商品ページとクイックビュー
ここでは、商品情報ページとクイックビューポップアップの設定を行います。
テーマ設定→商品ページとクイックビュー
ビデオマニュアル一覧
ここでは、商品情報ページとクイックビューポップアップの要素を設定することができます。
任意の要素の表示・非表示が可能です。
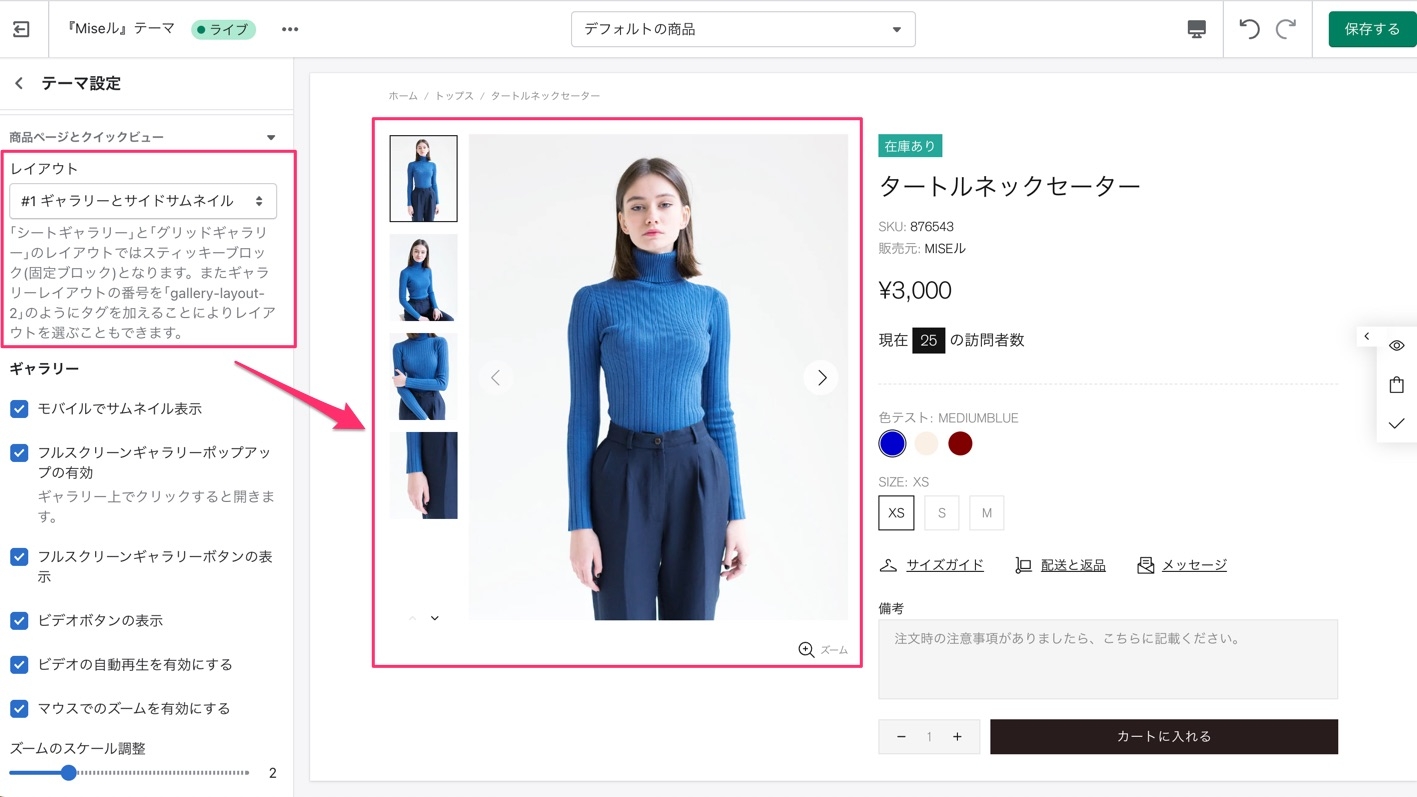
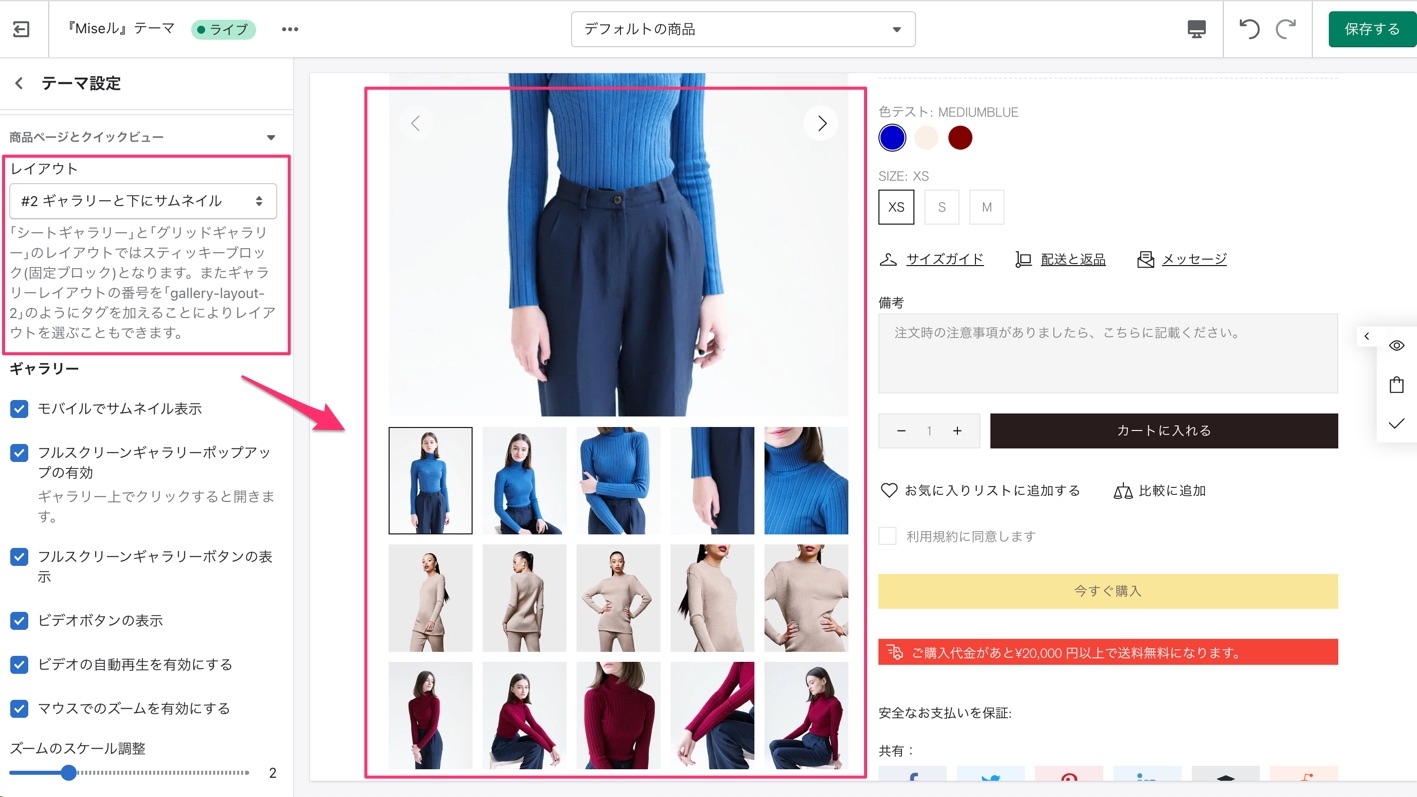
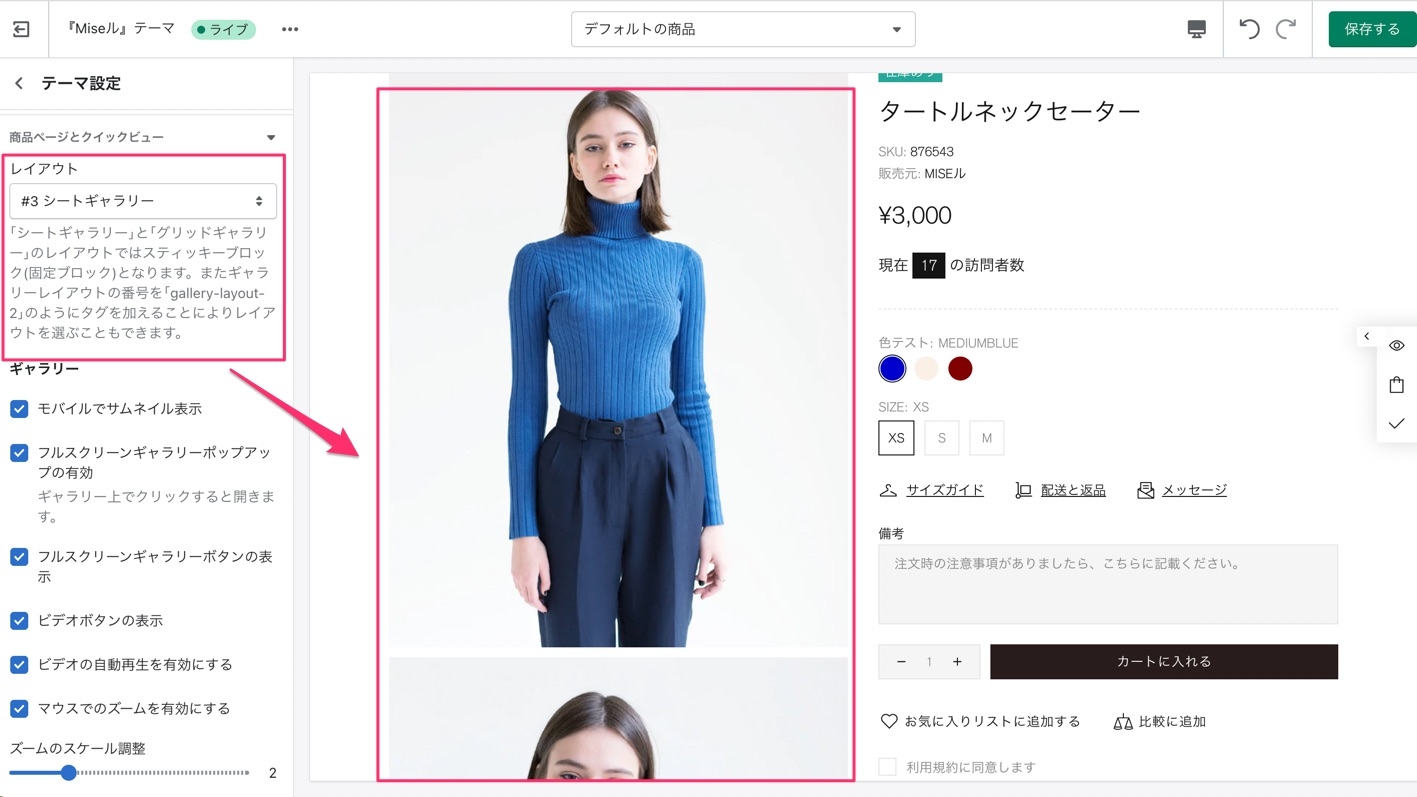
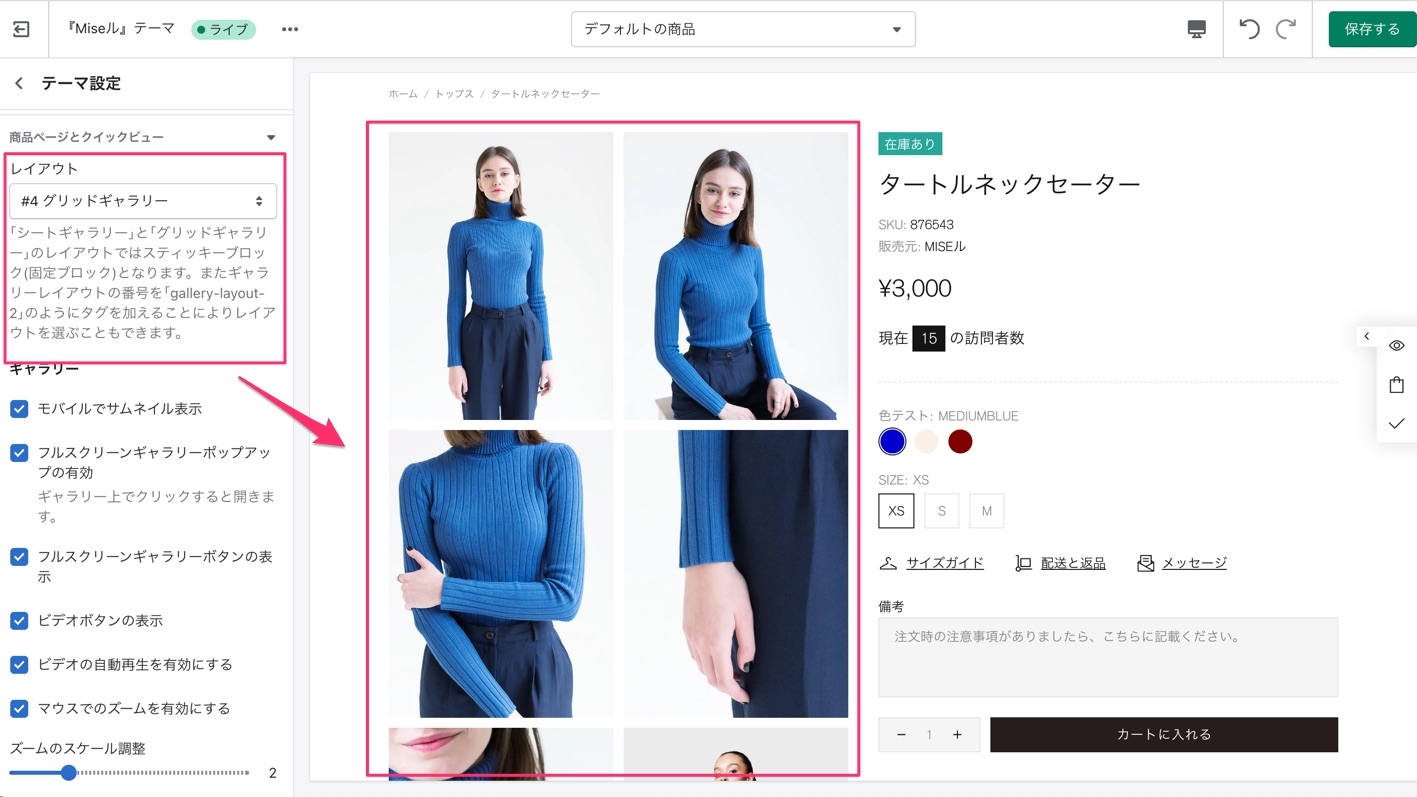
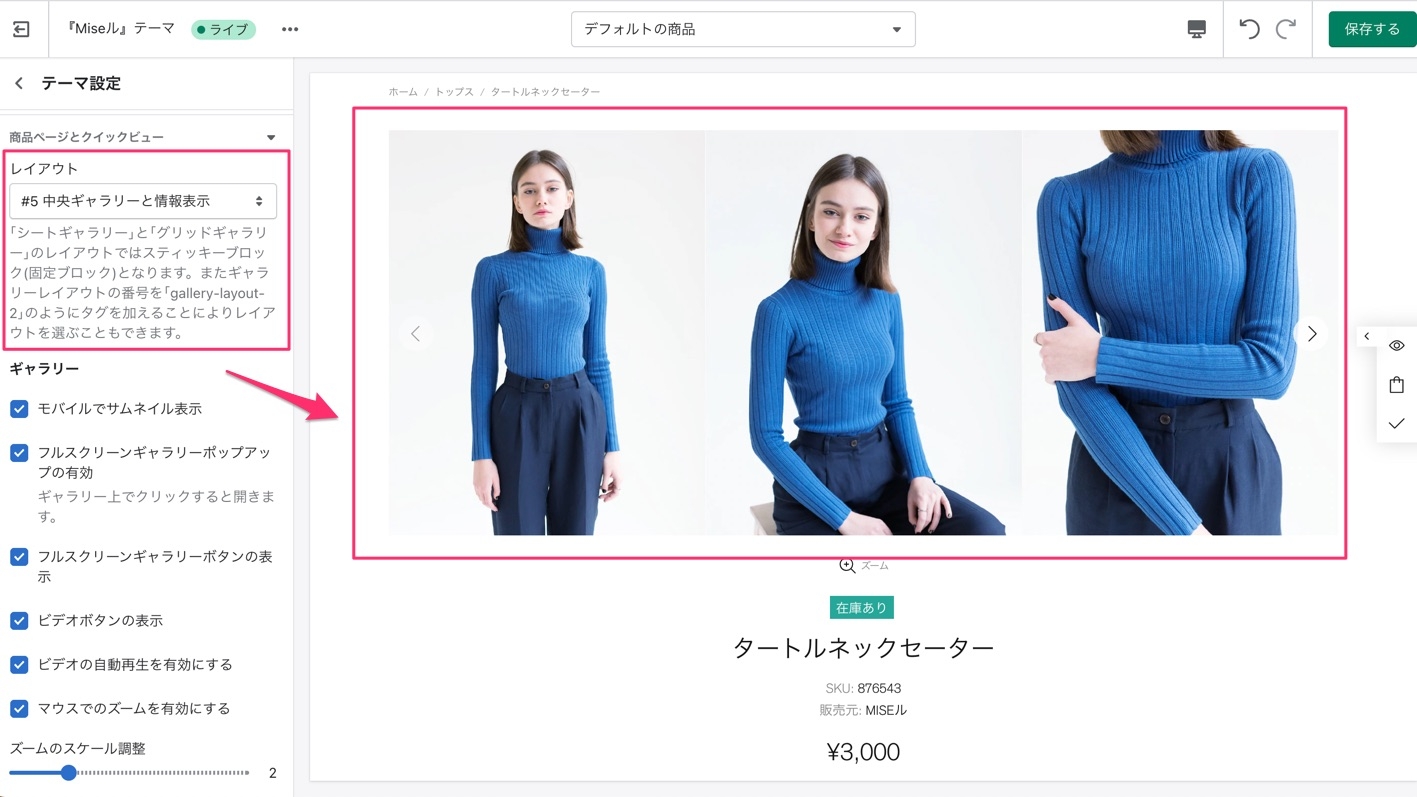
レイアウト
ここでは、商品情報ページやクイックビューポップアップに適応させるレイアウトを選択することができます。このテーマには、5つのレイアウトが用意されています。
このレイアウトオプションは、ストアのすべての商品に適用されます。
商品ごとに異なるレイアウトを適応させたいとお考えになるかもしれません。
その際にはShopify管理画面の「商品管理」から、個別にレイアウトを適応させたい商品の編集画面に移動し、"gallery-layout-●"という名前のタグを追加してください。●には1から5までのレイアウト名に対応した数字をいれてください。
例: gallery-layout-3というタグを商品に追加すると、その商品はレイアウト#3が適応されます。
ギャラリー
ここでは、商品のギャラリーを設定することができます。
商品の画像の推奨サイズは1300×1667ピクセルです。
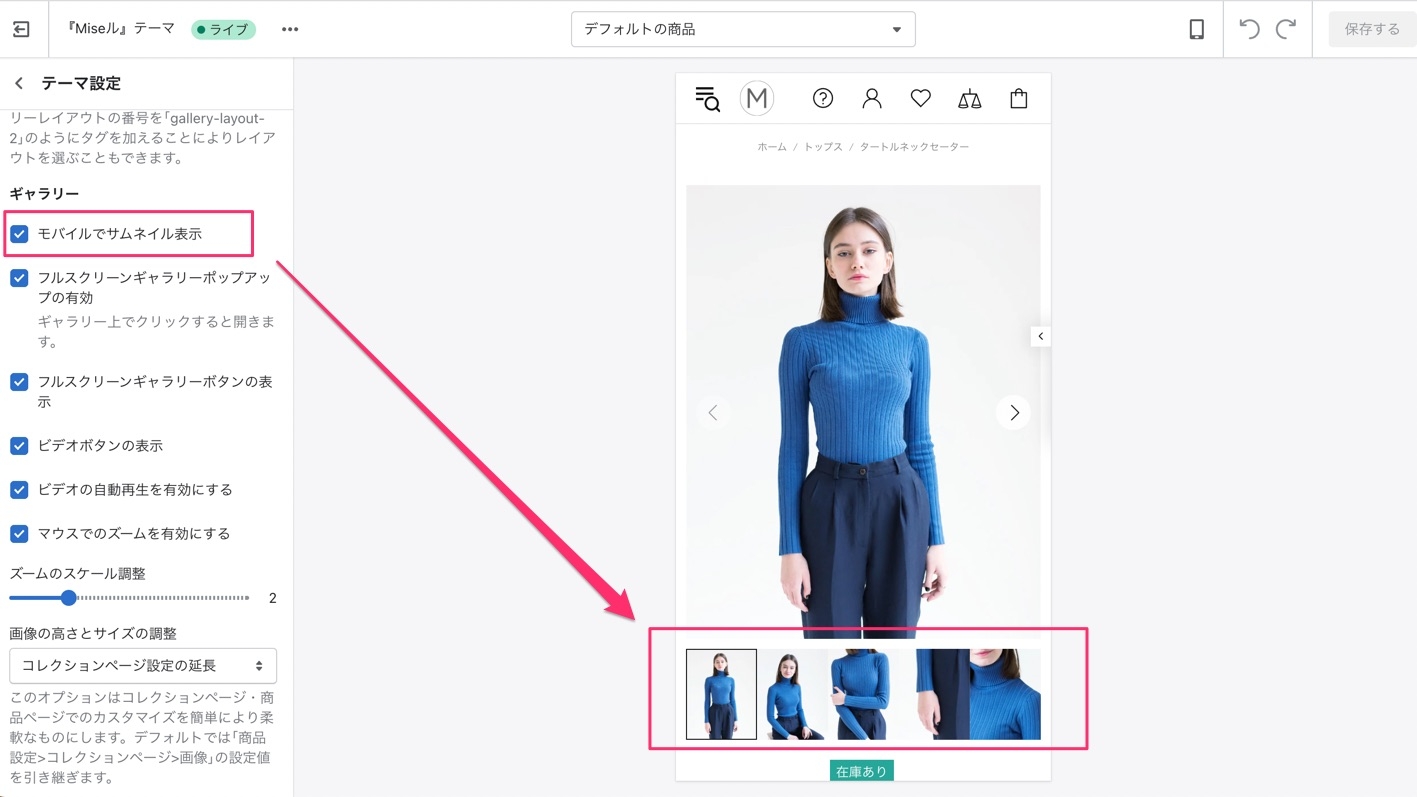
モバイルでサムネイル表示
このオプションを有効にすると、モバイルビューでギャラリー画像が表示されます。
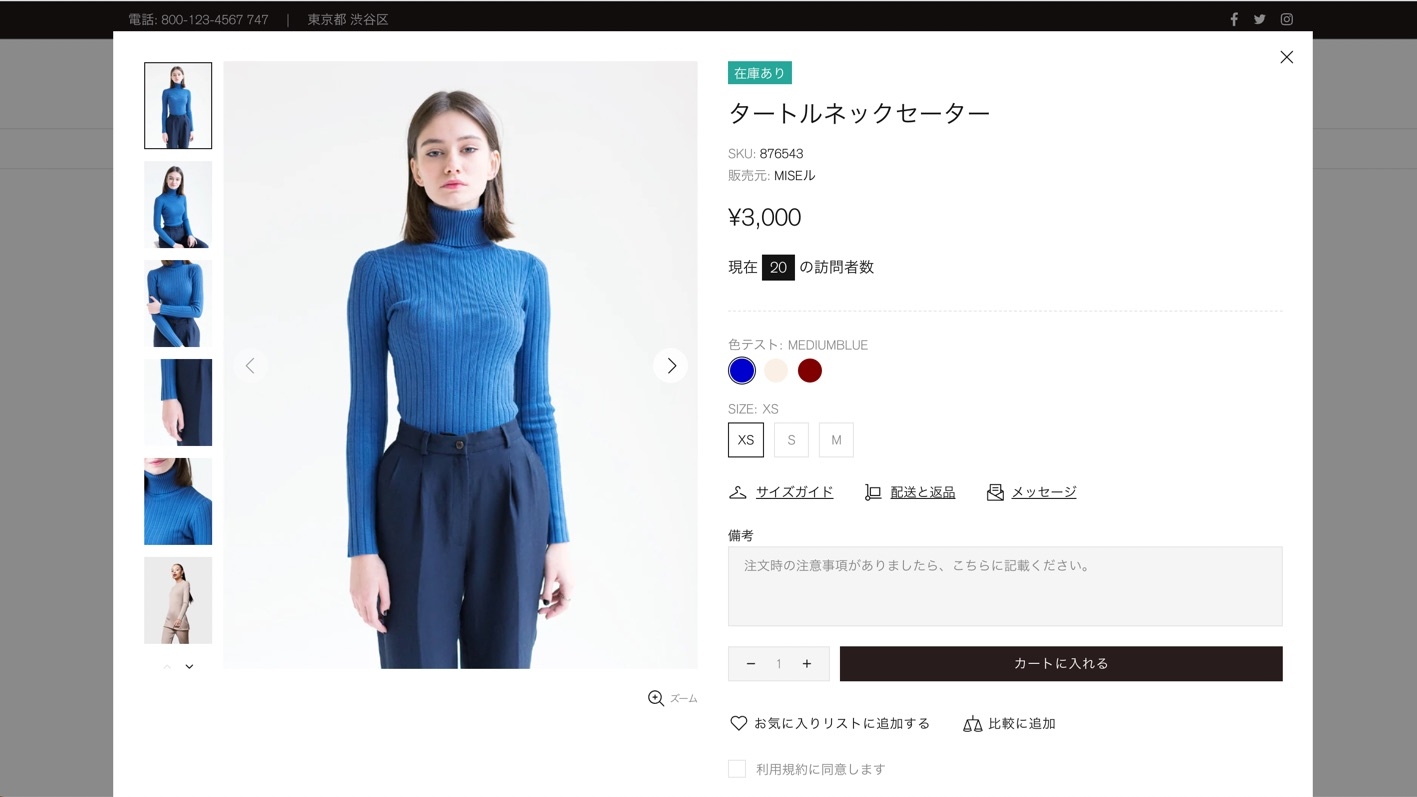
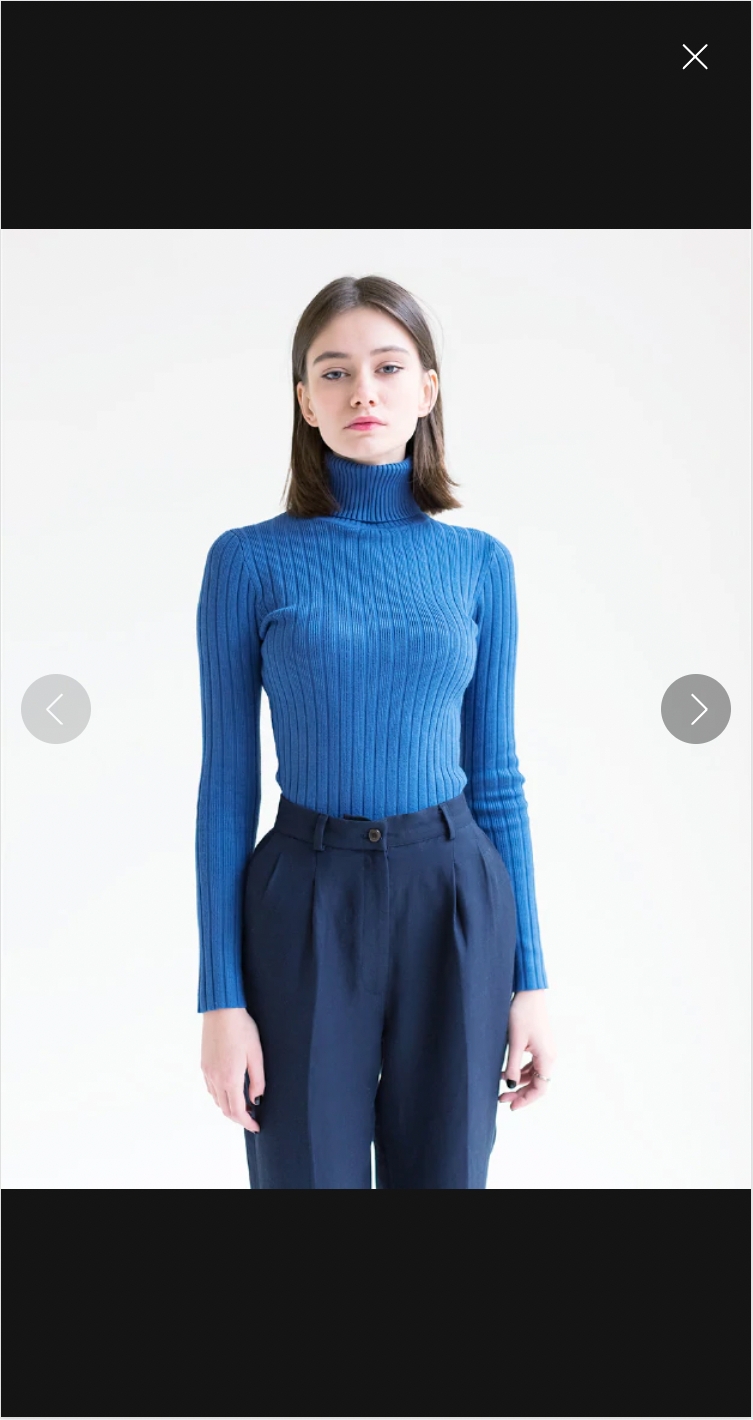
フルスクリーンギャラリーポップアップの有効
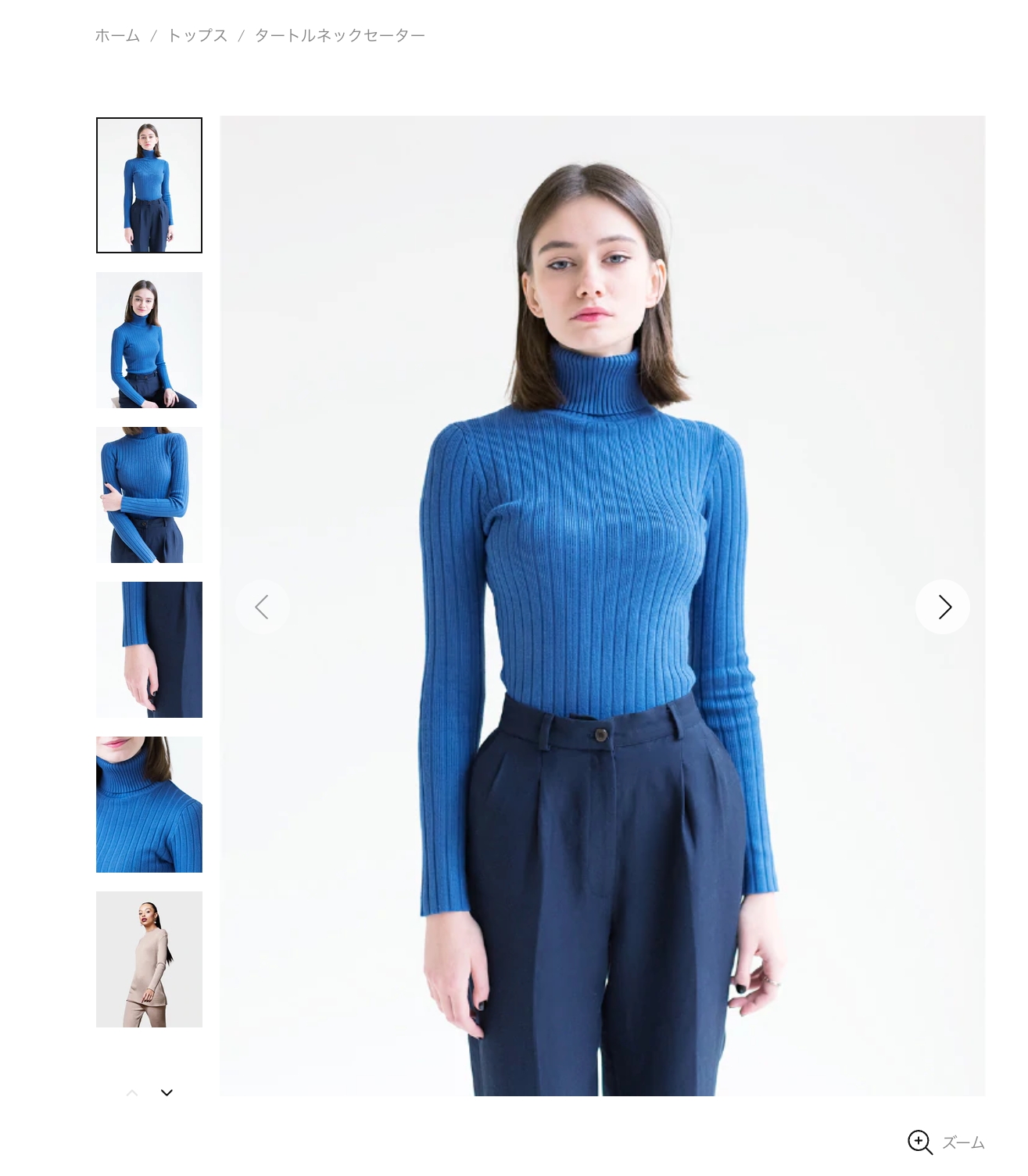
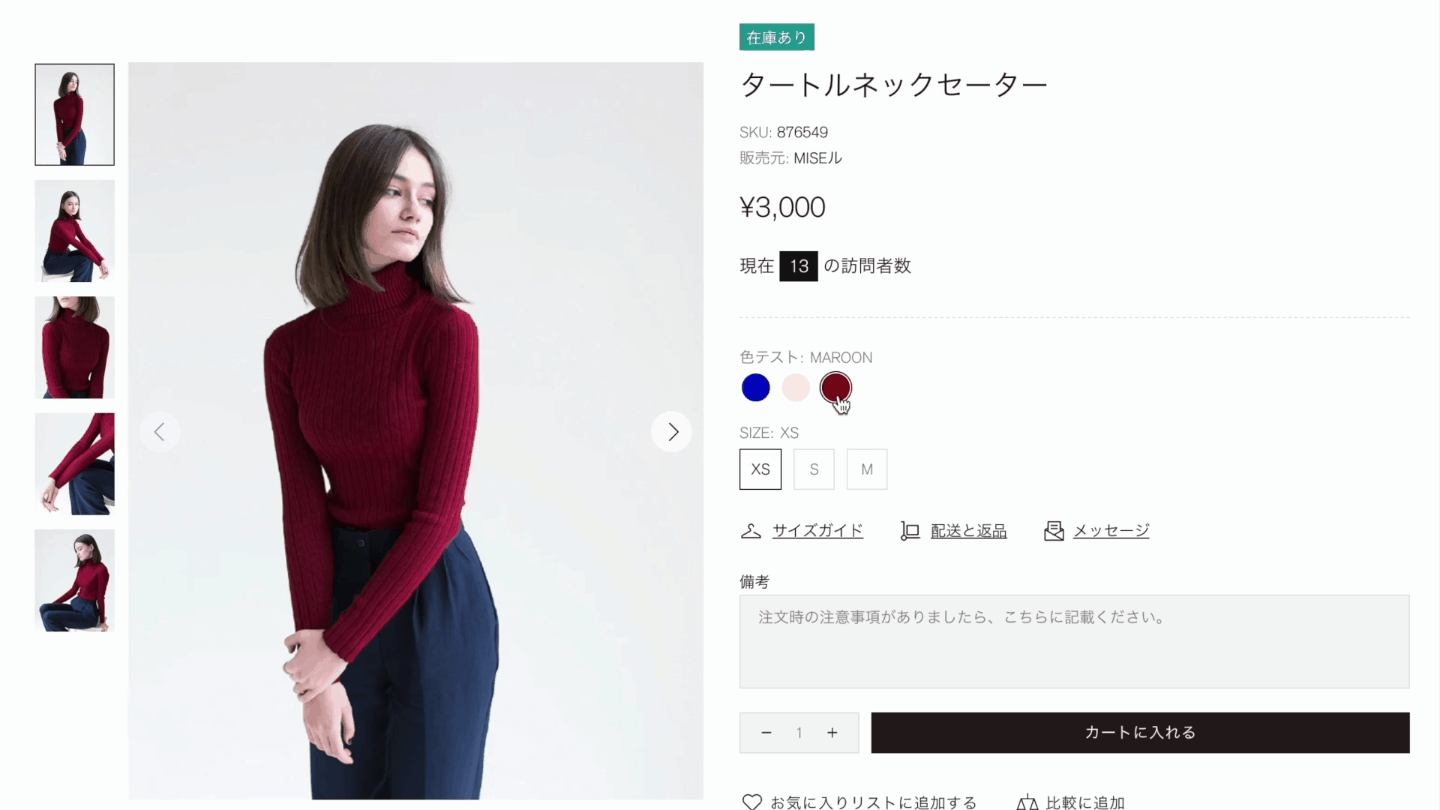
このオプションを有効にすると、デスクトップでもモバイルでも、画像をクリックすると商品画像のポップアップが表示されるようになります。以下はモバイルでの表示例になります。
フルスクリーンギャラリーボタンの表示
このオプションを有効にすると、メイン画像の下にズームボタンが表示され、このボタンをクリックすると、フルスクリーンのポップアップが表示されるようになります。
このオプションは、 "フルスクリーンギャラリーポップアップの有効 "が有効の場合のみ、設定可能です
ビデオボタンの表示
