商品メタフィールド
ある特定の商品に、カスタムラベル、セールカウントダウン、サイズチャート、カスタムタブなどを実装するには、メタフィールド編集アプリを使用するか、Shopifyの管理画面からメタフィールドを追加してください。
注意!ネームスペースとキーのフィールドに大文字は使用できません。
Shopify管理画面
Shopifyの管理画面から、商品にメタフィールドを追加することができます。
あらかじめアプリでメタフィールドをカスタマイズしている場合、以下の方法は使えませんのでご注意ください。次のようなShopifyの管理画面での設定をするには、アプリで追加したすべてのメタフィールドを削除しておく必要があります。
Shopifyの管理画面から、商品にメタフィールドを追加する方法
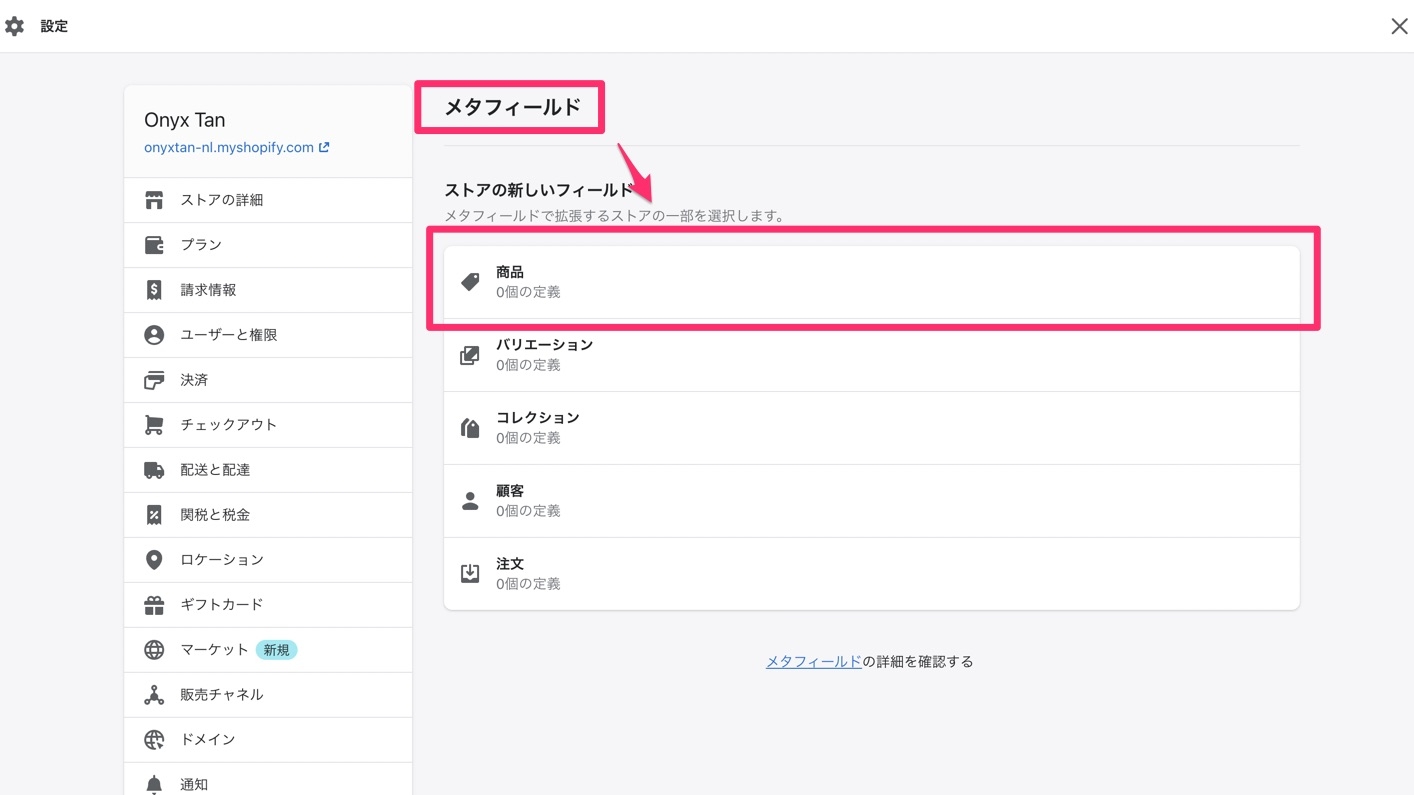
Shopify管理画面 -> 設定 ->メタフィールド-> の手順でメタフィールドのフォーマットを追加します。
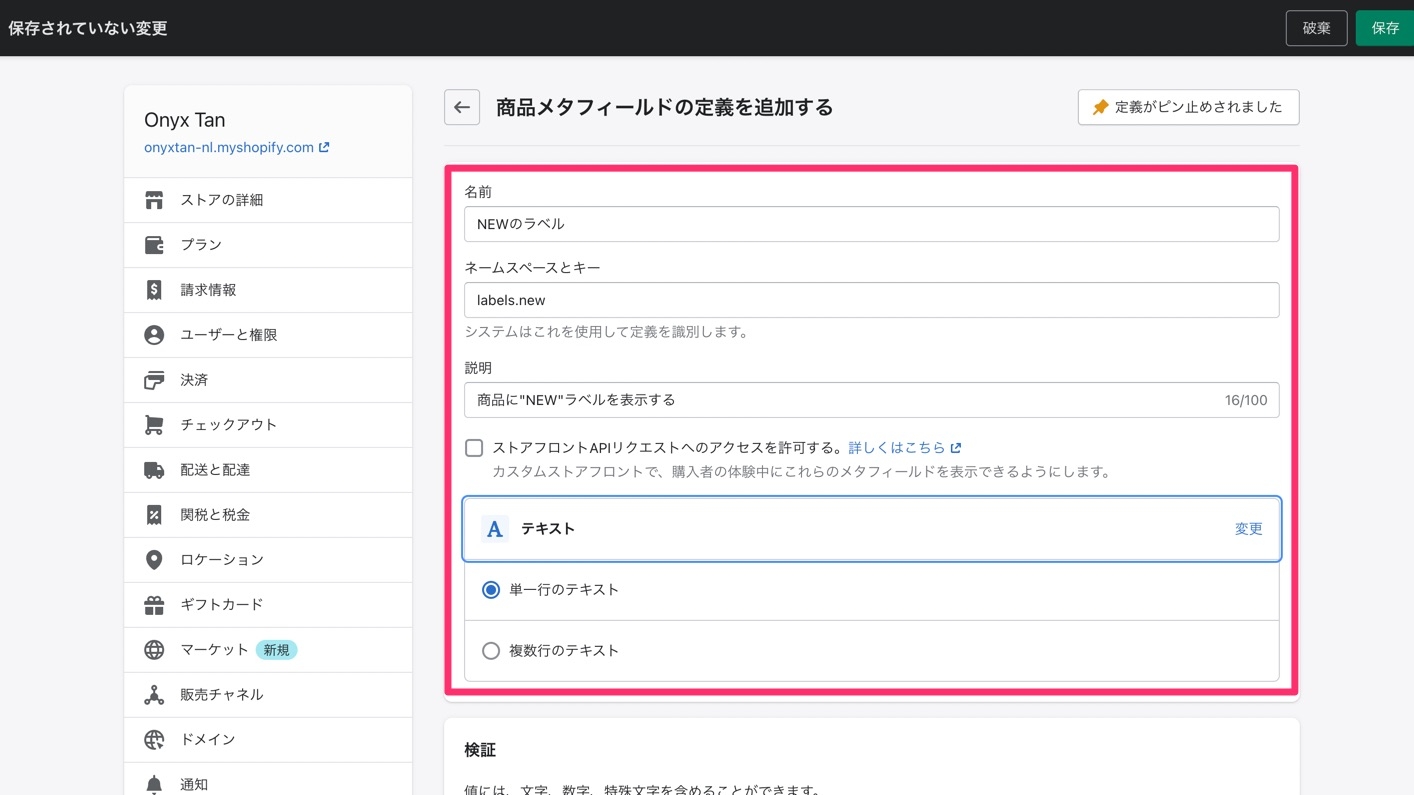
定義を追加 をクリックしてフィールドを埋めます。それから変更を保存してください。
