォルトのページである「Include Popup Services」が使用され、ポップアップに表示されます。
<div class="popup-services__head d-flex align-items-center mb-10">
<h5 class="m-0">ヘルプガイド</h5>
</div>
<div class="popup-services__content">
<p>
こちらのページでよくある質問FAQsがご覧になれます。<br />
<a href="/pages/answers-to-your-questions" class="btn-link">FAQsのページ</a>
</p>
<p>
またはこちらから直接コンタクトいただけます。<br />
<a href="/pages/contact" class="btn-link">コンタクトページ</a>
</p>
<h6 class="mb-20">カスタマーサービス</h6>
<p class="d-flex align-items-start">
<i class="mr-10 colorize-theme-primary-f-ins">[icon:theme-197]</i>電話番号:
800-123-4567
</p>
<p class="d-flex align-items-start">
<i class="mr-10 colorize-theme-primary-f-ins">[icon:theme-234]</i>月〜金:
9:00 am - 6:00 pm<br />土: 9:00 am - 4:00 pm<br />日: 9:00 am - 2:00 pm
</p>
<p class="d-flex align-items-start">
<i class="mr-10 colorize-theme-primary-f-ins">[icon:theme-153]</i
><a href="mailto:" class="btn-link">Emailでのお問い合わせ</a>
</p>
</div>
<hr />
<div class="popup-services__head d-flex align-items-center mb-15">
<h5 class="m-0">配送について</h5>
</div>
<div class="popup-services__content">
<p class="d-flex align-items-start">
<i class="mr-10 colorize-theme-primary-f-ins">[icon:theme-116]</i
>3000円以上のお買い上げで送料無料。(一部離島・配達困難地域を除く。)
</p>
</div>
<hr />
<div class="popup-services__head d-flex align-items-center mb-15">
<h5 class="m-0">お支払い</h5>
</div>
<div class="popup-services__content">
<h6 class="mb-20">下記の支払い方法がご利用いただけます。</h6>
<p class="d-flex align-items-start">
<i class="mr-10 colorize-theme-primary-f-ins">[icon:theme-125]</i
>クレジットカード: Visa, MasterCard, Maestro, American Express.
</p>
<p class="d-flex align-items-start">
<i class="mr-10 colorize-theme-primary-f-ins">[icon:theme-157]</i>PayPal:
クレジットカード情報を記載しないPaypalもご利用いただけます。
</p>
<p></p>
</div>
<hr />
<div class="popup-services__head d-flex align-items-center mb-15">
<h5 class="m-0">返品ポリシー</h5>
</div>
<div class="popup-services__content">
<p class="d-flex align-items-start">
<i class="mr-10 colorize-theme-primary-f-ins">[icon:theme-009]</i>
お届け日から20日以内の返品を承ります。
</p>
</div>