このオプションを有効にすると、メイン画像の下に「ビデオ」ボタンが表示されます。
このボタンをクリックすると、最初の商品ビデオに移動します。訪問者は、矢印やサムネイルを使ってビデオ間を移動することができます。
ビデオ自動再生を有効
このオプションを有効にすると、商品のビデオが自動的に再生されるようになります。クリックしてから動画を再生する仕様にするには、このオプションを無効にしてください。
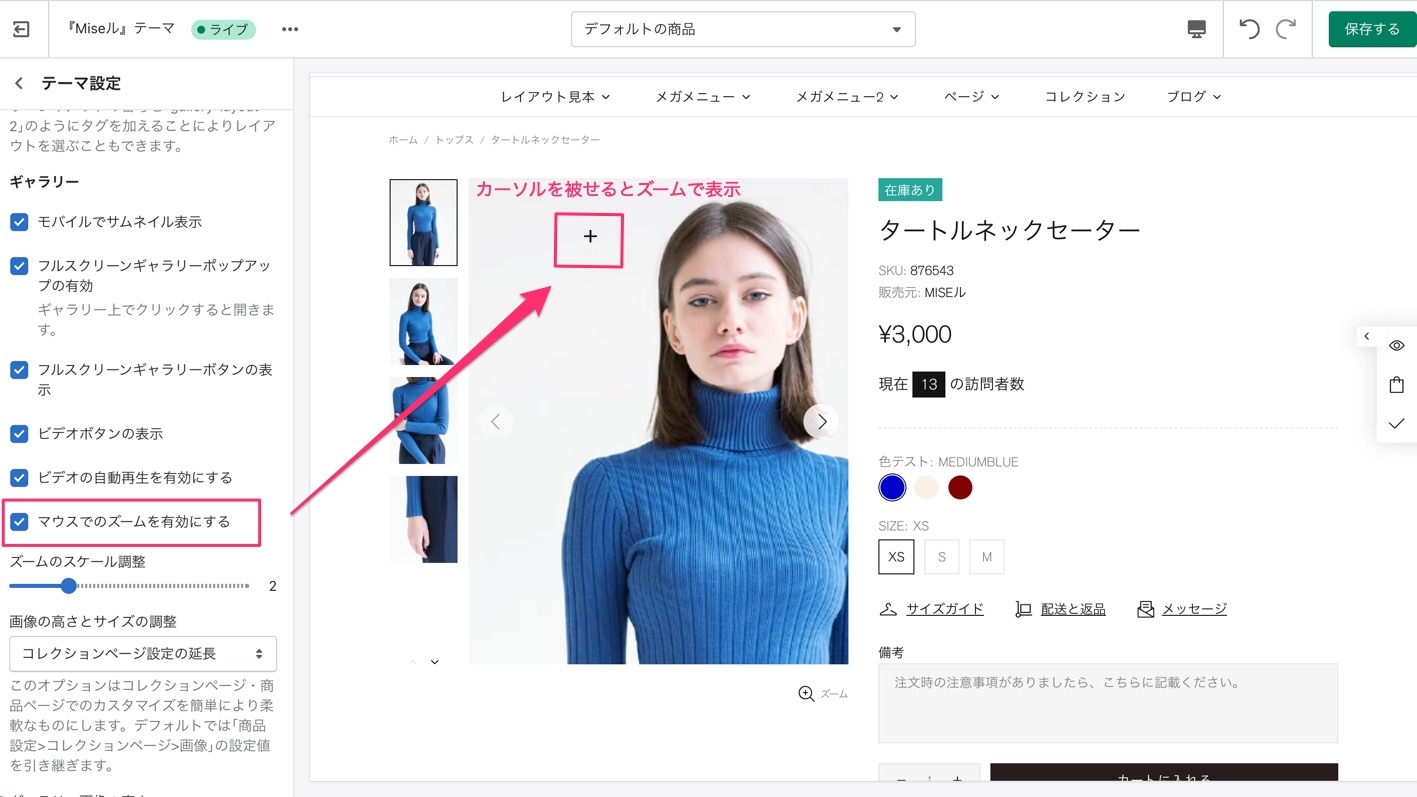
マウスでのズームを有効
このオプションを有効にすると、メインイメージ上にマウスを置いたときに画像がズームされるようになります。
画像ズームの調整
このオプションでは、メインイメージのズームの比率を設定することができます。1.1から5の間で設定してください。
画像の高さとサイズの調整
「テーマ設定」→「プロダクト→コレクションページ」→「画像」で設定したパラメータを商品ページにも適応させるには、「コレクションページ設定の延長」を選択してください。また、コレクションページの設定に関わらず、商品ページの画像をカスタマイズしたい場合は、「このセクション設定をセットする」を選択してください。
ギャラリー画像の高さ
商品画像は、画像コンテナと同じ比率で表示されるように画像サイズを選択する必要があります。比率が異なると、左右や上下に白いスペースができてしまいます。
ここでは、画像コンテナの比率を設定できます。
デフォルト値は-128です。
100でスクエア(正方形)の画像コンテナを表示
100以下で「ランドスケープ(横長)」の比率を表示
100以上で「ポートレートサイズ(縦長)」の比率を表示
このオプションは、次に紹介する「画像のリサイズ = オート」では機能しませんのでご注意ください。
画像のリサイズ
ここでは、5つの画像リサイズオプションが用意されています。
オート- このオプションを選択した場合、画像の比率オプションが機能しなくなります。イメージコンテナとイメージサイズは、ソースイメージの寸法に基づいて生成されます。
コンテイン - CSSのobject-fit = containです。詳しくはこちらのサイトをご覧ください。
カバー - CSSのobject-fit = coverです。詳しくはこちらのサイトをご覧ください。
幅に合わせる - このオプションでは、イメージの幅がコンテナの幅に適合します。垂直方向に中央に配置されます。イメージの高さがコンテナよりも大きい場合は、イメージ上下はカットされます 。イメージの高さがコンテナよりも小さい場合は、イメージの上部と下部に白いスペースが追加されます。
高さに合わせる - このオプションでは、イメージの高さがコンテナの高さに適合します。イメージは水平方向に中央に配置されます。
モバイルでの画像リサイズ
商品画像のサイズを自動的に変更させるには「オート」というオプションを選択してください。