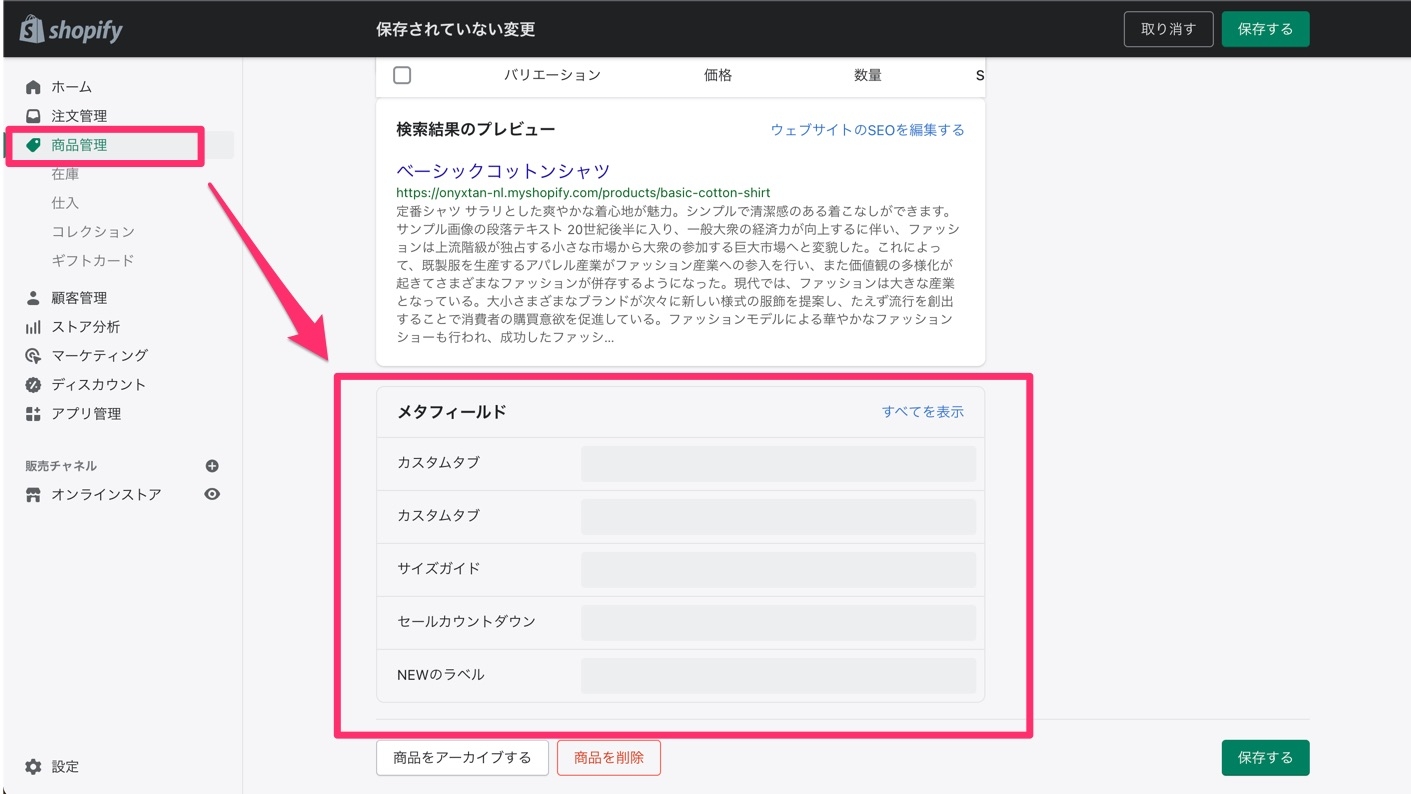
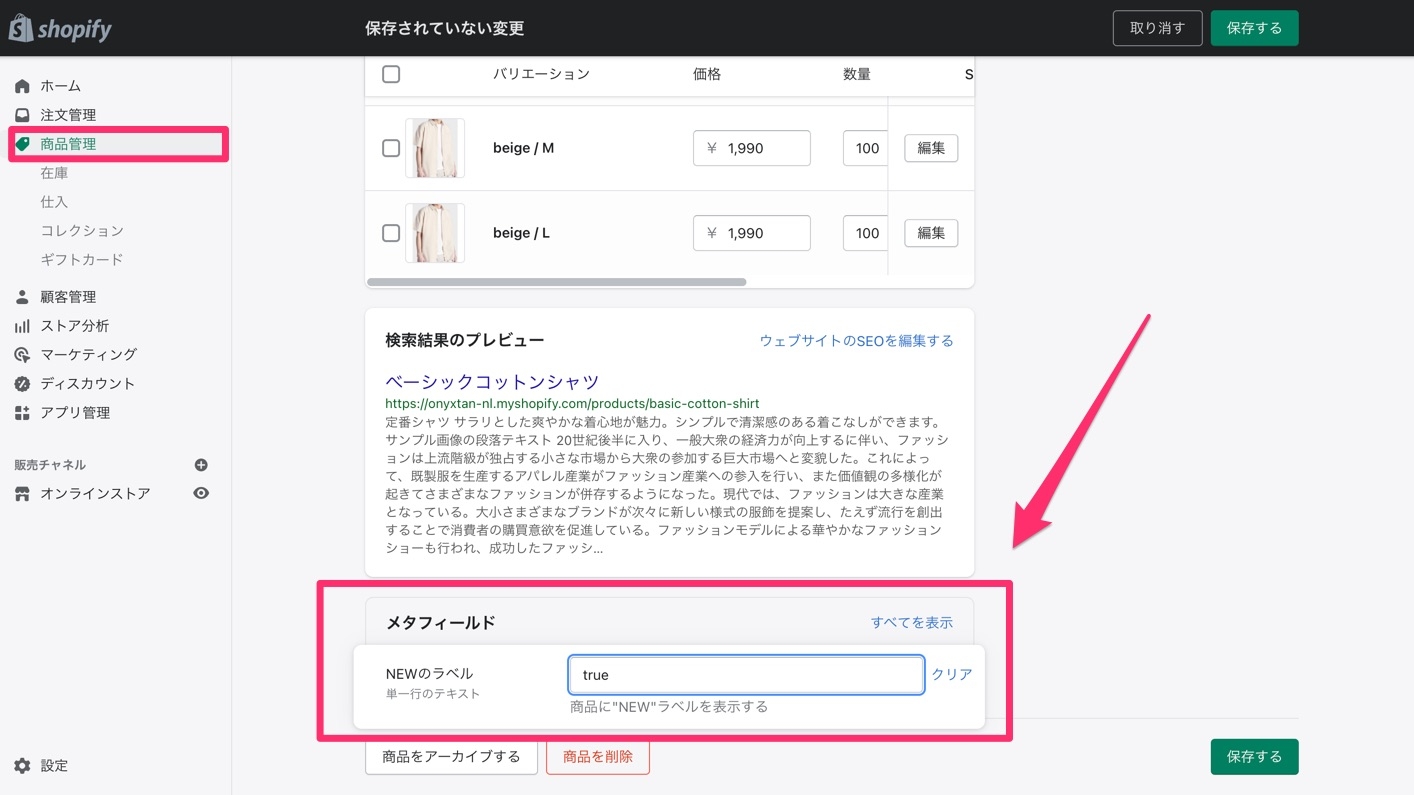
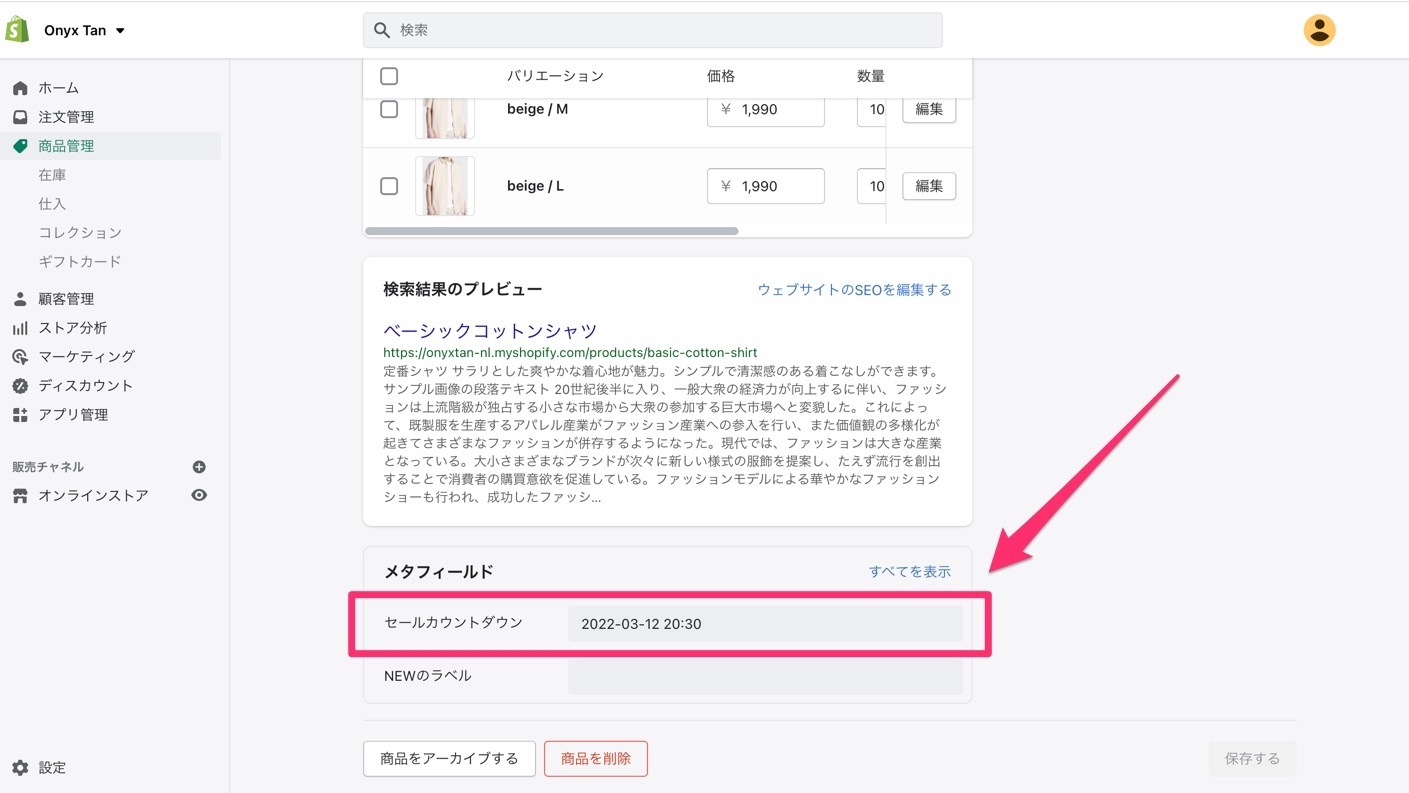
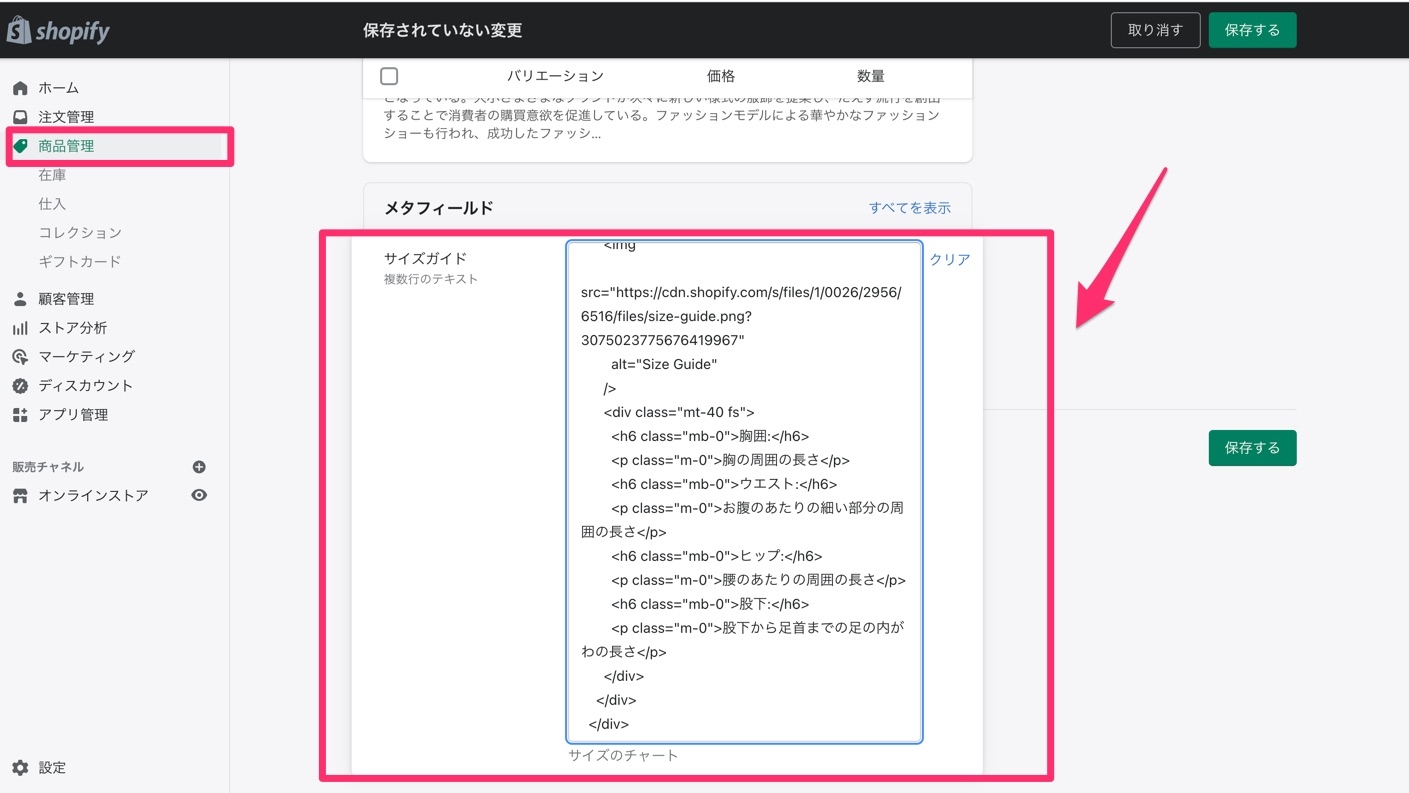
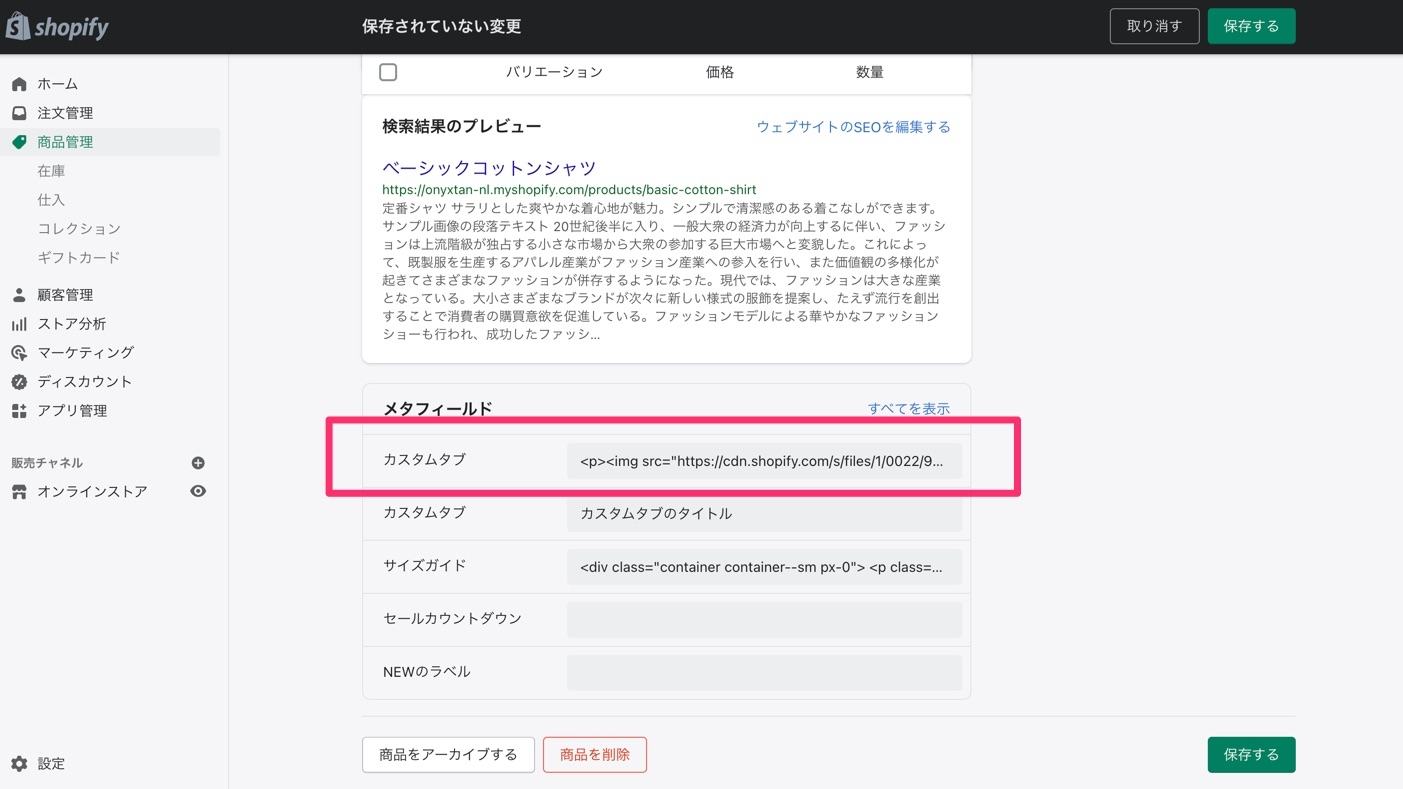
Shopify管理画面 -> 商品管理 -> すべての商品 -> メタフィールド にて値を入力し、保存してください。
ラベル
メタフィールドを通して、"新着" と "ホット" の2つのラベルを追加できます。
ステップ 1
テーマ設定->_(コレクションページ/コレクションズに対しては) 商品 -> コレクションページ
テーマ設定->_(商品ページに対しては) 商品ページとクイックビュー
の手順で、"「新着」のラベル表示 "と"「ホット」のラベル表示" を有効にします。
ステップ2
ラベル 新着に対するメタフィールドを次のように埋めます。
名前 = (例) Newのラベル
ネームスペースとキー = labels.new
説明 = 自分用のテキスト
コンテンツタイプを選択する -> テキスト -> 単一行のテキスト
