スペーサー
セクションとセクションの間にスペースが必要な場合は、スペーサーセクションをセクションの前後に追加してください。
セクションを追加 -> スペーサー
スペーサー
"スペーサー"セクションを用いて、自由にスペースを設定することができます。
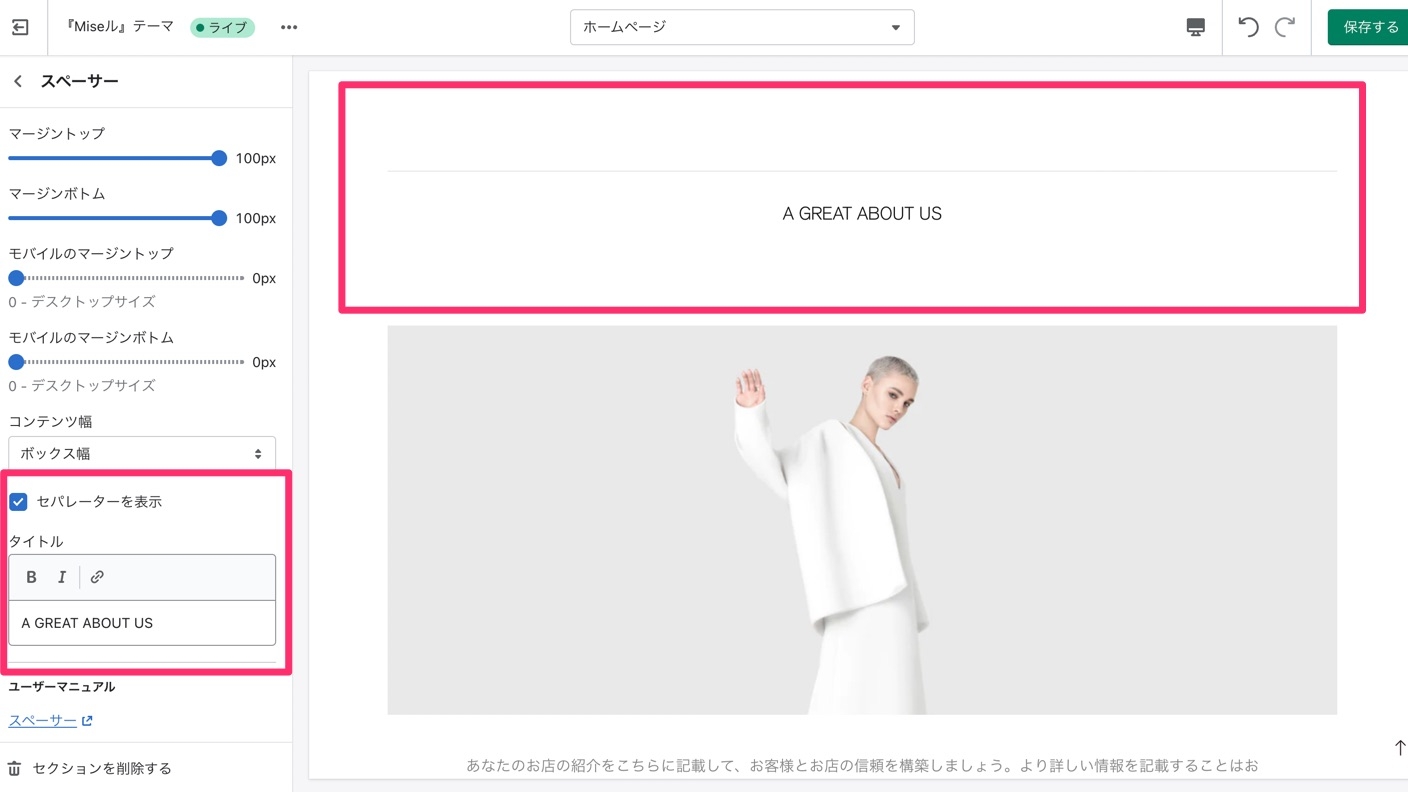
このセクションでは、0から100ピクセルまで指定できるの4つの目盛りがあり、これでスペースを設定することができます。 これらの目盛りで、
"マージントップ" (スペーサーの上側のスペース)
"マージンボトム" (スペーサーの下側のスペース)
"モバイルのマージントップ" (モバイルサイズにおけるスペーサーの上側のスペース)
"モバイルのマージンボトム" (モバイルサイズにおけるスペーサーの下側のスペース)
の設定が可能です。
モバイルスケールで0を設定すると、デスクトップの設定がモバイル版にも適用されます。
また、コンテンツ幅も設定でき、"フルサイズ"たは"ボックス幅"のいずれかを選択できます。また、"セパレーターを表示"オプションを有効にすると、コンテンツセクションを区切る線が表示されます。このセクションにタイトル(例:"当店について"など)を追加すると、ホームページ上にそのテキストが表示されます。
Last updated