「画像のリサイズ」設定をモバイルビューにも適用するには、オプション「デスクトップでの設定を使う」を有効にしてください。
オプションによるグループギャラリー
無効 - 画像をグループ化しない
有効 - ストアのすべての商品の商品画像をグループ化します。
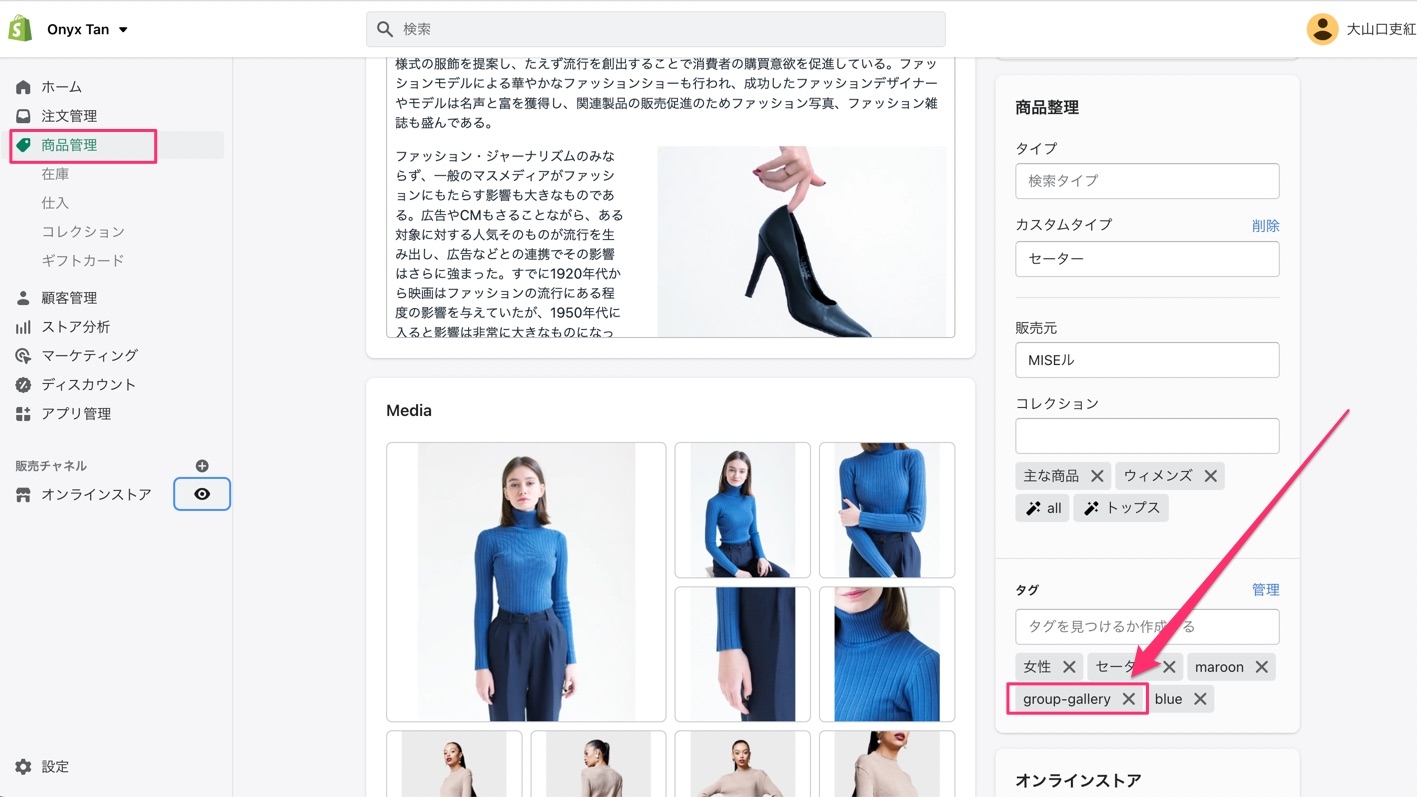
タグの’グループギャラリー’を有効化 - タグ付けされた商品だけを対象に商品画像をグループ化できます。 「グループギャラリー」というタグを追加し、商品画像をグループ化する必要がある商品を指定してください。
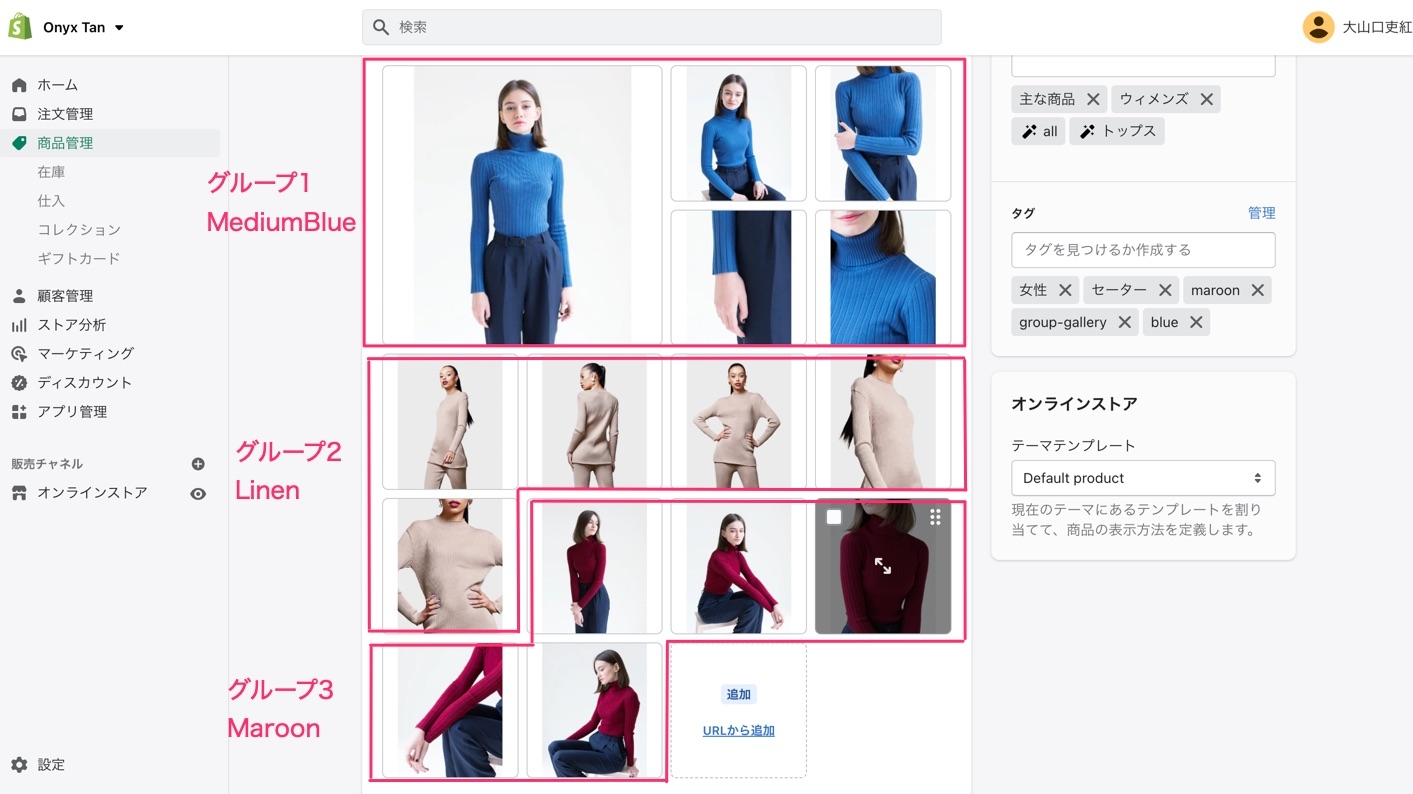
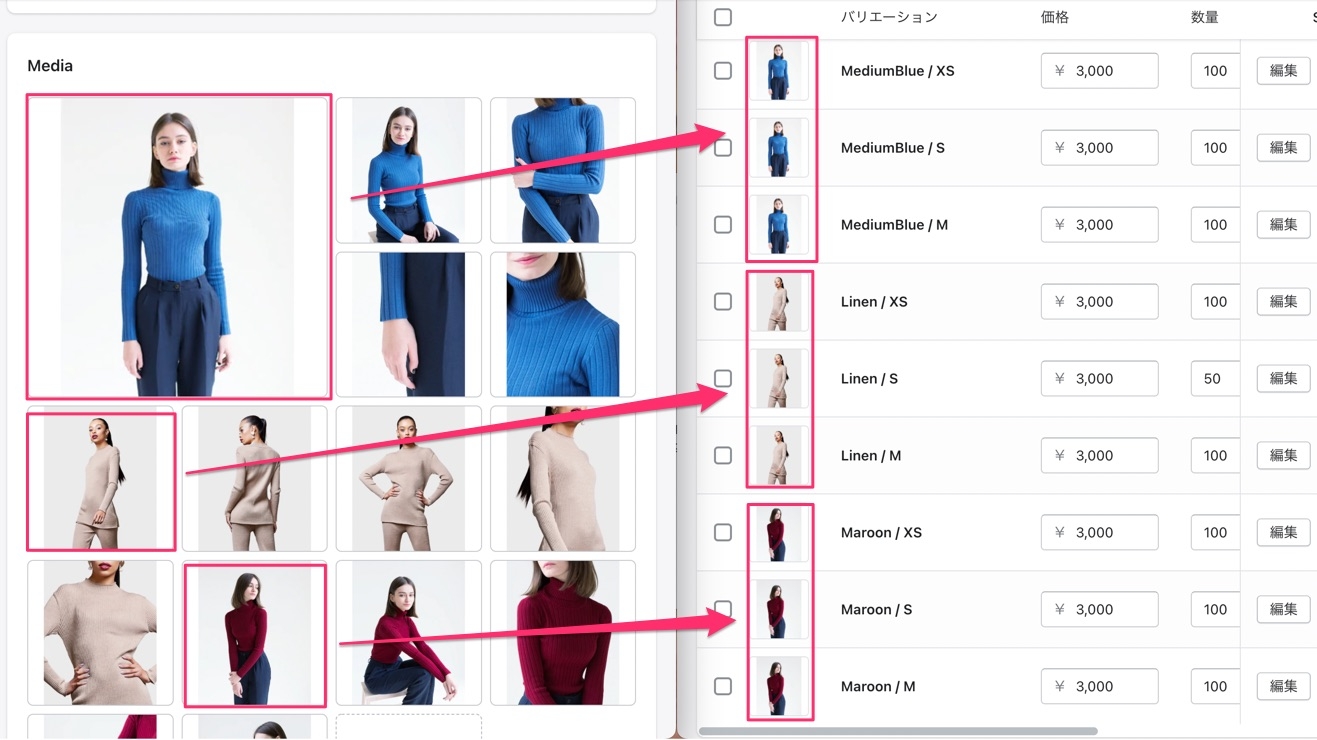
グループギャラリー機能を利用するには、商品管理ページでのメディアの設定が必要です。
グループ化された商品画像は、Shopify管理画面 -> 商品管理で確認することができます。
グループの最初の画像を商品のバリエーションに設定する
ビデオチュートリアルでは、商品画像をグループ化する方法を例示しています。
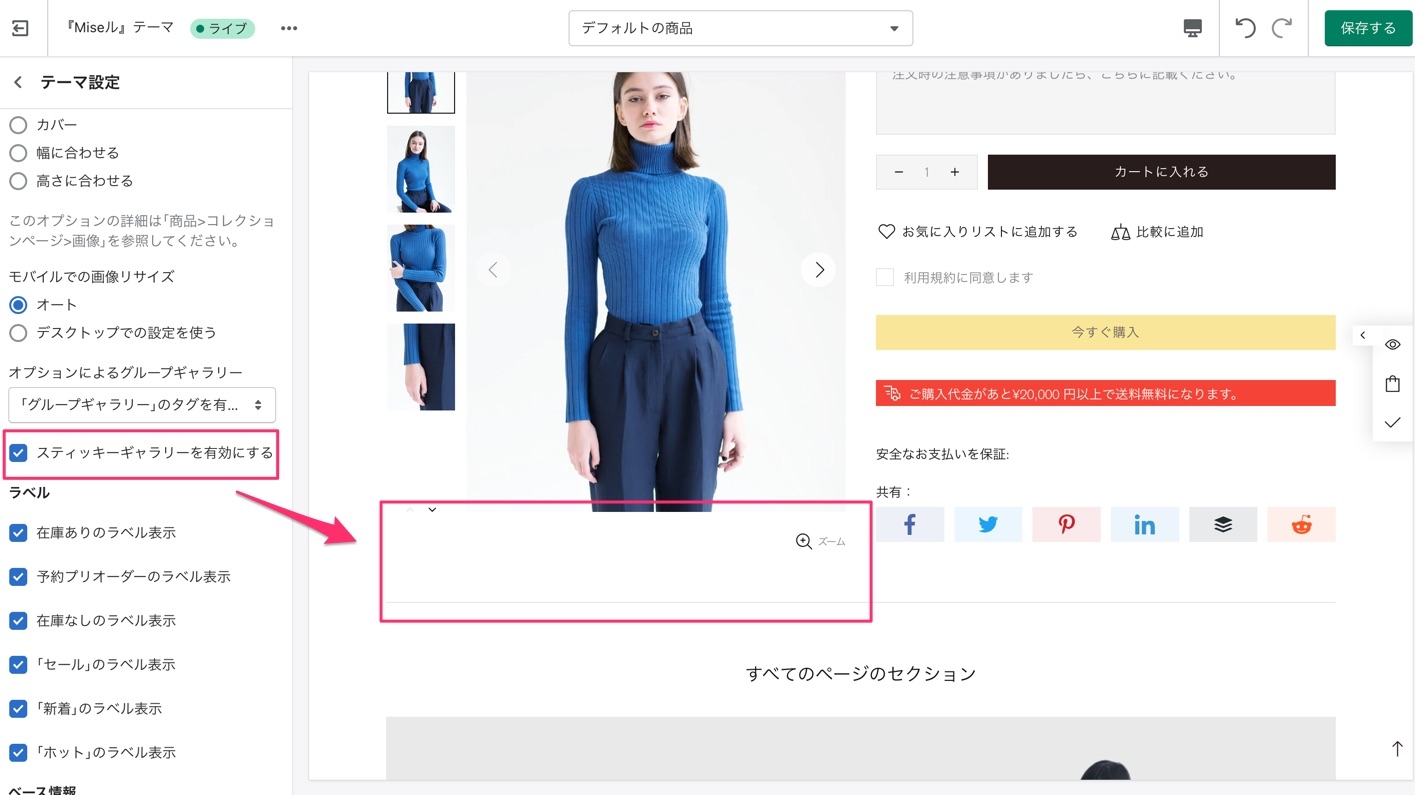
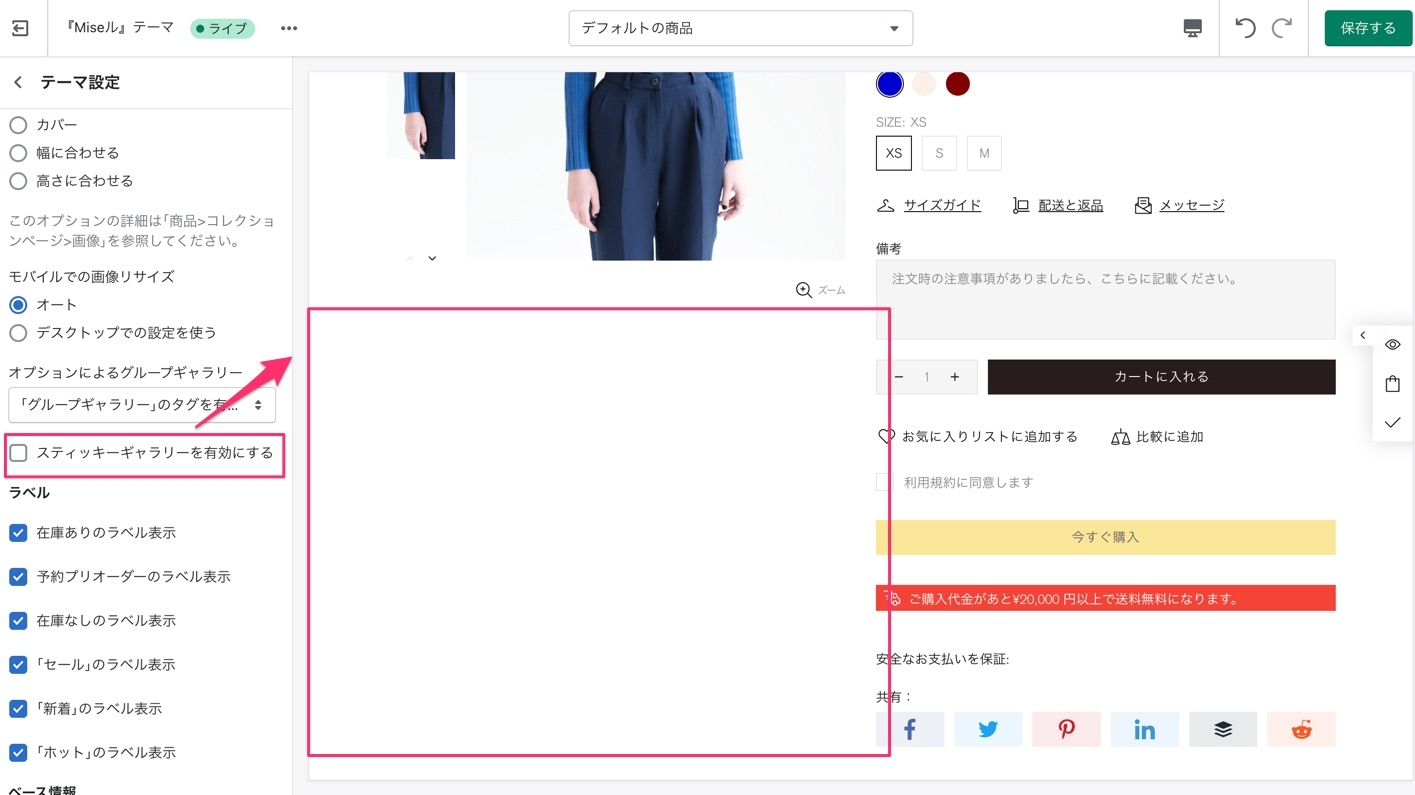
スティッキーギャラリーを有効
このオプションを有効にすると商品の画像はスティッキーな状態となり、商品ページをスクロールして「今すぐ購入」ボタンにたどり着くまで同じ場所で表示されるようになります。
このオプションを無効にするとギャラリーの下側には空白のスペースができます。
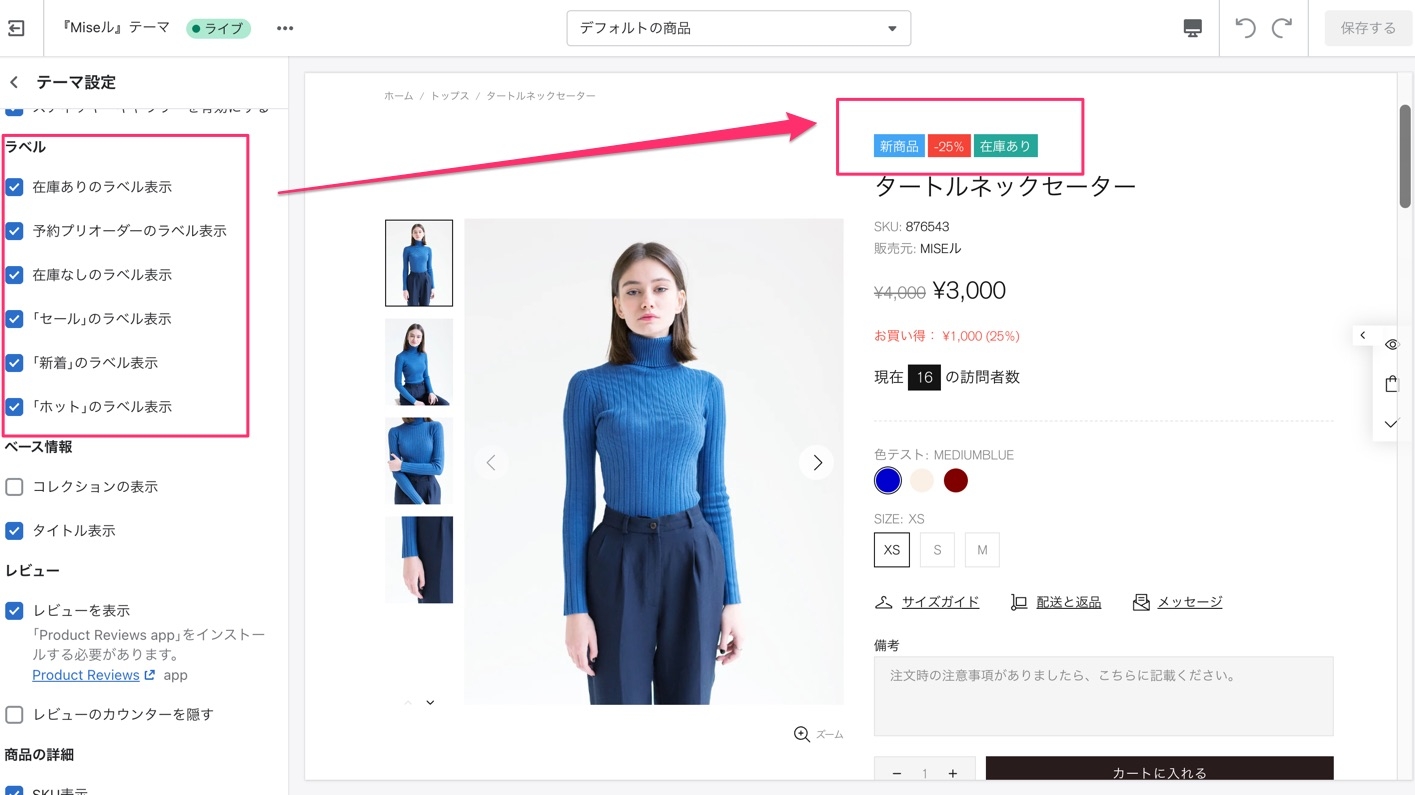
ラベル
ここでは、商品のラベルを設定することができます。すべてのストア商品のラベルを無効にすることもできます。
商品ラベルを表示するには、2つの条件が必要です。
テーマ設定でラベルを有効にする。
商品の設定を行います。
在庫ありのラベル表示
このオプションを有効にすると、在庫追跡が有効で、数量が0より大きい商品に「在庫あり」のラベルが表示されます。
予約プリオーダーのラベル表示
このオプションを有効にすると、在庫追跡が有効で数量がゼロの商品に「予約注文」のラベルが表示されます。「プレオーダー」機能の設定方法はこちらをご覧ください。
在庫なしのラベル表示
このオプションを有効にすると、在庫追跡が有効で数量がゼロの商品に「在庫切れ」のラベルが表示されます。
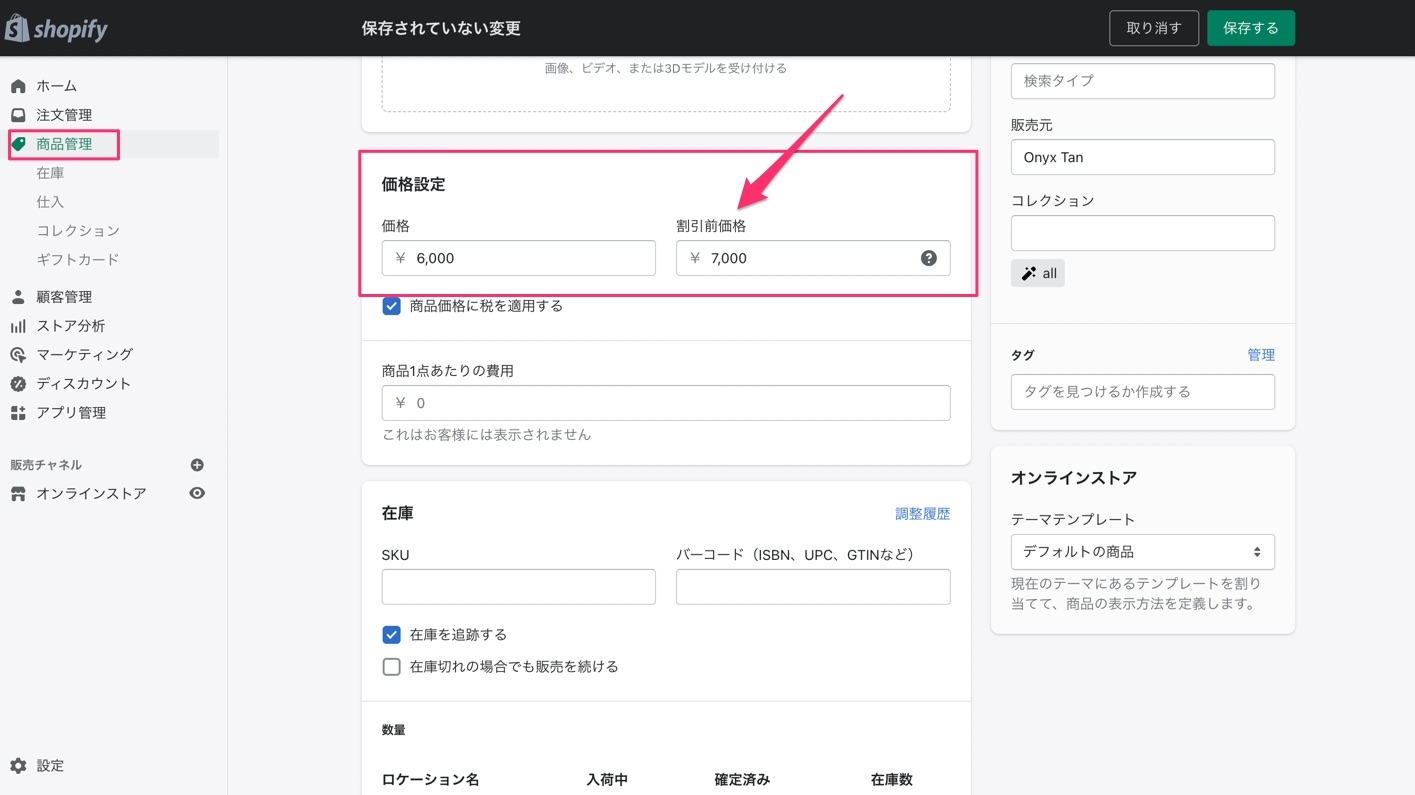
セールのラベル表示
このオプションを有効にすると、割引前価格が設定されている商品に「セール」ラベルが表示されます。 Shopify管理画面 -> 商品管理から割引前価格をせっていしてください。