値 = true
ラベル ホットに対するメタフィールドを次のように埋めます。
名前 = (例) Hotのラベル
ネームスペースとキー = labels.hot
説明 = 自分用のテキスト
コンテンツタイプを選択する -> テキスト -> 単一行のテキスト
値 = true
セールカウントダウン
セールカウントダウンは、コレクションページと商品ページのクイックビューポップアップに表示させることができます。
ステップ 1
Shopify管理画面 -> 商品管理 で"割引前価格"を入力します。
ステップ 2
テーマ設定 -> (商品ページに対しては) 商品ページとクイックビュー
の手順で、"カウントダウン表示" を有効にします。
ステップ 3
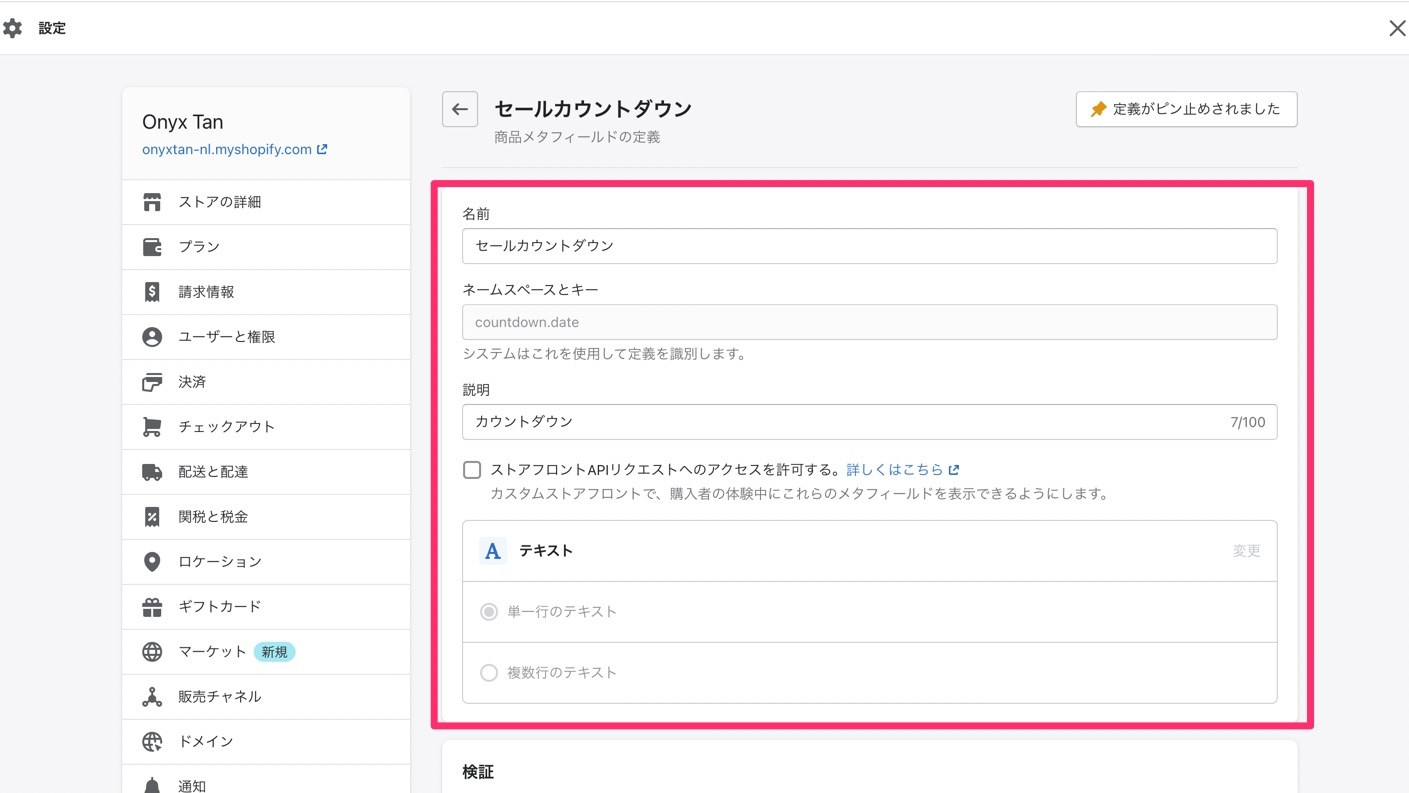
メタフィールドのフォーマットに次のように入力します
名前 = (例) セールカウントダウン
ネームスペースとキー = countdown.date
説明 = 自分用のテキスト
コンテンツタイプを選択する-> テキスト -> 単一行のテキスト
値 = (例) 11 November 2021 20:30 もしくは 2021-11-11 20:30 (日付文字列)
