フィルター
このブロックでは、フィルタを追加したり、フィルタの外観に関する一般的な設定を行うことができます。
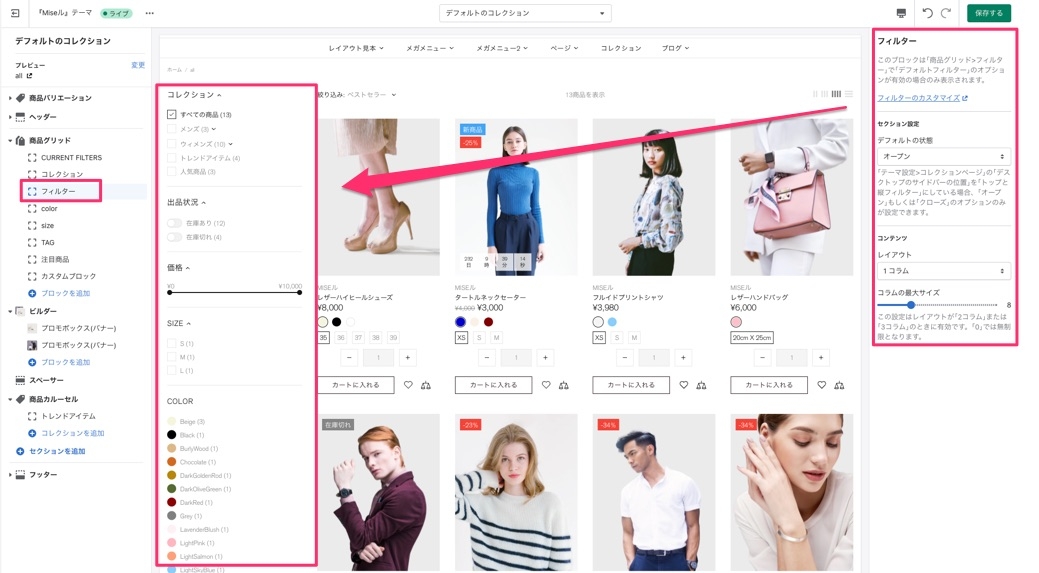
コレクション -> 商品グリッド -> ブロックを追加 -> フィルター
重要! このブロックは、商品グリッド ->フィルターの"デフォルトのフィルターを有効にする"オプションが有効な場合にのみ使用できます。 詳細はこちらでご確認ください。
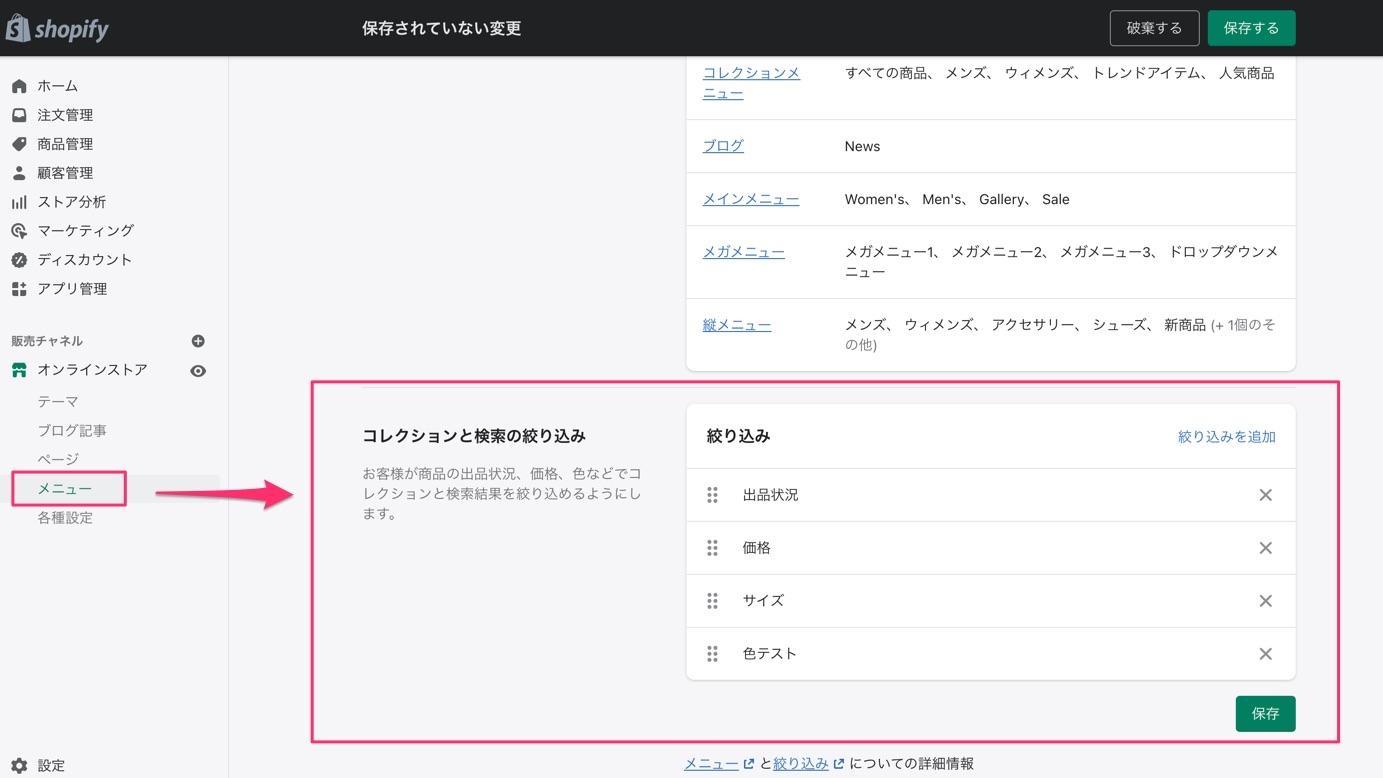
サイドバー部分にフィルターを表示するためには、Shopify管理画面→メニュー→コレクションと検索の絞り込み で全て作成しておく必要があります。 フィルターについて詳しくはこちらをご覧ください。
個々のフィルターブロックに設定を行う必要がある場合は、"フィルター設定"ブロックを追加して、対応するフィルターに割り当てます。
"フィルター設定"ブロックの設定方法は、こちらをご覧ください。
セクション設定
このブロックの"デフォルトの状態"として
オープン
クローズ
固定
タイトルなし
から選択することができます。
注意:テーマ設定→コレクションページ →デスクトップでのサイドバーの位置 で"トップ と 縦フィルター" を選択すると、"オープン"・"クローズ"オプションのみが選択可能になり、フィルターの表示はモバイルモードでのみとなります。 デスクトップ表示では、フィルターはデフォルトで閉じた状態で表示されます。サイドバーの位置を設定する方法は、こちらをご覧ください。
コンテンツ
"レイアウト" ドロップダウンで、フィルタの列数制限を
1コラム
2コラム
3コラム
行
から選択できます。
"コラムの最大サイズ"で1列に表示させる項目数を選択できます。 この設定はレイアウトが「2コラム」または「3コラム」のときに有効です。
また0を選んだ場合はフィルターの項目はスクロールまたはコラムで表示されます。
以下の例では、Shopify管理画面→メニュー から、
カラー
価格
購入可能
サイズと販売元
5つのフィルターを追加しました。
そして、"フィルター"ブロックを追加すると、以下のような状態になります。
Last updated