「新着」と「ホット」のラベルは、メタフィールドで設定できます。 商品のメタフィールドに関する詳細は、こちらのヘルプページをご覧 ください。
新着のラベル表示
このオプションを有効にするとメタフィールドで「metafield labels.new = true」が設定されている商品に「新着」ラベルが表示されます。
ホットのラベル表示
このオプションを有効にするとメタフィールドで「metafield labels.hot = true」が設定されている商品に「ホット」ラベルが表示されます。
ベース情報
コレクションの表示
このオプションを有効にした場合、その商品が所属しているコレクションが表示されるようになります。
タイトルの表示
このオプションを有効にすると、商品のタイトルが表示されるようになります。
レビュー
レビューを表示
このオプションを有効にすると、商品のレビューが商品情報欄のタイトルの下に表示されます。
商品ページの「レビュー」タブは、「商品」→「商品ページ」→「タブ」で有効にすることができます。
詳細はこちらをご覧ください。
レビューのカウンターを隠す
このオプションを有効にすると、レビューの星のみが表示され、レビューの数は表示されなくなります。
商品の詳細
SKU表示
このオプションを有効にすると、商品のSKUが表示されます。
バーコード表示
このオプションを有効にすると、商品のバーコードが表示されます。
在庫状況の表示
このオプションを有効にすると、商品の在庫状況が表示されます。
商品タイプの表示
このオプションを有効にすると、商品タイプが表示されます。
ベンダーの表示
このオプションを有効にすると、商品のベンダーが表示されます。
価格
価格表示
このオプションを有効にすると、商品の価格が表示されます。
セールプライスの詳細表示
このオプションを有効にすると、「割引前価格」が表示されます。
タックステキスト表示
このオプションを有効にすると、「税込」というテキストが表示されます。
支払いについての表示
このオプションはデフォルトではチェックされていますが、「Shop Pay 払い」バナーを表示する必要がない場合は、このオプションを無効にしてください。詳しくはこちらをご覧ください。
商品説明
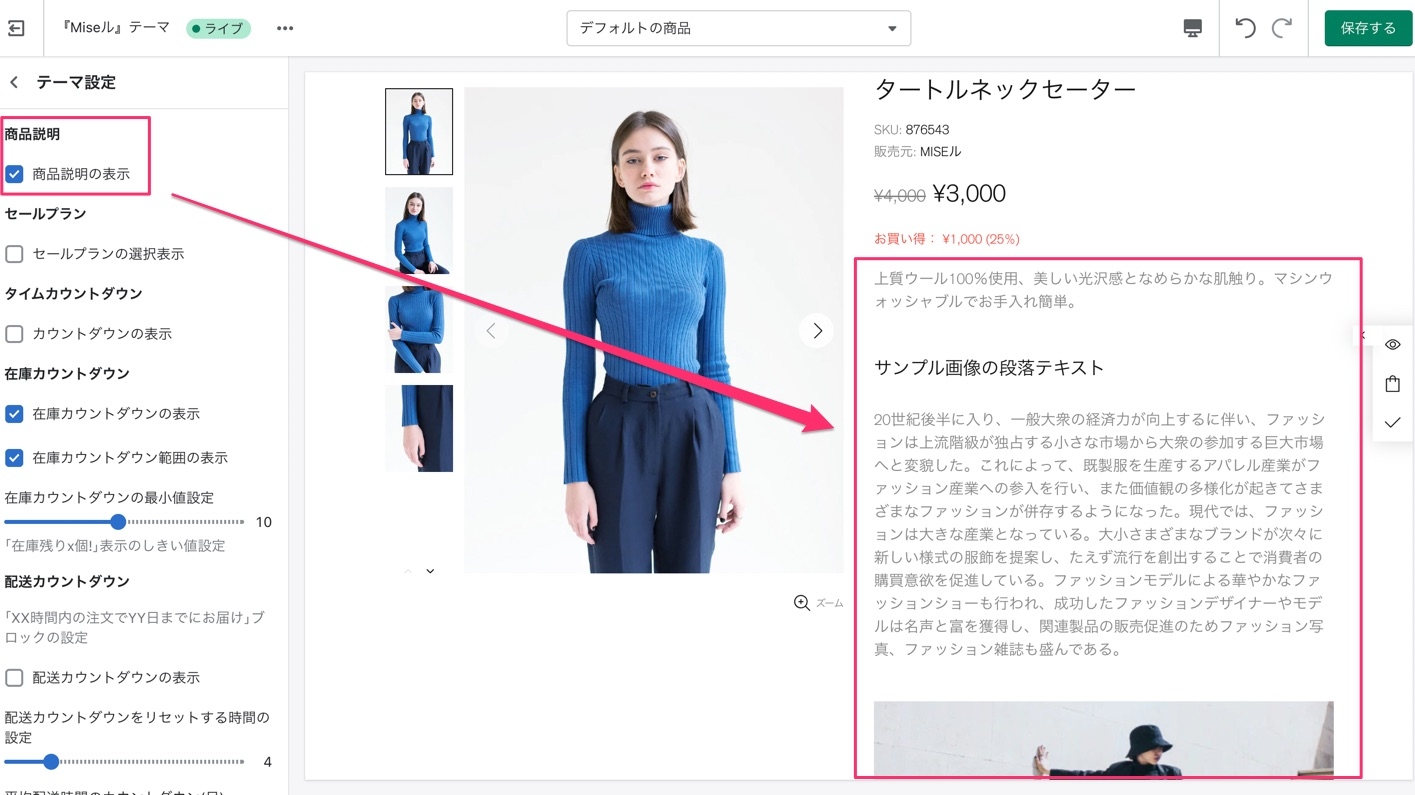
商品説明の表示
ここでは、商品説明の表示位置を決めることができます。このオプションを有効にすると、商品情報セクションに商品説明が表示されます。商品価格のすぐ後、カートに入れるボタンの前に表示されるので、短い説明文が表示に適しています。
商品情報欄に商品説明のみを表示したい場合は、商品ページ→「商品ページ」セクション→「タブ」のオプションで「商品説明のタブを表示」を無効にしてください。この機能の詳細については、こちらをご覧ください。
セールプラン
セールプランの選択表示
お気に入りの商品を登録して購入できるようにするには、オプションを有効にしてください。