サイズガイド
メタフィールドを通して、各商品に対して独自のサイズガイドを作成しましょう。
ステップ 1
テーマ設定->(商品ページに対しては) 商品ページとクイックビュー
の手順で、"サイズガイドの表示" を有効にします。
ステップ2
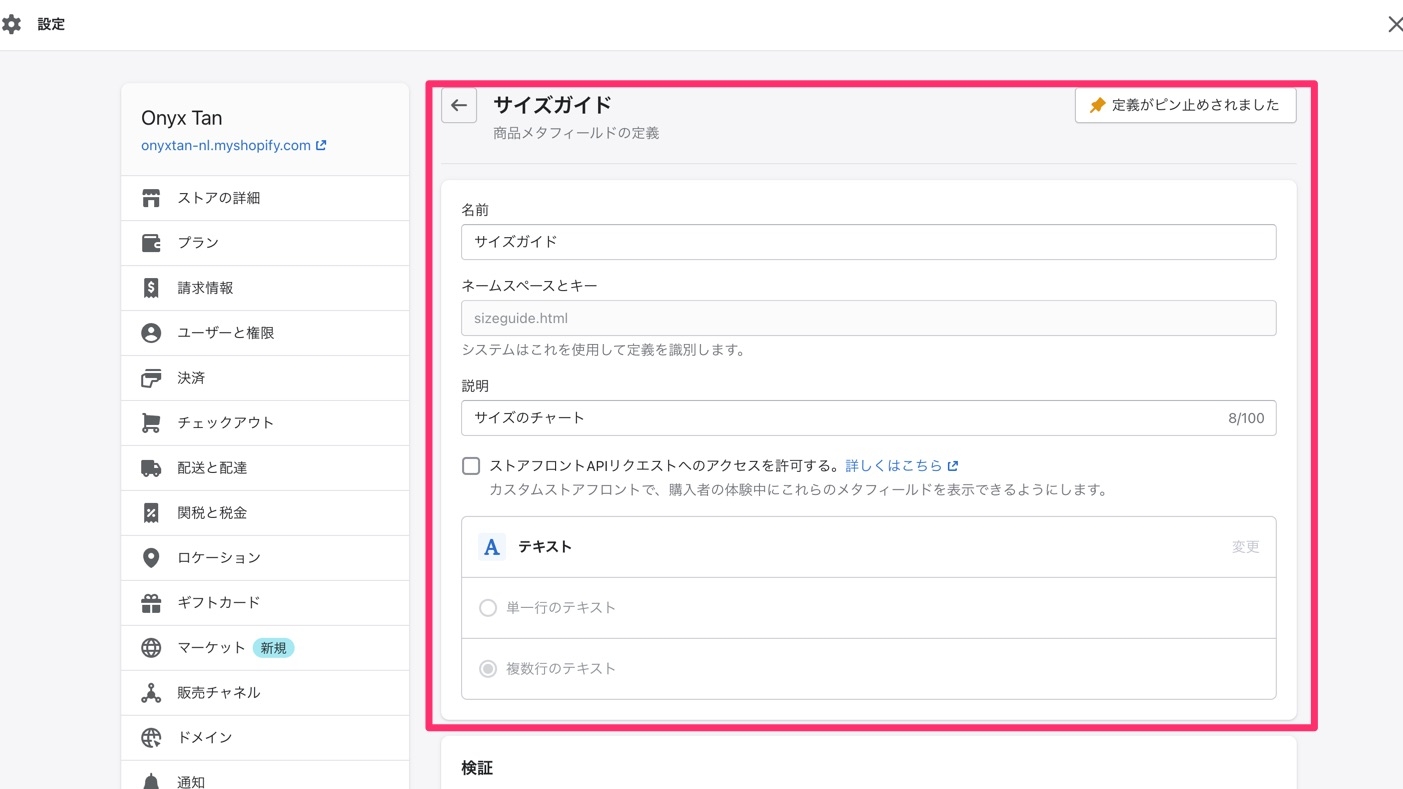
メタフィールドのフォーマットに次のように入力します
名前 = (例) サイズガイド
ネームスペースとキー = sizeguide.html
説明 = 自分用のテキスト
コンテンツタイプを選択する-> テキスト -> 単一行のテキスト
値 =HTML コード
デモストアのHTMLコードの例はこちらでご覧いただけます。
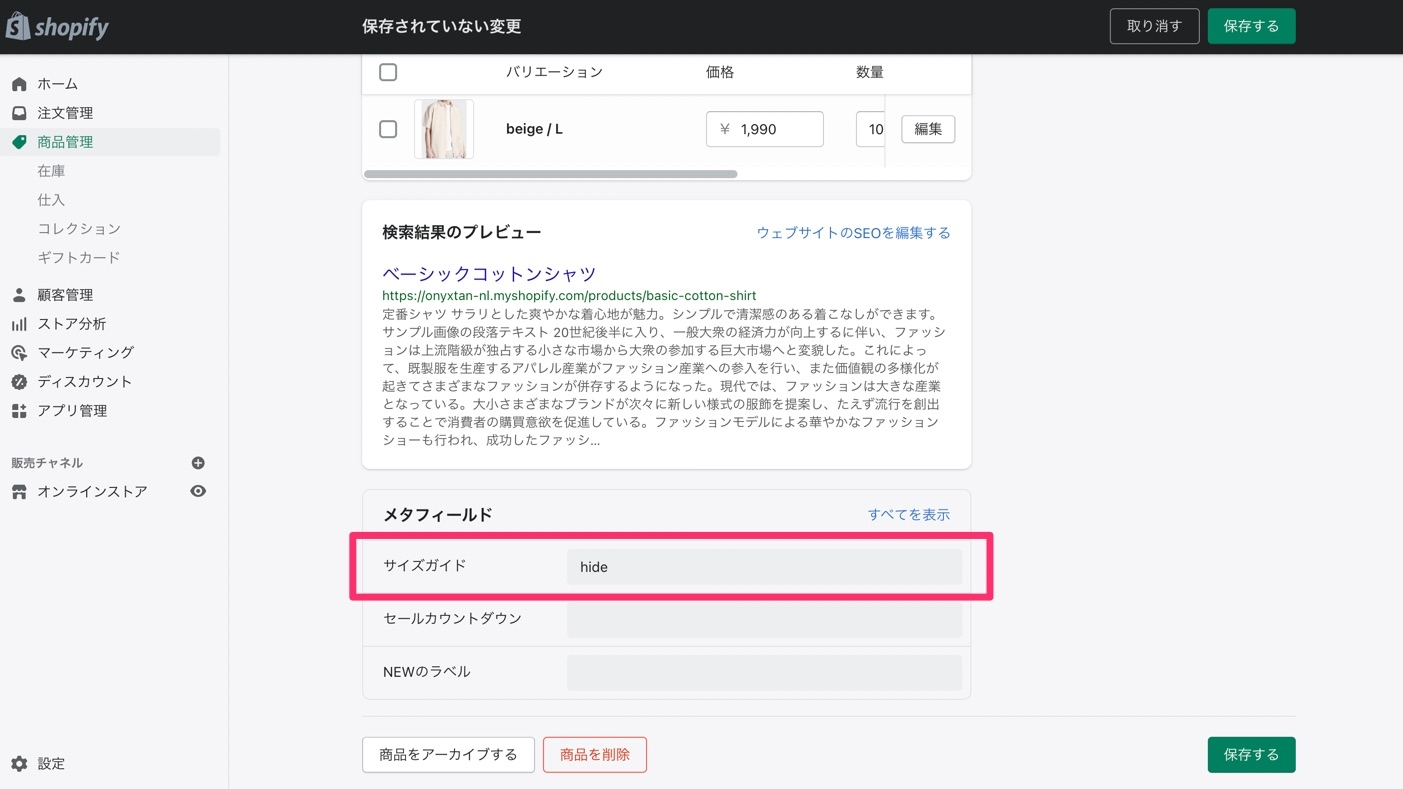
商品ごとの'Size Guide'ポップアップを非表示にする
すでに サイズガイドのためのメタフィールドを追加済みであれば、
名前= (例) サイズガイド
ネームスペースとキー = sizeguide.html
これらのようにフォームに入力するだけで、ポップアップを非表示にすることが可能です。
値 = hide