この機能にはサブスクリプションアプリをインストールする必要があります。
タイムカウントダウン
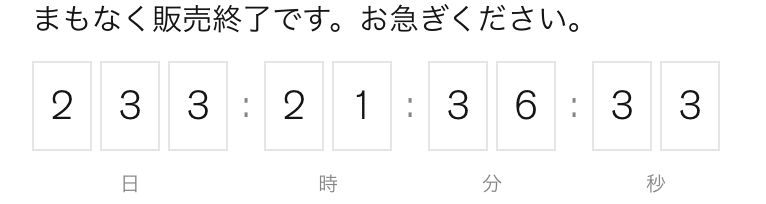
カウントダウン表示
このオプションでは、セールのカウントダウンタイマーを表示することができます。
「セールカウントダウン」はメタフィールドで設定することができます。商品のメタフィールドに関する詳細は、こちらのヘルプページをご覧ください。
このブロックには以下の3つの条件が必要です。
このオプションを有効にする
商品の「割引前価格」を設定する
販売終了日のメタフィールドを追加します。 「countdown.date = '2020-10-29 17:10:09'」
在庫カウントダウン
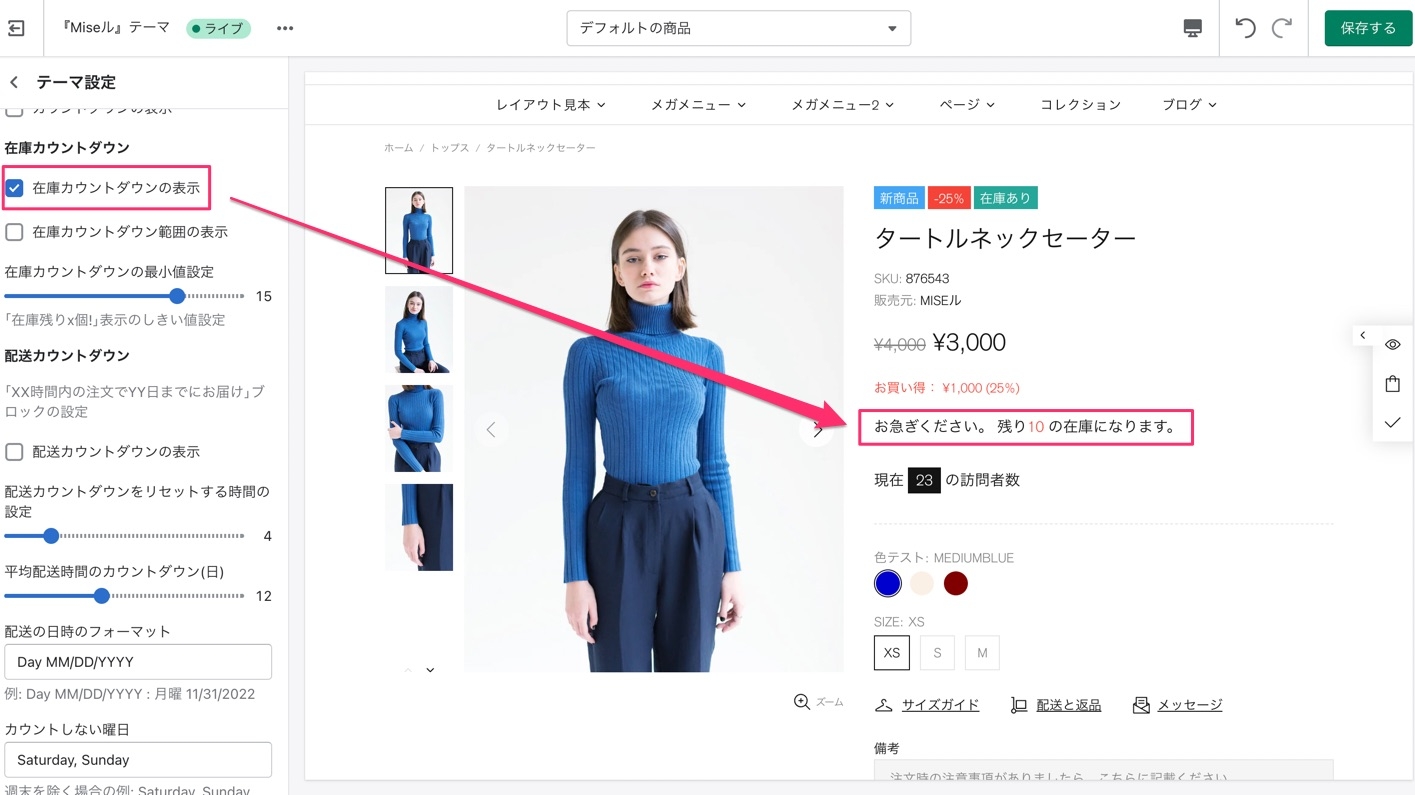
在庫カウントダウン表示
このオプションを有効にすると、商品の在庫カウントダウンが以下のように表示されます。
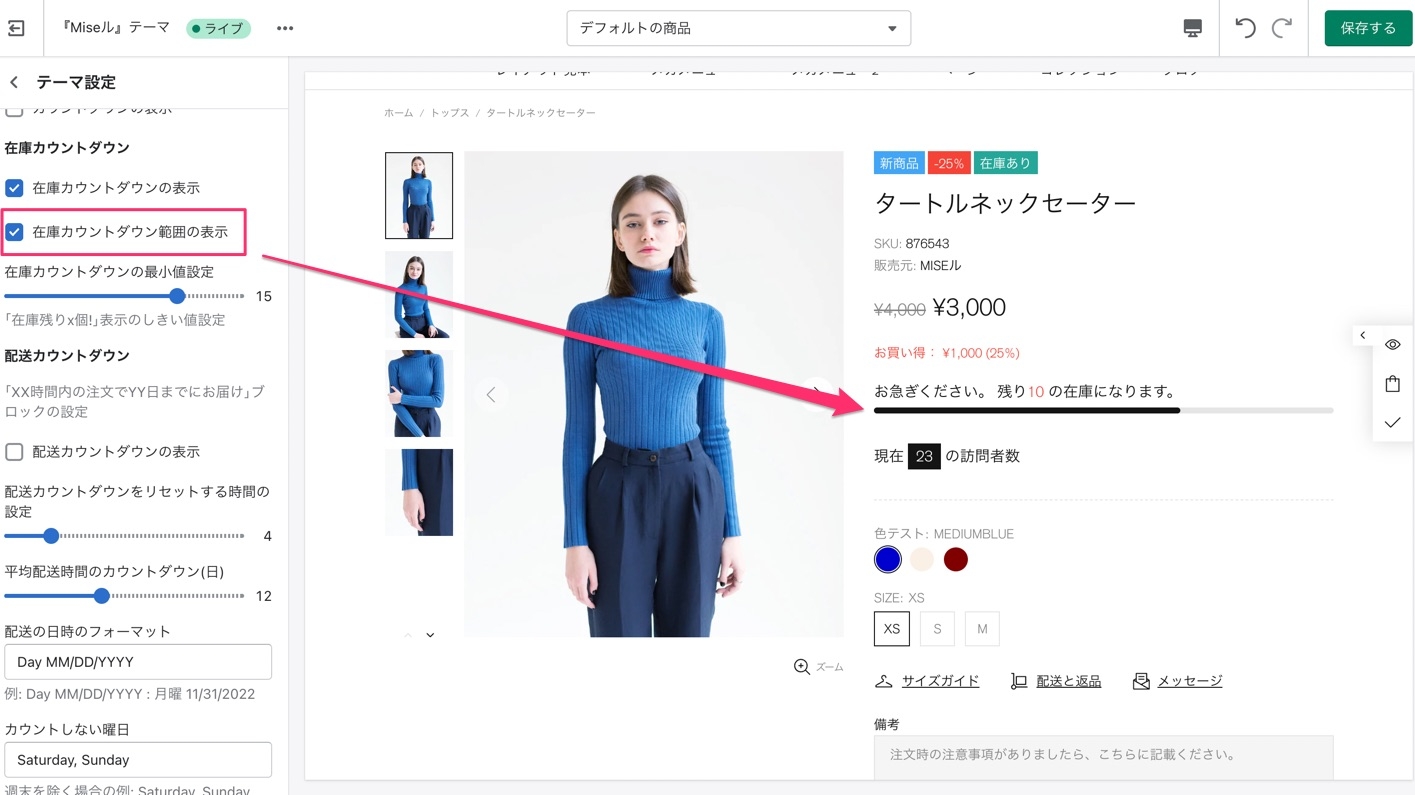
在庫カウントダウンの範囲表示
このオプションを有効にすると、商品の在庫カウントダウンの範囲が以下のように表示されます。
在庫カウントダウンの最小値設定
このオプションでは、「急いでください!在庫は残り○○個です!』の表示のしきい値セットが可能です。
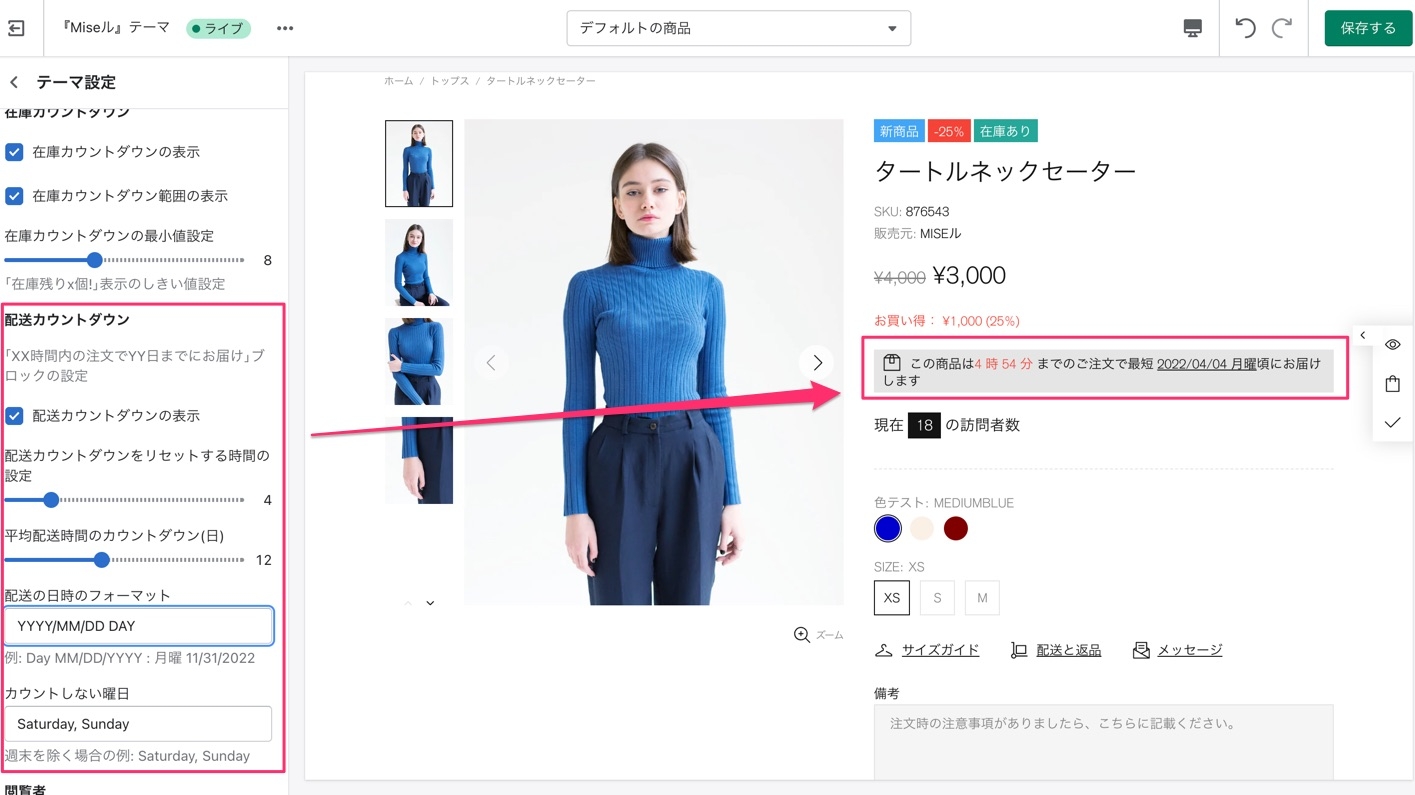
配送カウントダウン
配達カウントの表示
このオプションを有効にすると、配送テキストのカウントダウンが以下のように表示されます。
「YY日までに届くようにXX時間以内に注文する」の表示に関するオプションを設定します。
配達カウントダウンをリセットする時間の設定
このオプションでは、注文が完了するまでの時間帯を設定して、配送カウントダウンをリセットすることができます。
例
現在の時刻が午前10時45分で、15時と設定した場合は、"4時間15分以内に注文して... "と表示されます。
平均配達時間のカウントダウン(日)
このオプションでは、配送が行われる平均日数を設定することができます。
例
今日の日付が2020年04月30日(木)で、3日と設定した場合、「2020年05月03日(日)までに届くように、○○時間○○分後に注文してください」と表示されます。
配送日時のフォーマット
ここでは、配送カウントダウンの日付のフォーマットを手動で設定できます。たくさんのオプション が用意されています。以下にその一部をご紹介します。
例
Day DD/MM/YYYYに設定した場合、システムは月曜日2020/05/04と表示します。
Day MM/YYYYに設定した場合、システムは2020/05月曜日と表示します。
Day YYYYに設定した場合は、2020年月曜日と表示しま す。
Dayを設定すると、システムは月曜日と表示します 。