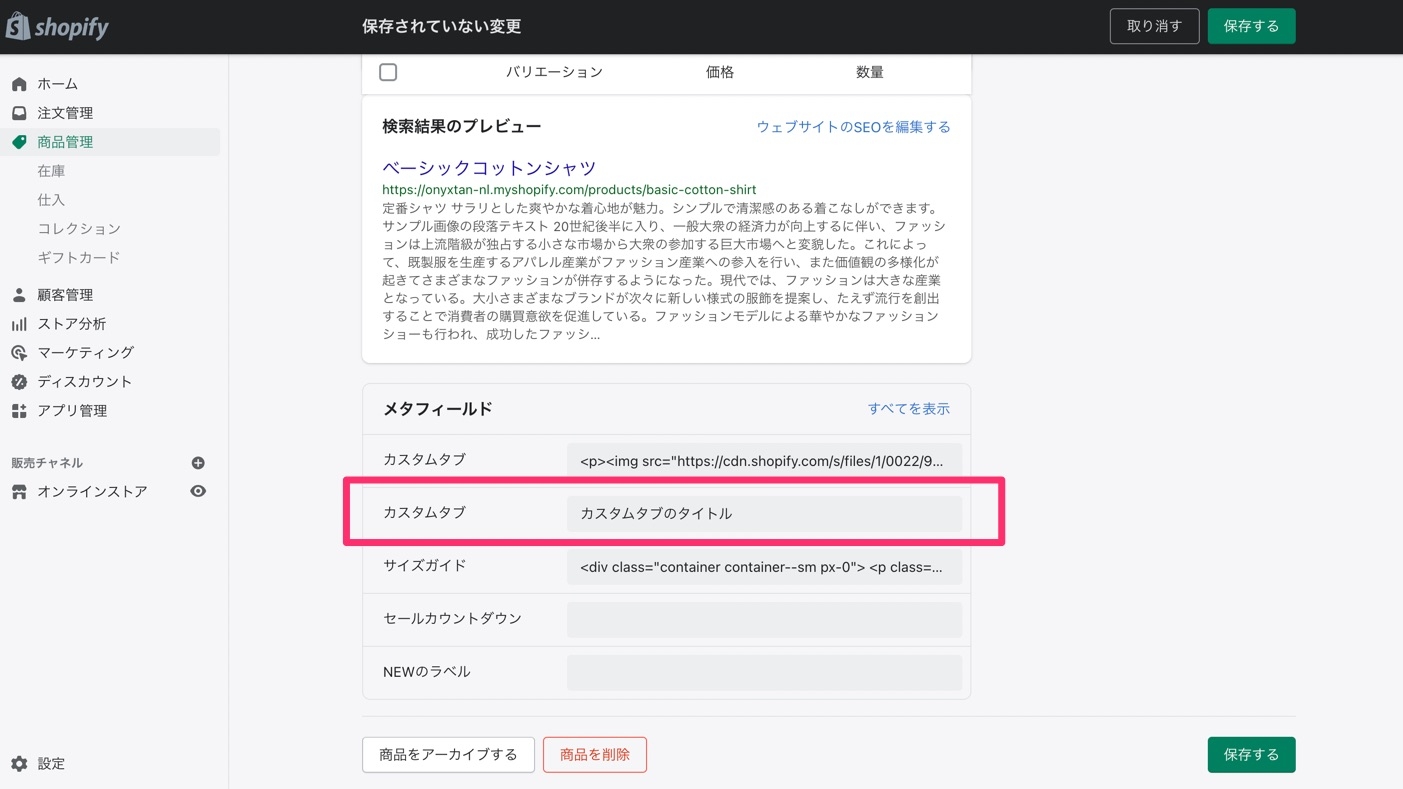
カスタムタブ
独自のタブを4つ作成することができます。各タブにつき、tab、tab1、tab2、tab3 のいずれかのネームスペースを使用し、タブのメタフィールドを2つ追加してください。
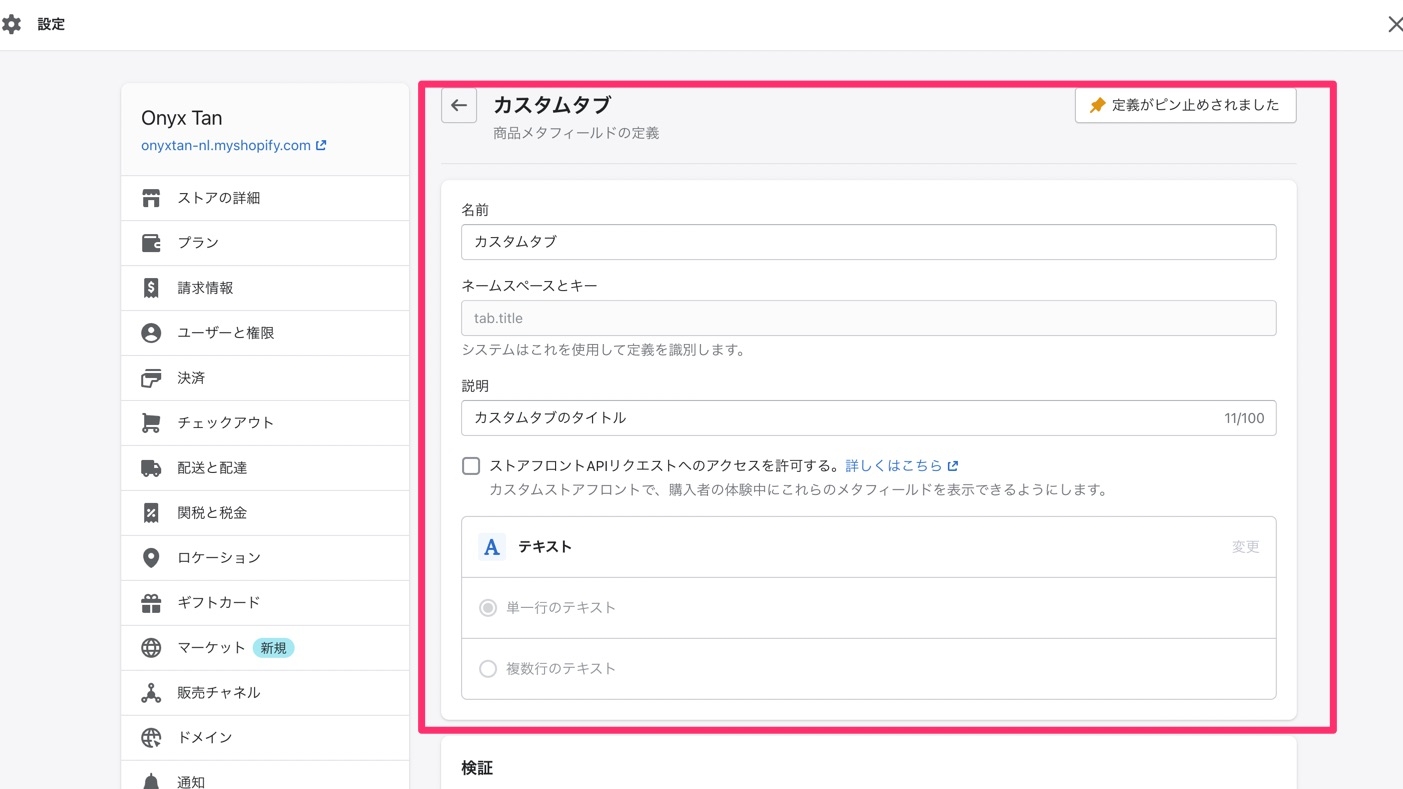
メタフィールドフォーマット #1:
名前 =(例) カスタムタブ
ネームスペースとキー = tab.title (tab1.title, tab2.title, tab3.title)
説明 = 自分用のテキスト
コンテンツタイプを選択する-> テキスト -> 単一行のテキスト
値= タブのタイトル
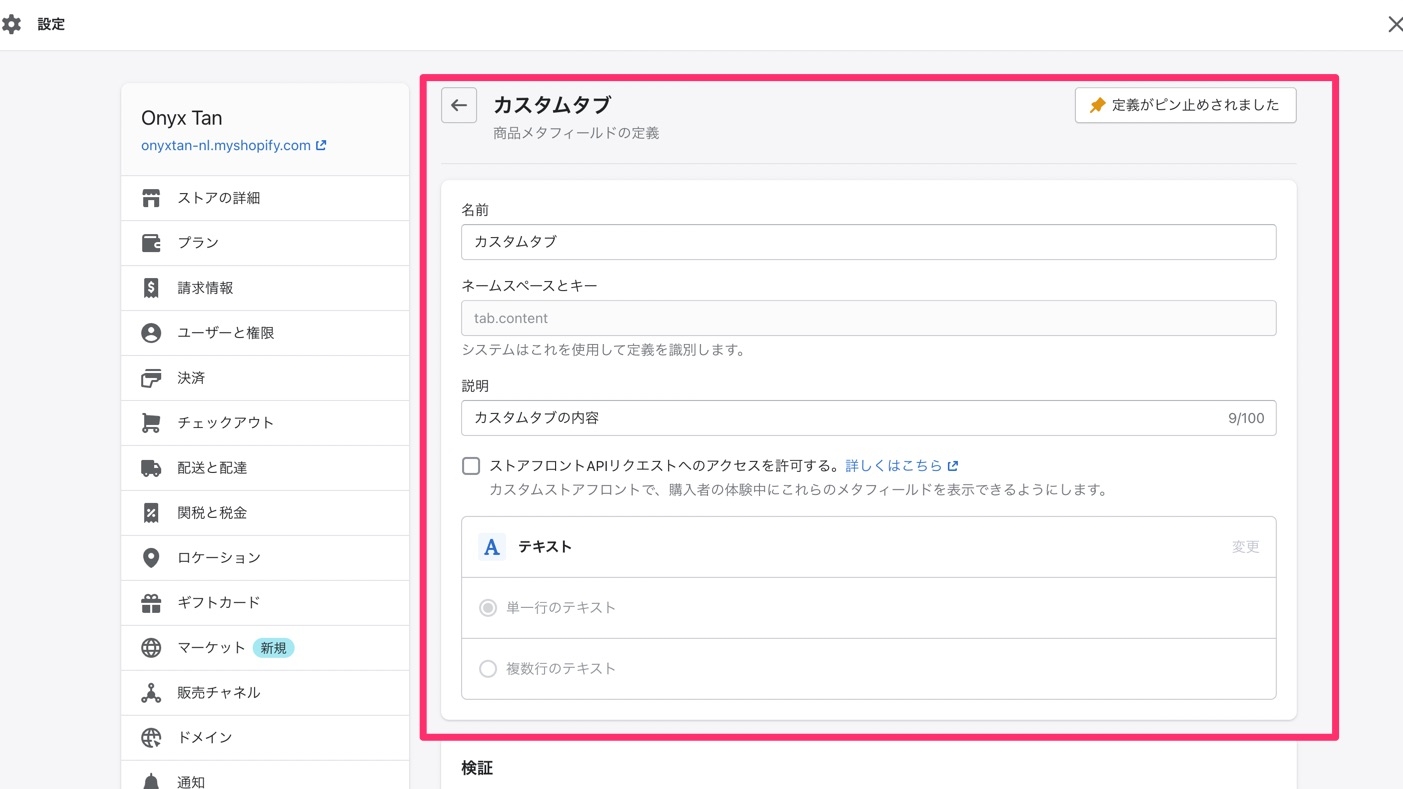
メタフィールドフォーマット #2:
名前 = (例) カスタムタブ
ネームスペースとキー = tab.content
説明 = 自分用のテキスト
コンテンツタイプを選択する-> テキスト -> 単一行のテキスト
Value = HTMLコード
Metafields Guru アプリ
では、アプリを活用した各メタフィールドをカスタマイズする方法を深く掘り下げて見ていきましょう。