DD/MM/YYYYに設定した場合、システムには2020/05/04と表示されます。
Day DD/MM/YYに設定した場合、システムは月曜日20/05/04と表示します。
DD/MM/YYYY Dayに設定した場合、システムは2020/05/04月曜日と表示します。
カウントしない曜日
ここでは、配送カウントダウンの日付から除外する日を手動で入力できます。
例:
今日の日付が2020年04月30日(木)で、配送のカウントダウン日を3日に設定し、「除外する曜日」の欄 に土曜日、日曜日と入力した場合、システムは「次のXX時間XX分で注文して、2020年05月04日(月)ま でにお届けします」と表示します。
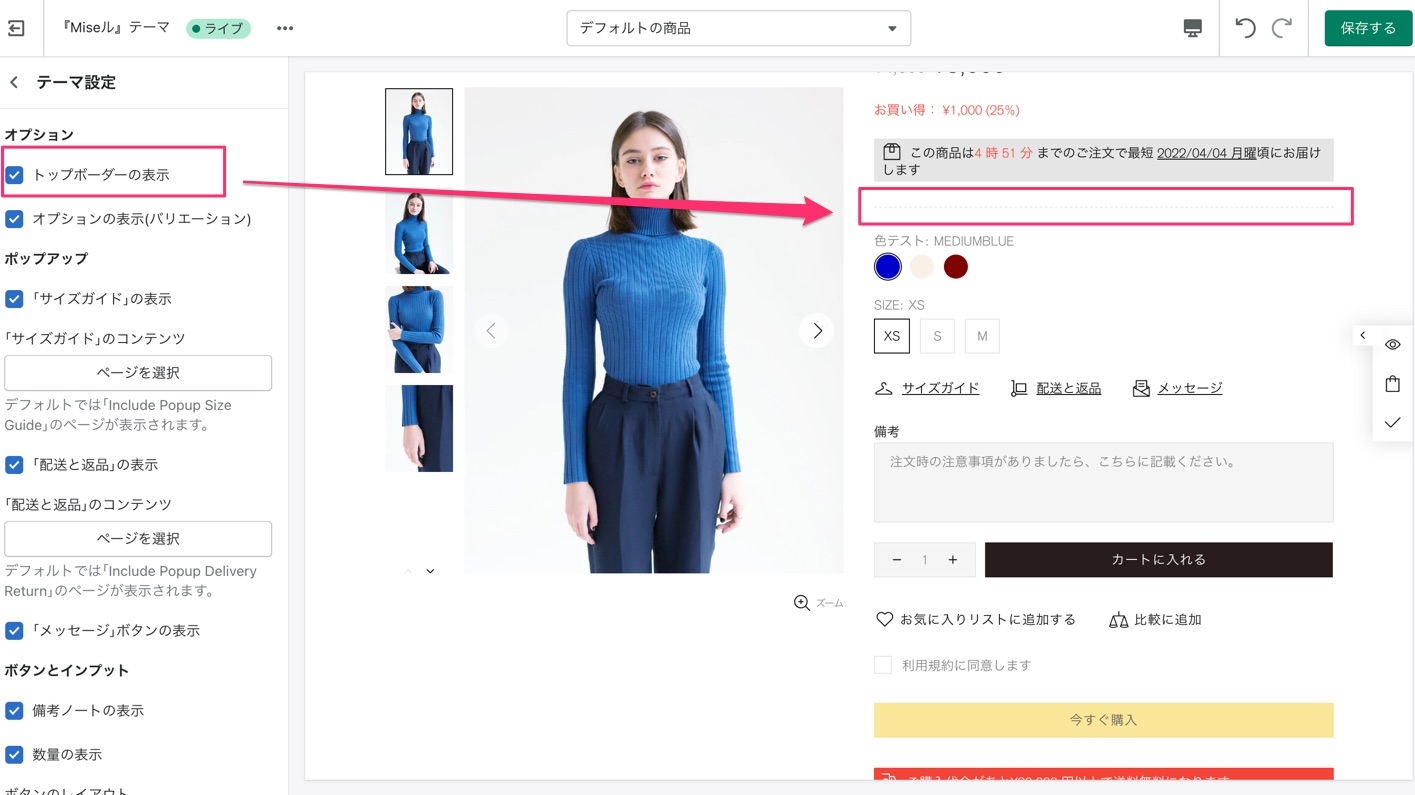
オプション
トップボーダーの表示
このオプションを有効にすると、商品情報の欄にボーダーが表示されます。
オプションの表示
このオプションでは、商品のバリエーションを表示することができます。
ポップアップ
サイズガイドの表示する
このオプションを有効にした場合、「サイズガイド」のポップアップが表示されるようになります。
「サイズガイド」のコンテンツ
ここでは、サイズガイドのポップアップのコンテンツを設定することができます。オンラインストア -> ページでページを追加・編集してください。「サイズガイド」のコンテンツにページが選択されていない場合は、 デフォルトで「Include Popup Size Guide」のページが選択されます。
HTMLの例は以下の通りです。
これらの設定は、すべての商品ページで機能することに注意してください。個々の商品に固有の 「サイズチャート」が必要な場合は、Metafieldsで設定できます。 商品メタフィールドの詳細については、こちらのヘルプページをご確認ください。
「配送と返品」の表示
このオプションを有効にすると、配送情報のポップアップが表示されます。
「配送と返品」のコンテンツ
ここでは、配送情報ポップアップのコンテンツを設定できます。オンラインストア→ページでページを追加・編集してください。「配送と返品」のコンテンツにページが選択されていない場合は、デフォルトで「Include Popup Delivery Return」のページが選択されます。
そのHTMLの例は以下の通りです。
ページの追加・編集方法については、こちらをご覧ください。
「メッセージ」ボタンの表示
「お問い合わせはこちらから」のポップアップを開くためのボタンを表示します。
オンラインストア->アクション->言語を編集でフォームのテキストを編集することができます。ここのテキストはお問い合わせページと同じテキストを使用しています。お問い合わせフォームのテキストを編集する方法は、こちらをご覧く ださい。
ボタンとインプット
備考ノートの表示