ラベル
メタフィールドを通して 新着 と ホットの2つのラベルを追加できます。
ステップ 1
テーマ設定->(コレクションページ/コレクションズに対しては) 商品 -> コレクションページ
テーマ設定->(商品ページに対しては) 商品ページとクイックビュー
の手順で、"「新着」のラベル表示"と"「ホット」のラベル表示" を有効にします。
ステップ 2
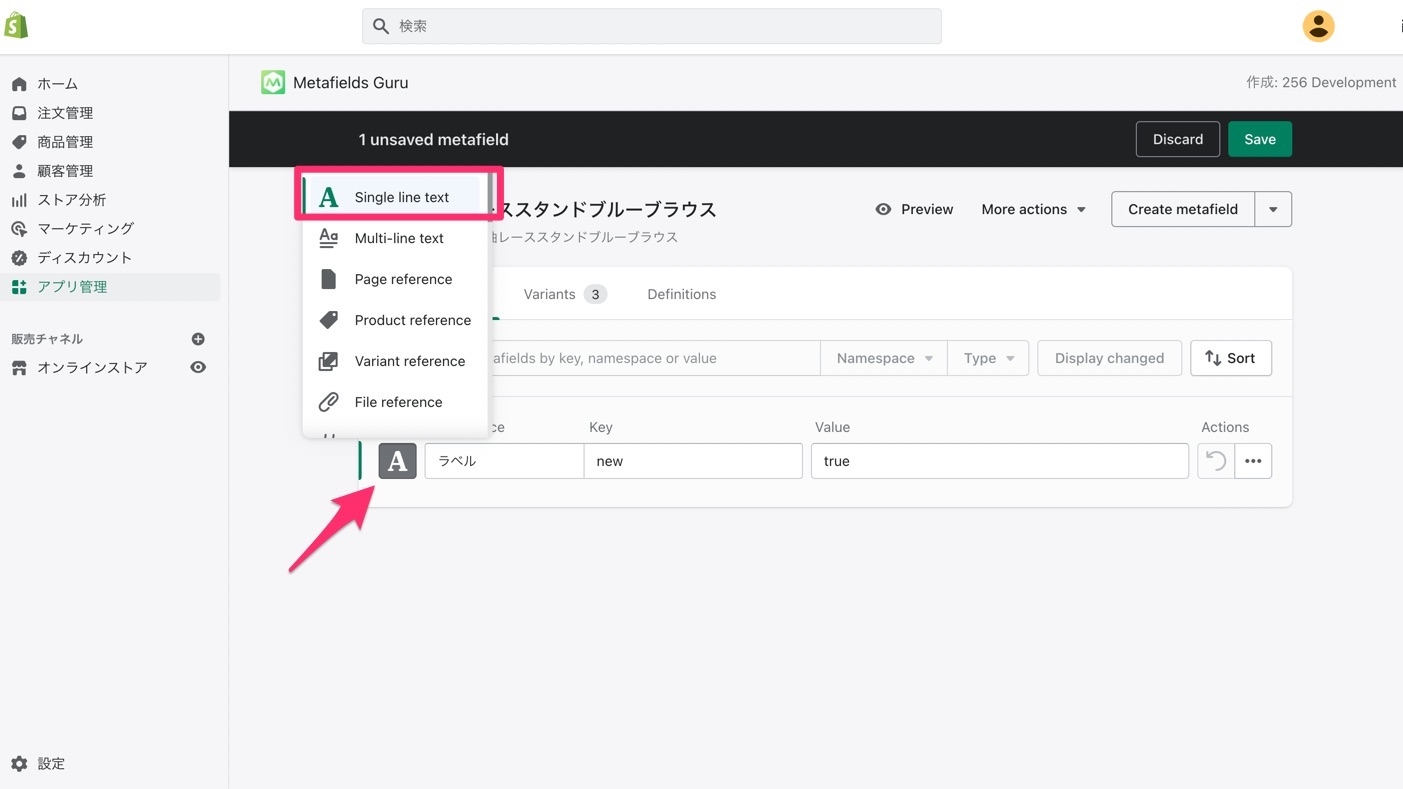
ラベル 新着に対するメタフィールドを次のように埋めます。
Type = Single line text
Namespace = ラベル
Key = new
Value = true
ラベルホットに対するメタフィールドを次のように埋めます。
Type = Single line text
Namespace = ラベル
Key = hot
Value = true
セールカウントダウン
セールカウントダウンは、コレクションページと商品ページのクイックビューポップアップに表示させることができます。
ステップ 1
Shopify管理画面 -> 商品管理 で"割引前価格"を入力します。
ステップ 2
テーマ設定->( 商品ページに対しては) 商品ページとクイックビュー
の手順で、"カウントダウン表示" を有効にします。
ステップ 3
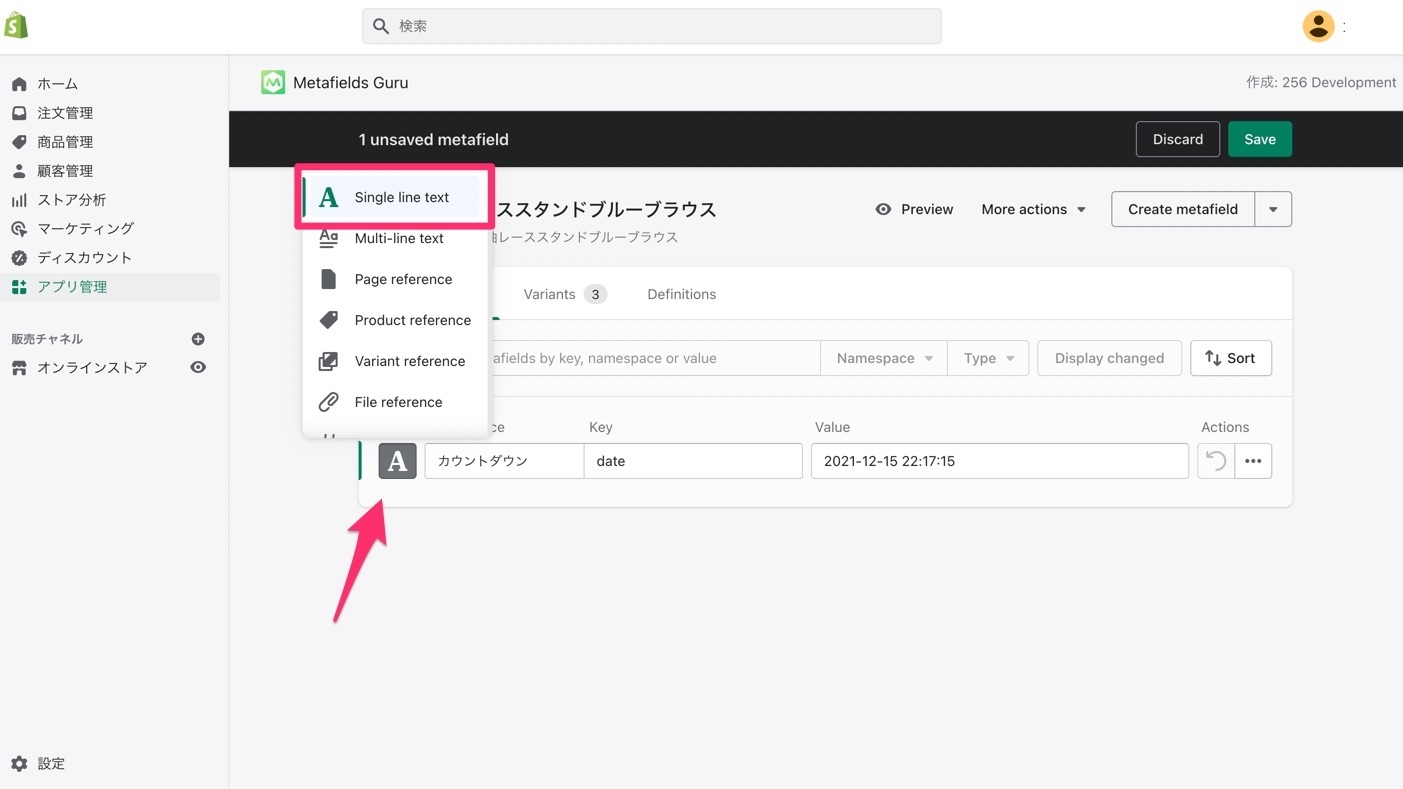
メタフィールドフォーマットを追加します。
Type = Single line text
Namespace = カウントダウン
Key = date
Value = 2021-12-15 22:17:15
サイズガイド
メタフィールドを通して、各商品に対して独自の"サイズガイド"を作成しましょう。
ステップ 1
テーマ設定->(商品ページに対しては) 商品ページとクイックビュー
の手順で、"サイズガイドの表示" を有効にします。
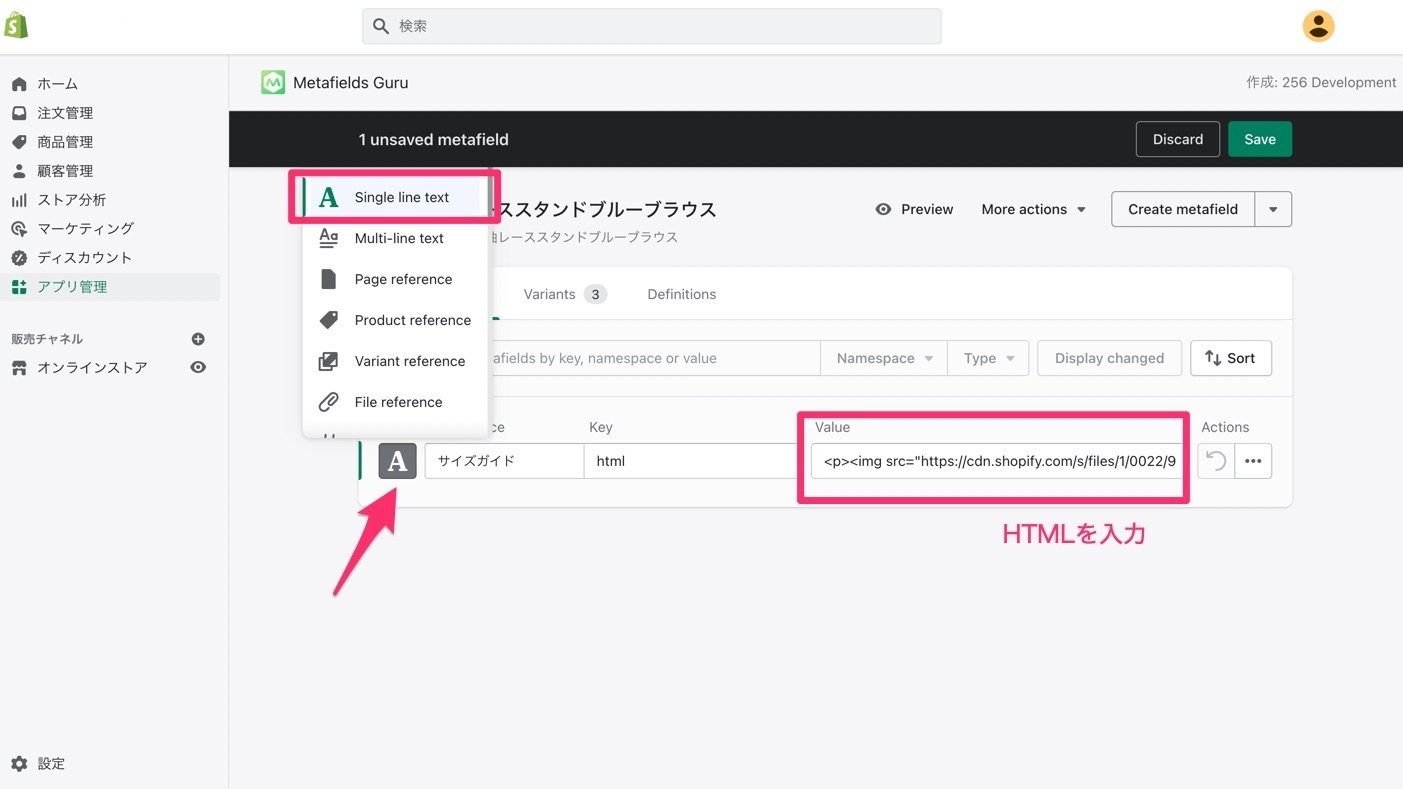
ステップ 2
メタフィールドのフォーマットに次のように入力します
Type = Single line text
Namespace = サイズガイド
Key = html
Value = [HTML コードを入力 ]
デモストアのHTMLコードの例はこちらでご覧いただけます。
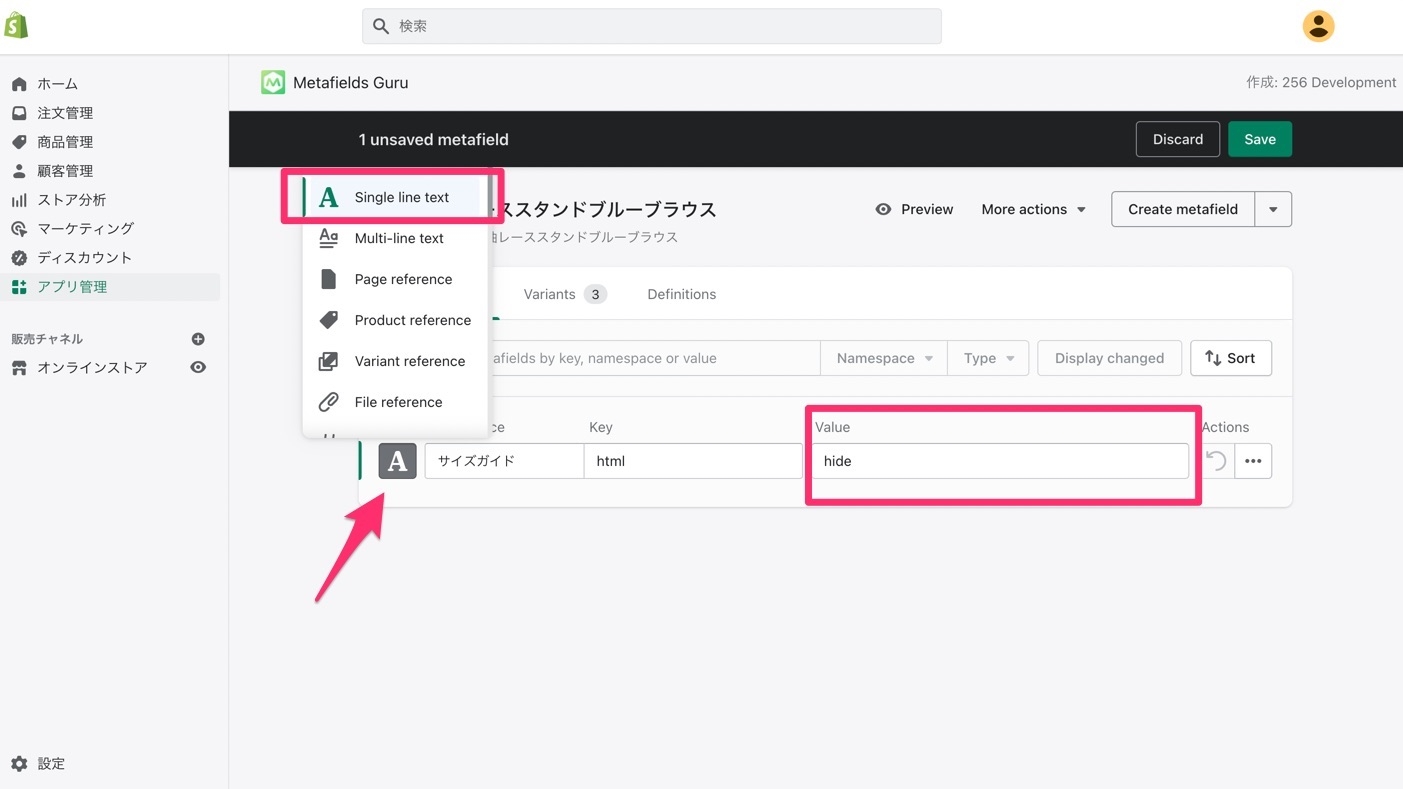