このオプションを有効にすると、お客様は「備考」フィールドに注文に対するいくつかのメモを書き込むことができるようになります。
数量の表示
このオプションを有効にすると、商品の数量入力が表示されます。
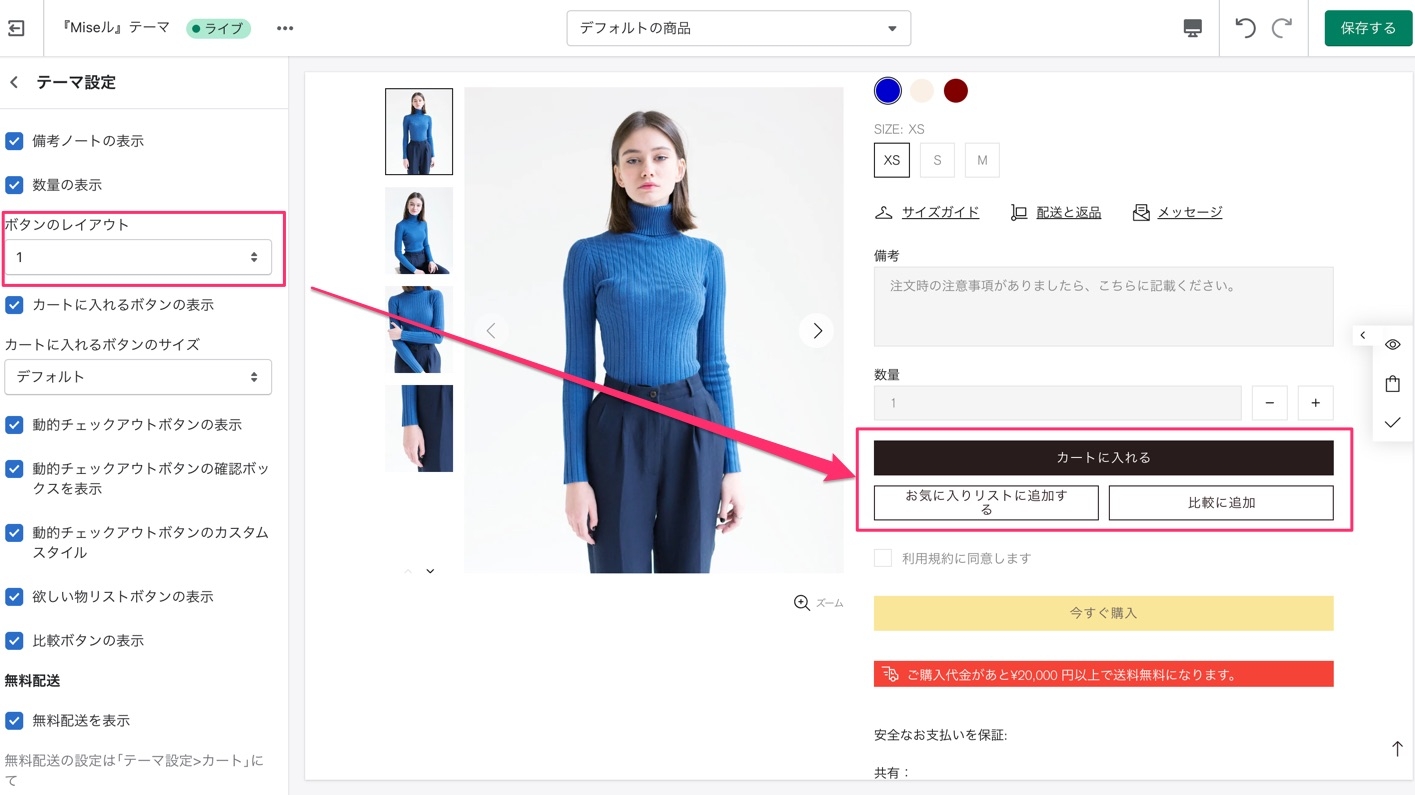
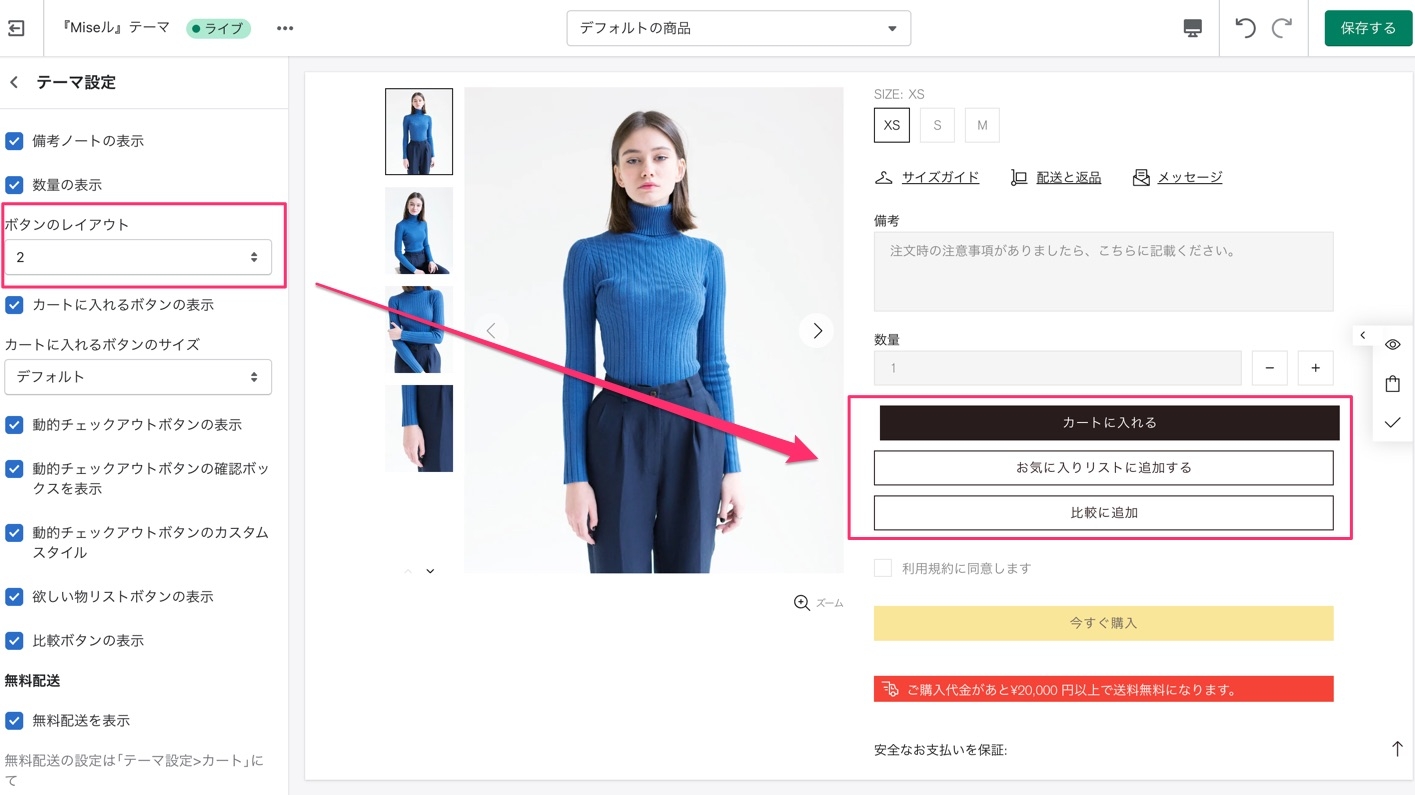
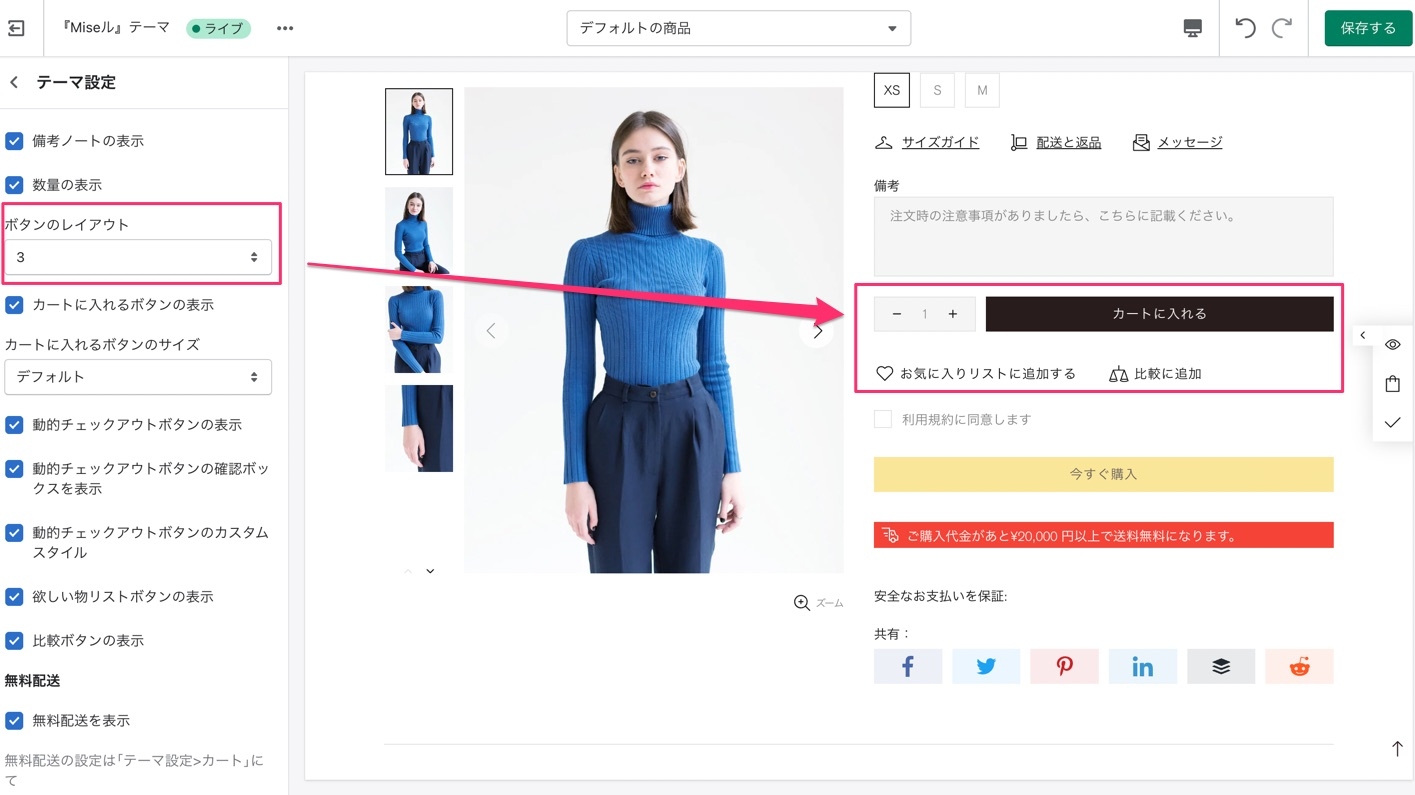
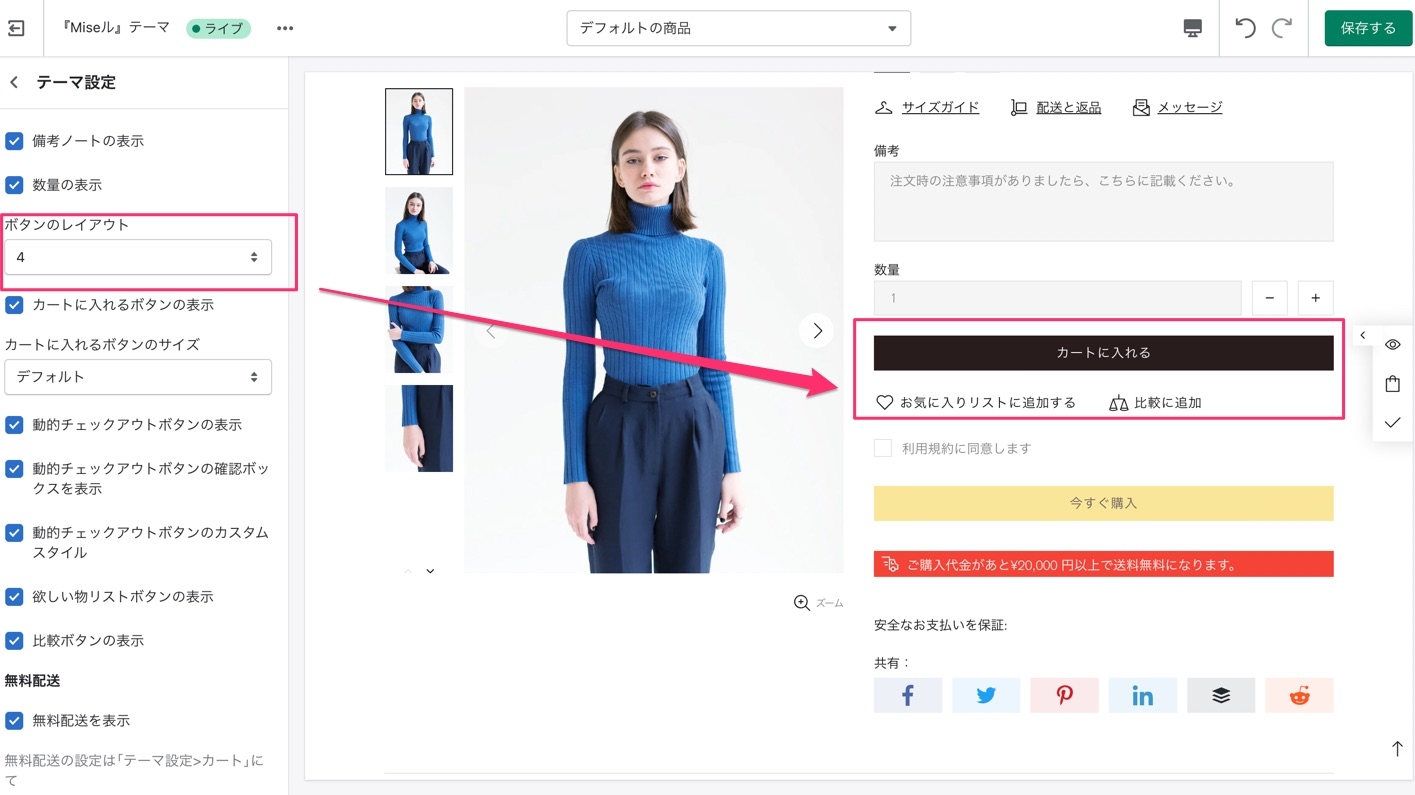
ボタンのレイアウト
ここでは「カートに入れる」ボタン、「ほしい物リストに追加」、「比較に追加」、数量入力などのボタンのレイアウトを設定できます。このテーマでは4つのレイアウトから選択可能です。
カートに入れるボタンの表示
このオプションを有効にすると、「カートに入れる」ボタンが表示されます。「カートに入れるボタンのサイズ」では、ボタンのサイズを選ぶことができます。"デフォルト"または "ラージ "を選択できます。
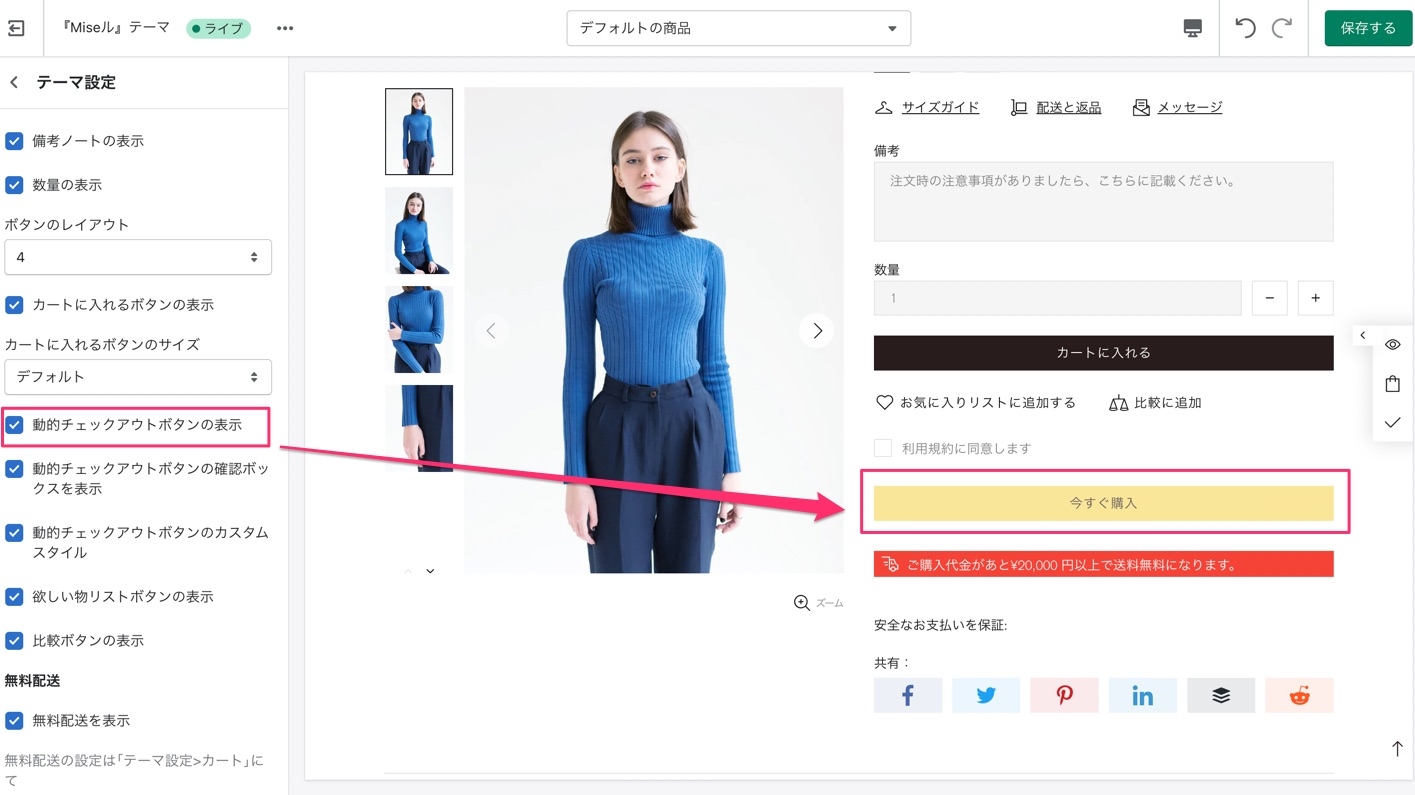
ダイナミックチェックアウトボタンの表示(今すぐ購入ボタン)
このオプションを有効にすると、"今すぐ購入 "ボタンが表示されます。
ダイナミックチェックアウトボタンの詳細はこちらをご覧ください。
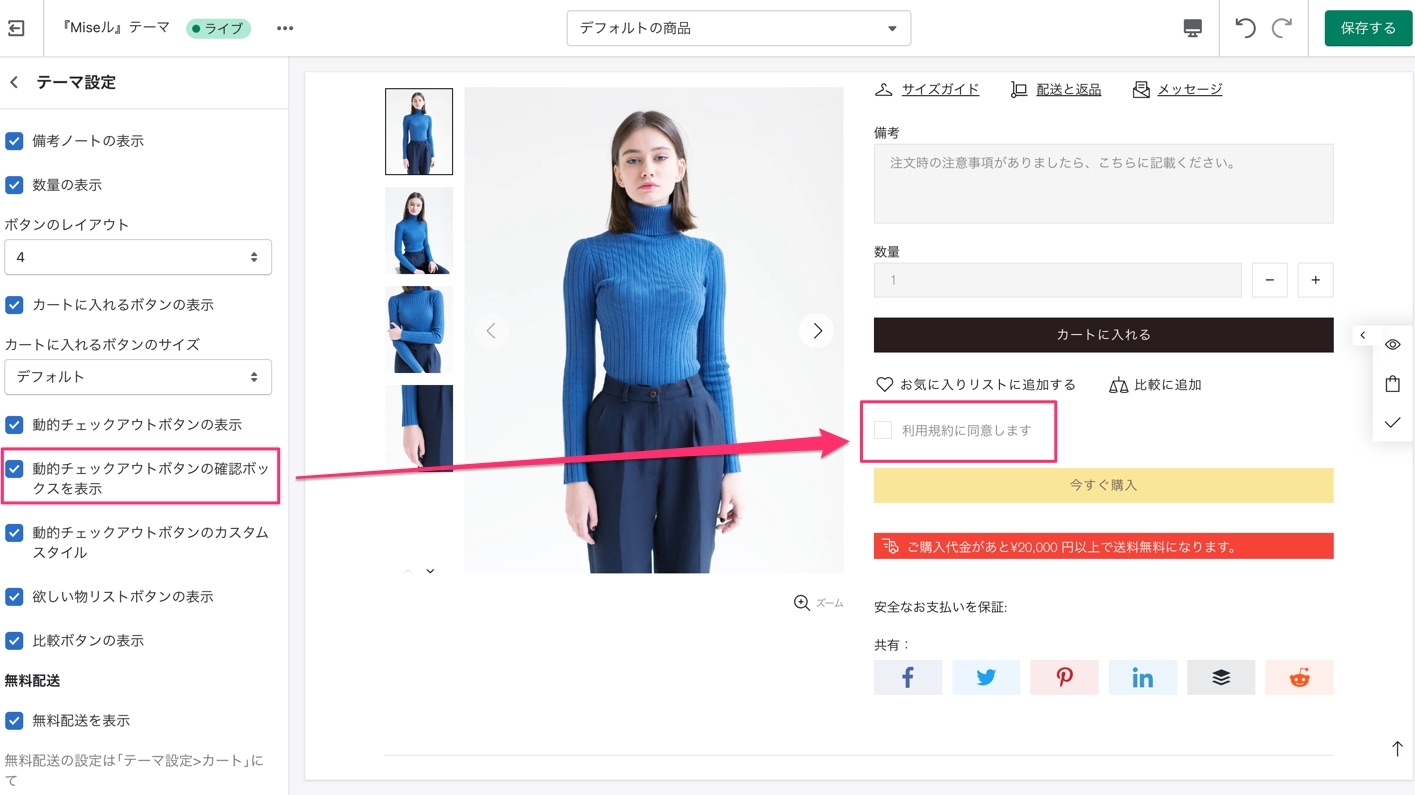
ダイナミックチェックアウトボタンの確認ボックスを表示
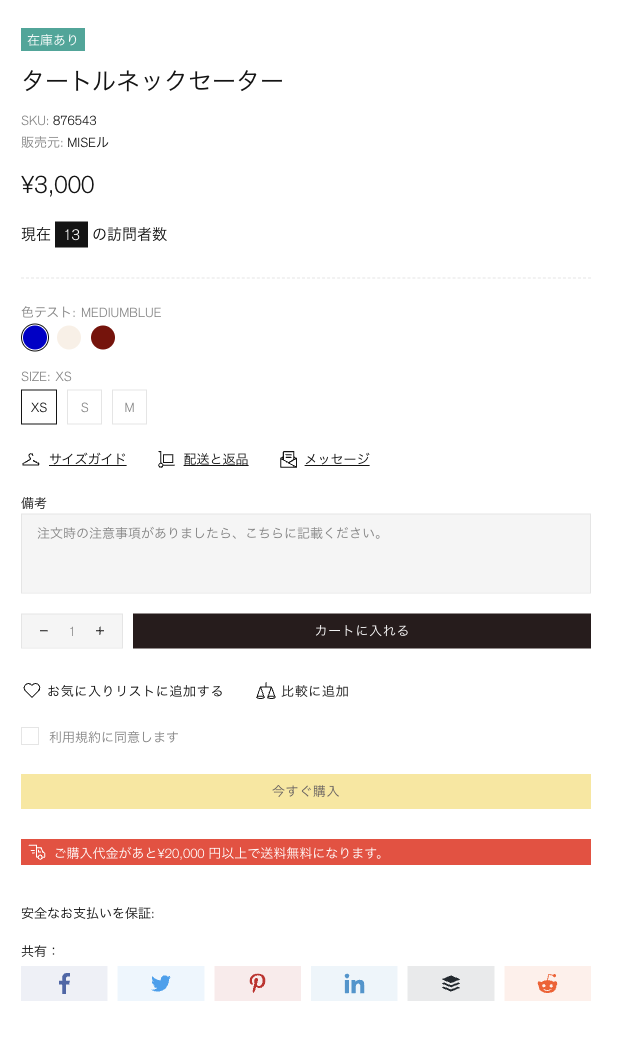
このオプションを有効にすると、利用規約への同意のチェックボックスが表示されます。
このチェックボックスのタイトルは、3つのステップで変更することができます。
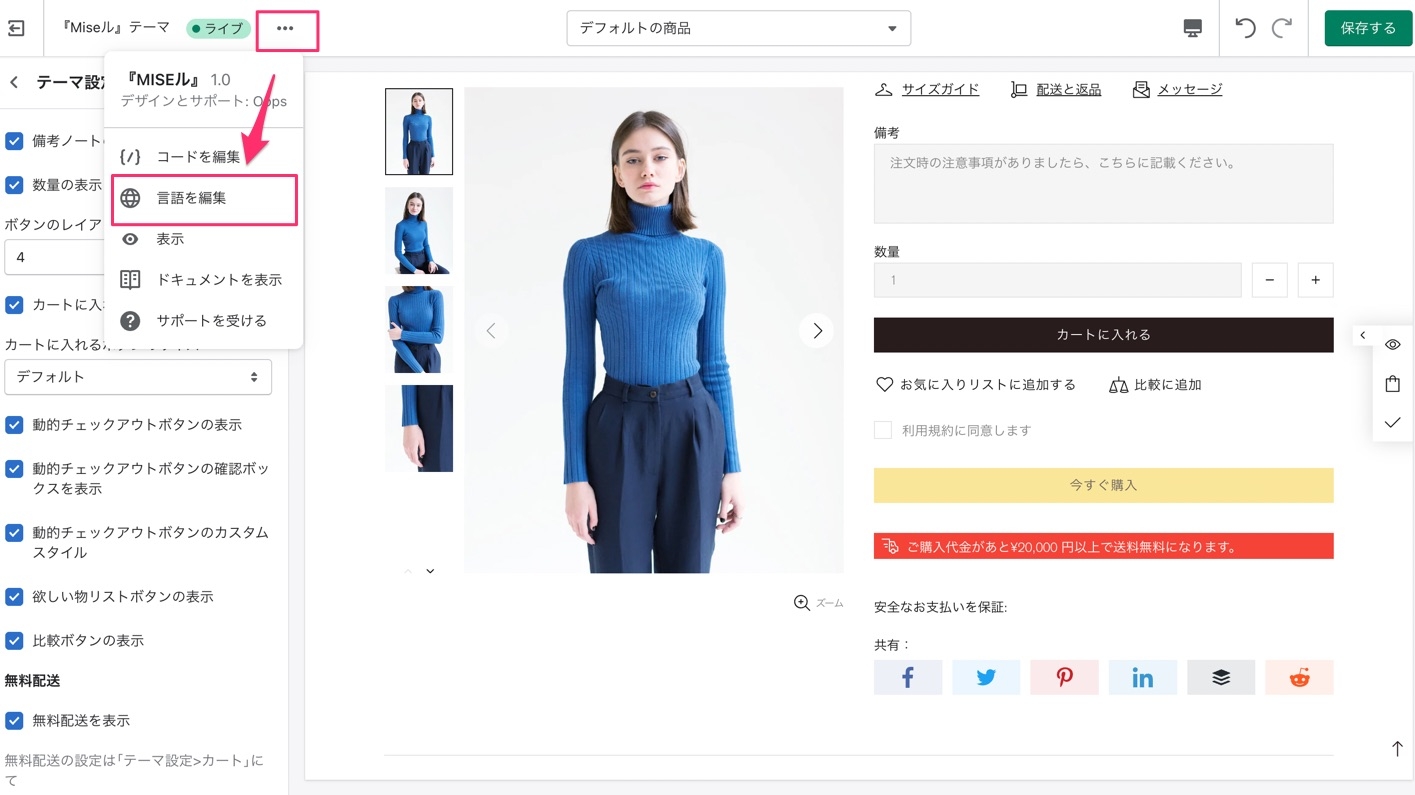
"言語を編集"に移動します。
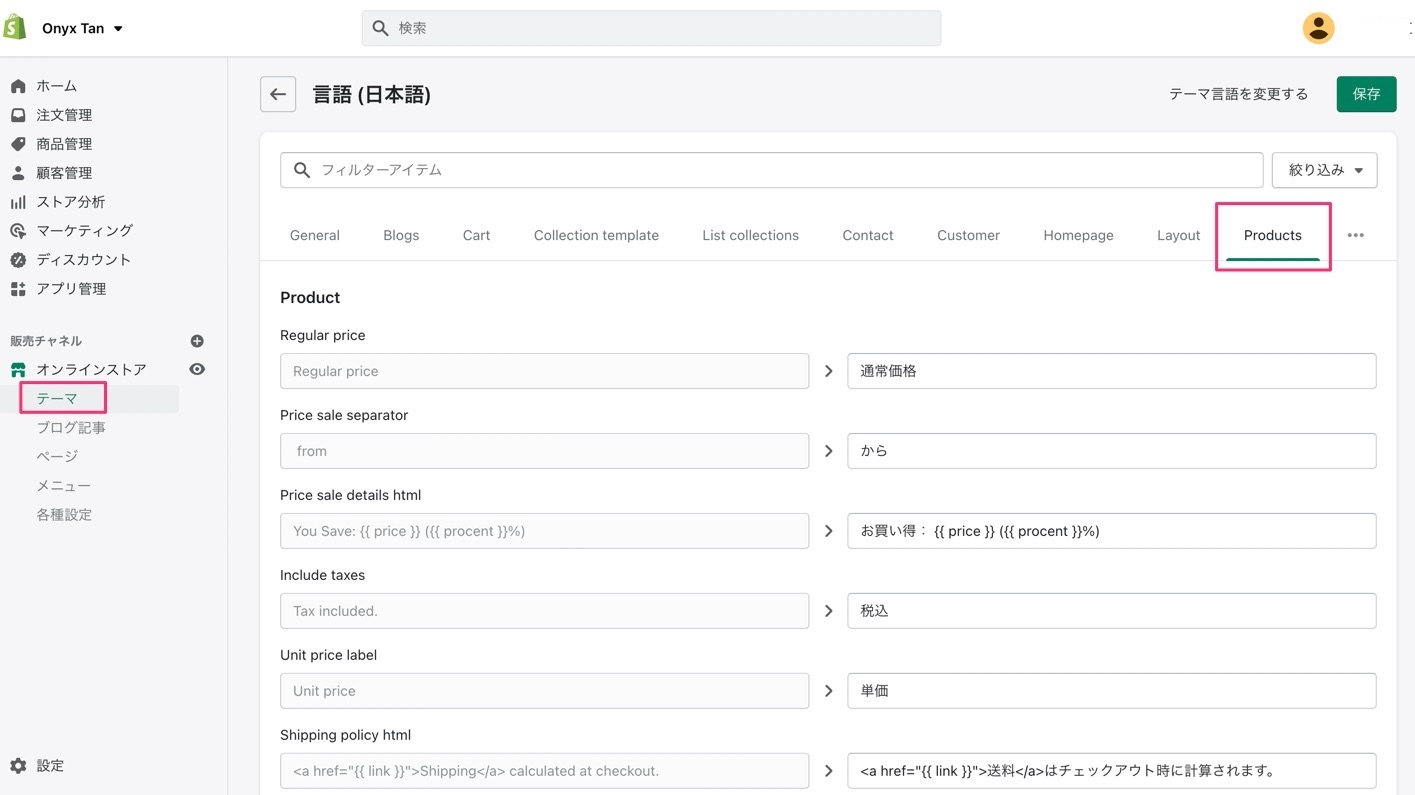
2. タブ「Products」をクリックします。
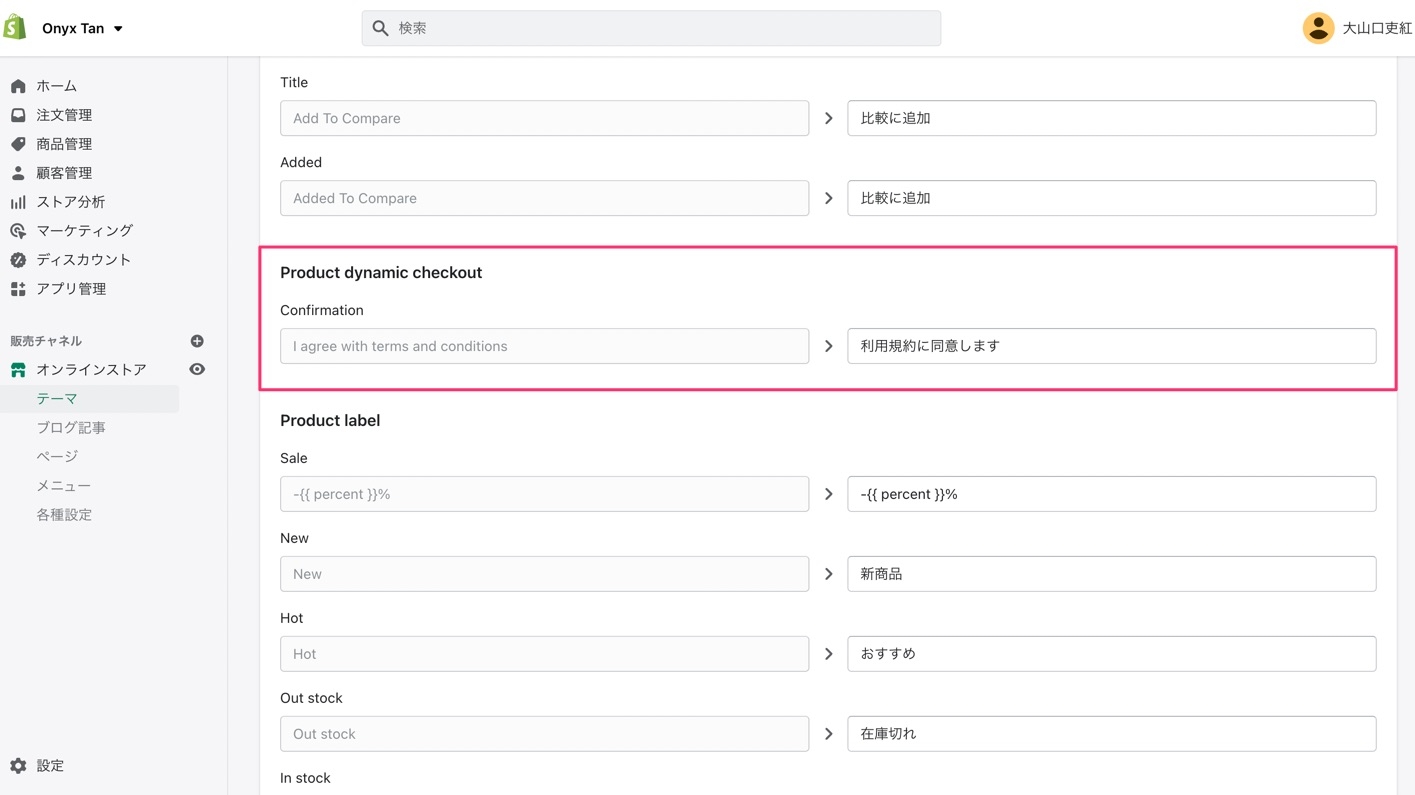
3. "Product dynamic checkout"ブロックまでスクロールし、編集してください
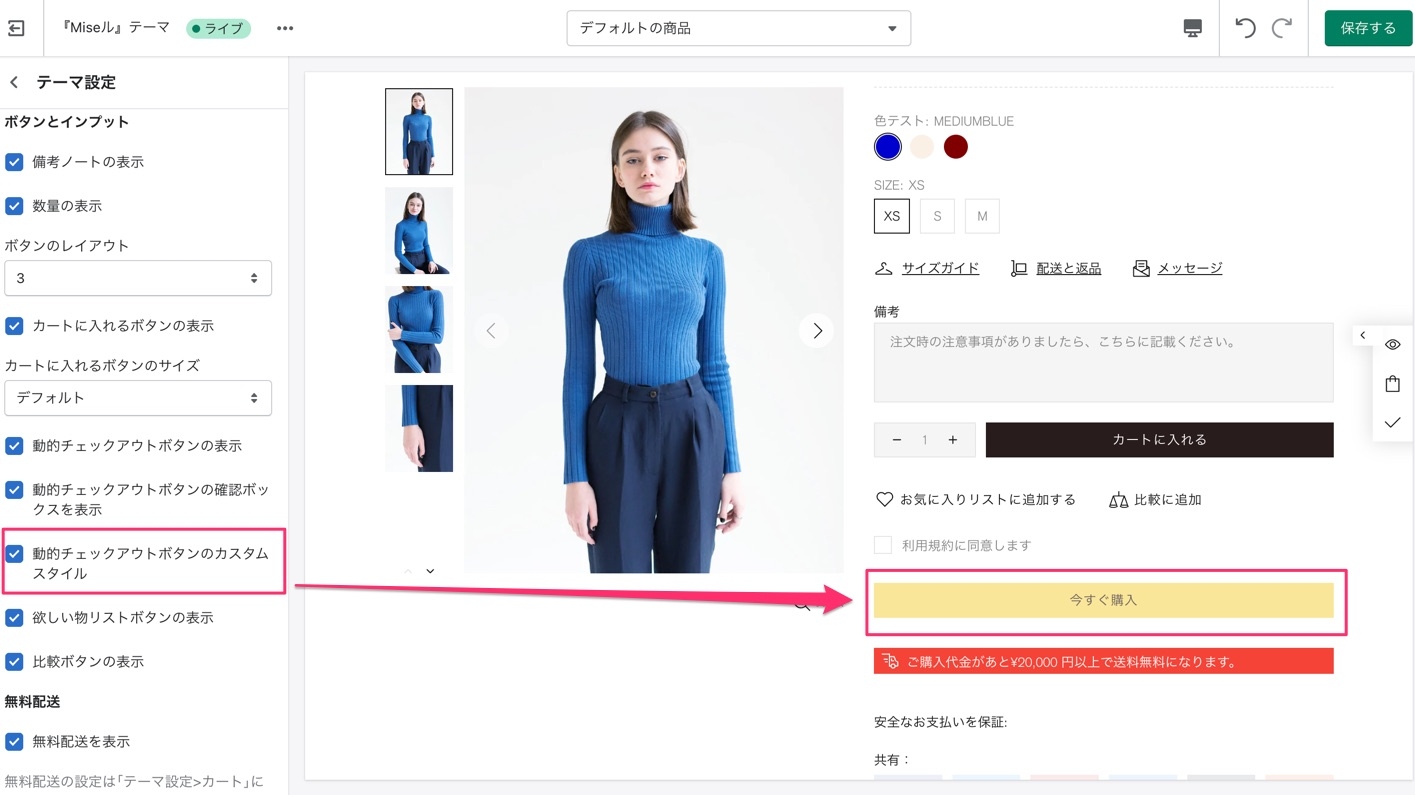
ダイナミックチェックアウトボタンのカスタムスタイル
このオプションを有効にすると、ダイナミックチェックアウトボタンをカスタマイズすることができます 。以下の例では黄色ですが、色とフォントはお好みのものに変更することができます。
ダイナミックチェックアウトボタンにカラー設定を適用する方法の詳細については、こちらを参照してください。
このオプションを無効にした場合、カスタマイズは適用されません。