商品ごとの'Size Guide'ポップアップを非表示にする
ストアの様々な種類の商品に対して、ある特定の商品だけサイズガイドのポップアップを非表示にするには、
'hide' の値を用いて設定することができます。
メタフィールドのフォーマットに次のように入力します
Type = Single line text
Namespace = サイズガイド
Key = html
Value = hide
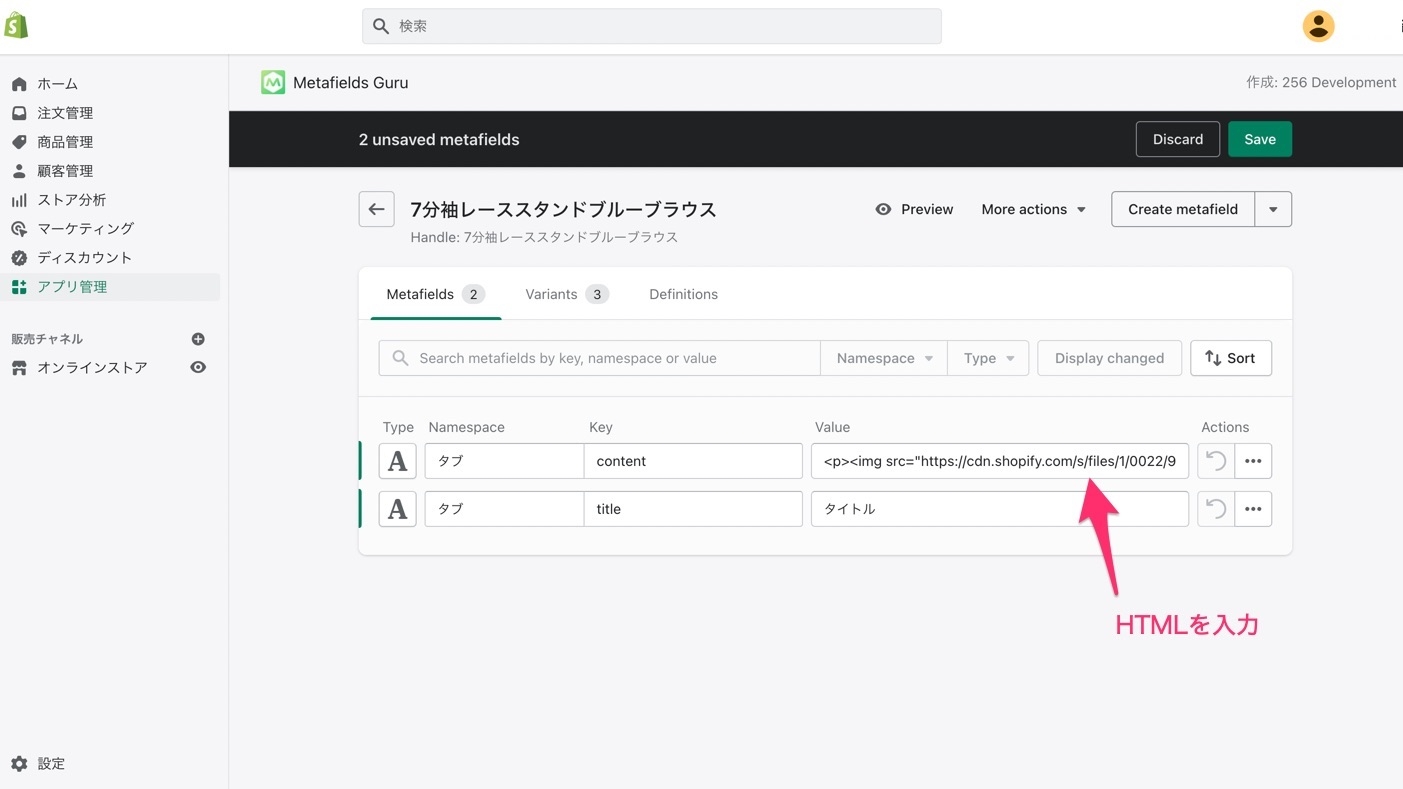
カスタムタブ
メタフィールドを用いて、商品ごとに固有のTabを4つ追加することができます。
各タブにつき、tab、tab1、tab2、tab3 のいずれかのネームスペースを使用し、
タブのメタフィールドを2つ追加してください。
メタフィールドのフォーマット #1:
Type = Single line text
Namespace = タブ
Key = content
Value = [HTMLコード]
メタフィールドのフォーマット #2:
Type = Single line text
Namespace = タブ
Key = title
Value = タイトル
Last updated