ダイナミックチェックアウトボタンのカスタマイズ方法については、こちらをご覧ください。
欲しい物リスト/比較機能を正しく動作させるためには、アプリをインストールする必要がありますのでご注意ください。 レビューアプリは、「テーマ設定 -> ウィッシュリスト(お気に入りリスト)と比較」で選択できます。
欲しい物リスト・比較機能の詳細はこちらをご覧ください。
デモでは無料のCustomerMetaアプリを使用しています。
ボタン「ウィッシュリストに追加」の表示
このオプションを有効にすると、「ウィッシュリストに追加」ボタンが表示されます。
ウィッシュリストボタンの表示
このオプションを有効にすると、「比較に追加」ボタンが表示されます。
無料配送
無料配送を表示
このオプションを有効にすると、商品ページに「送料無料プログレスバー」が表示されます。このバーをカスタマイズするには、「テーマ設定」→「カート」を選択します。設定方法については、こちら をご覧ください。
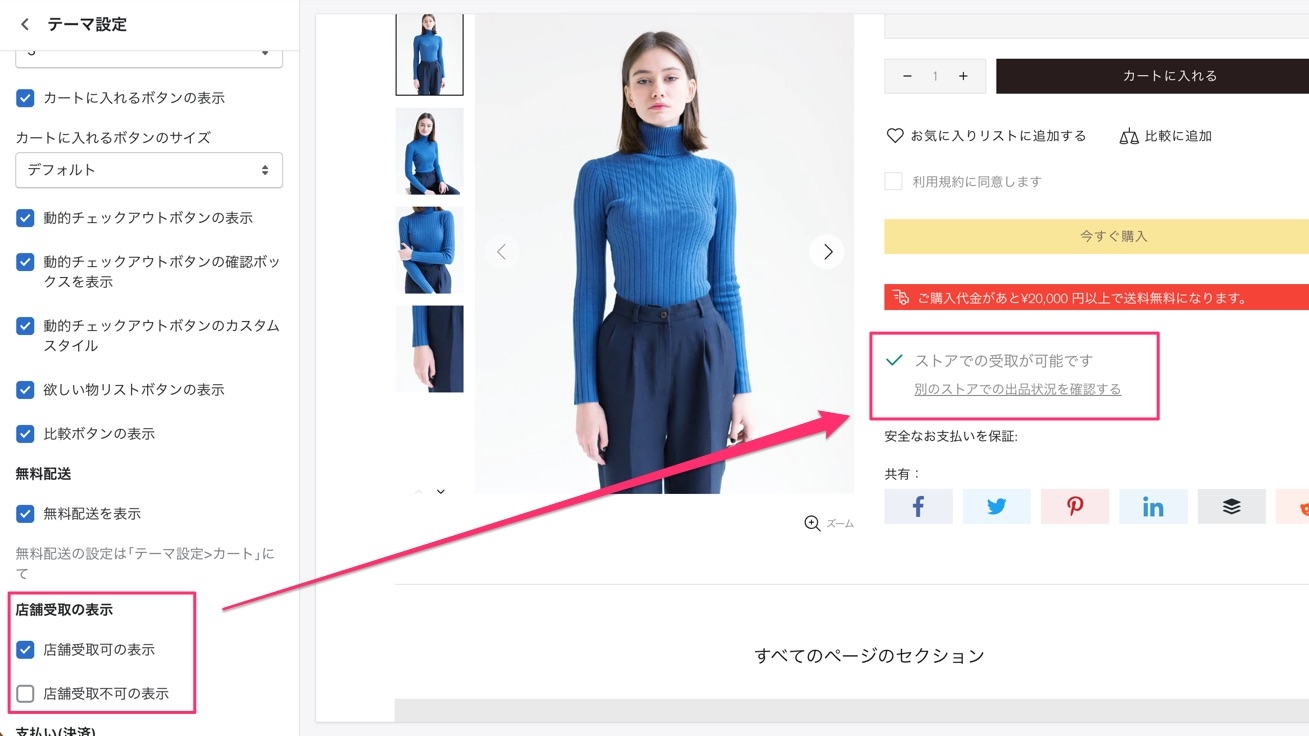
ピックアップの表示
ピックアップ可能の表示
このオプションを有効にすると、ピックアップの空き状況が表示されます。
ストアでのピックアップの可否を設定する方法は、こちらをご覧ください。
ピックアップ不可の表示
利用できないピックアップの空き状況を表示する必要がある場合は、このオプションを有効にしてください。
支払い
支払い方法の表示
このオプションを有効にすると、支払いアイコンが表示されます。決済アイコンは、テーマ設定→お支払いより、商品ページ&クイックビューで設定できます。商品ページにお支払いアイコンを設定する方法は、こちらをご覧ください。
SNS シェアボタン
SNS シェアボタン表示
「Facebookでシェア」、「Pinterestでシェア」ボタンなどの表示を設定します。商品ページに表示するアイコンの 一覧は、「テーマ設定」→「ソーシャルメディア」→「ソーシャルシェアボタン」で選択できます。詳しくはこちらをご覧ください。
SNS シェアボタンのタイプ
ソーシャルシェアボタンのサイズを、「スモール」または「ラージ」から選択できます。
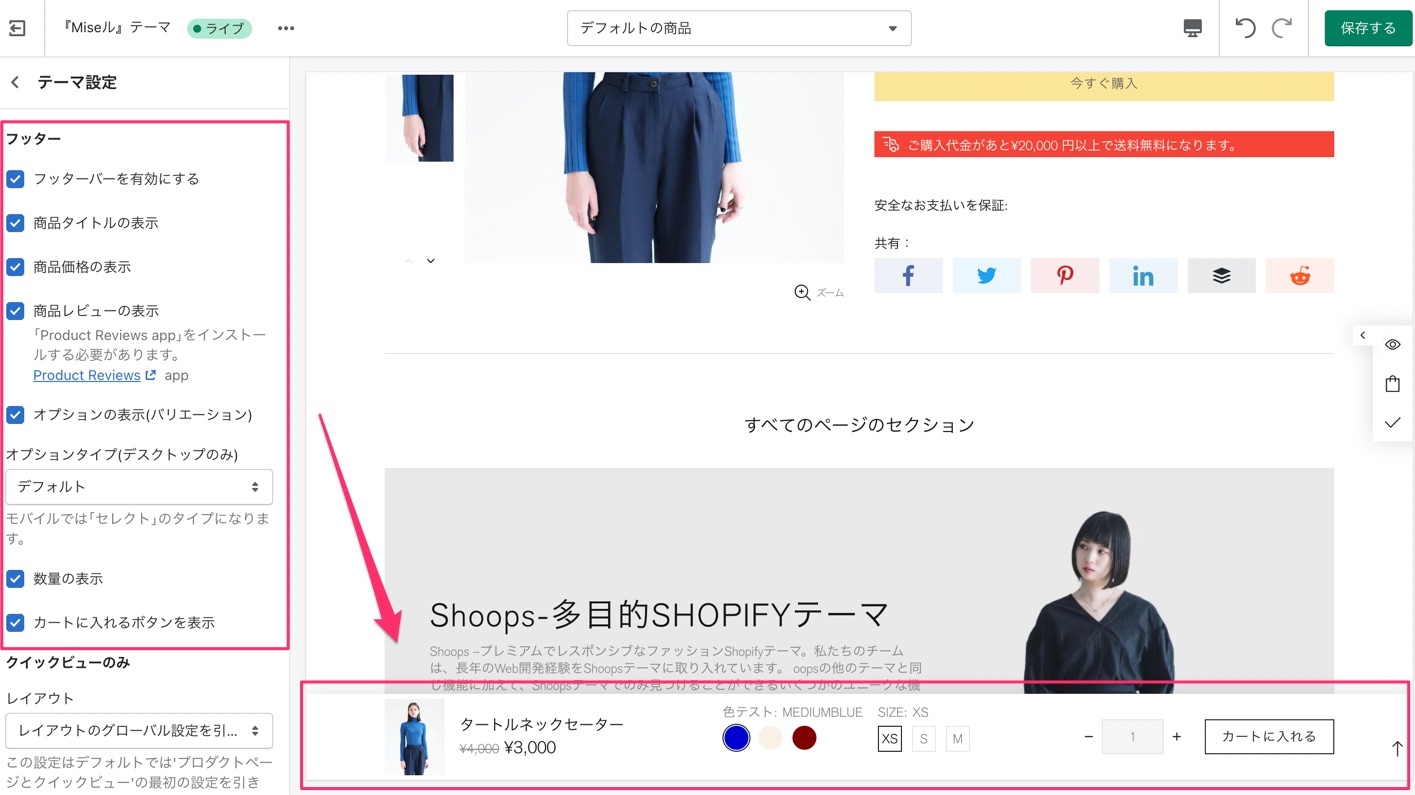
フッター
フッターバーの有効化
このオプションを有効にすると、商品ページにフッターバーが表示されます。
商品のタイトル、価格、レビュー、オプション(バリエーション)、オプションの種類、数量、「カートに入れる」ボタンなどの情報オプションを有効または無効にするだけで、フットバーに何を表示するかを設定することができます。
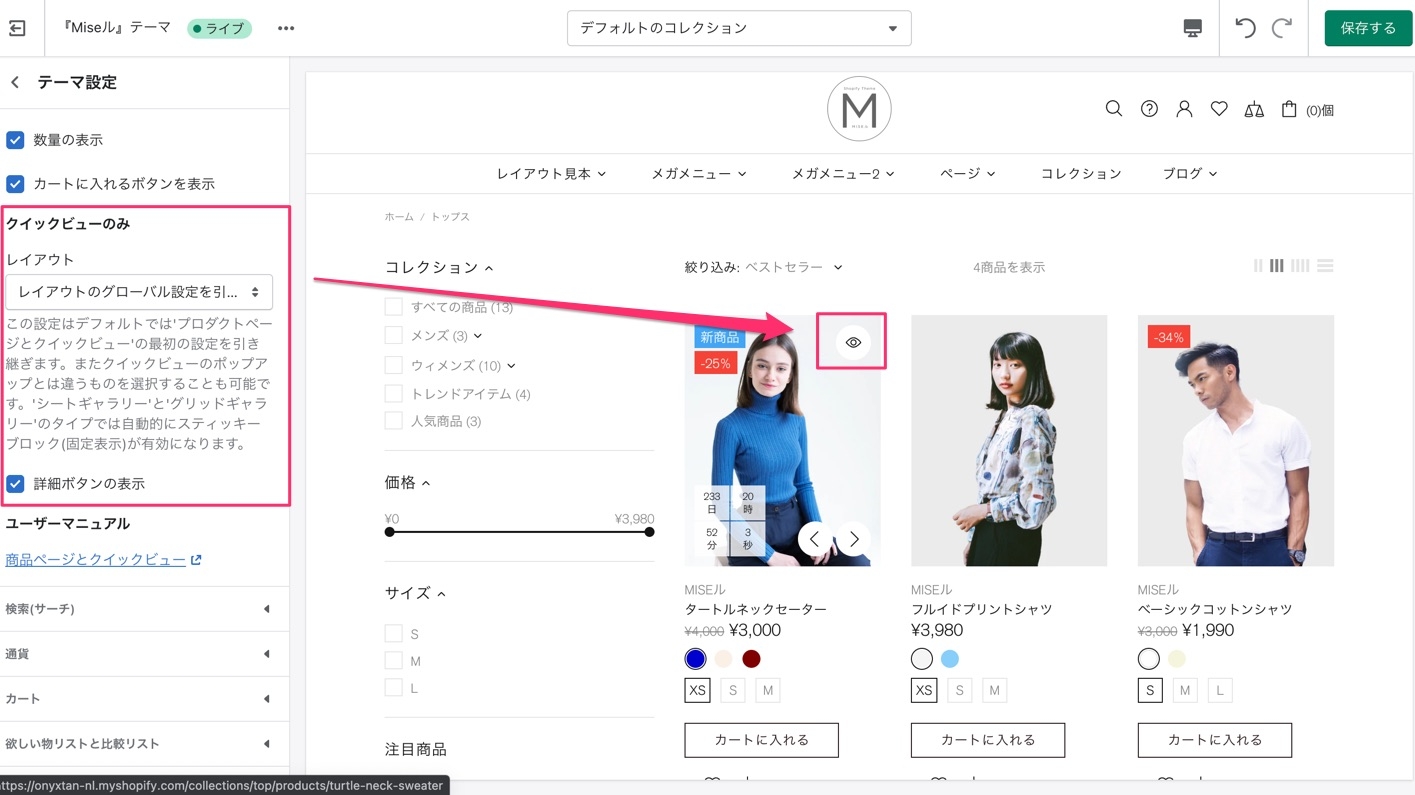
クイックビューのみ
「レイアウト」では、商品ページと同じ設定を適応させるか、クイックビュー特有のレイアウトを設定するかどうかをドロップダウンリストから選択することができます。
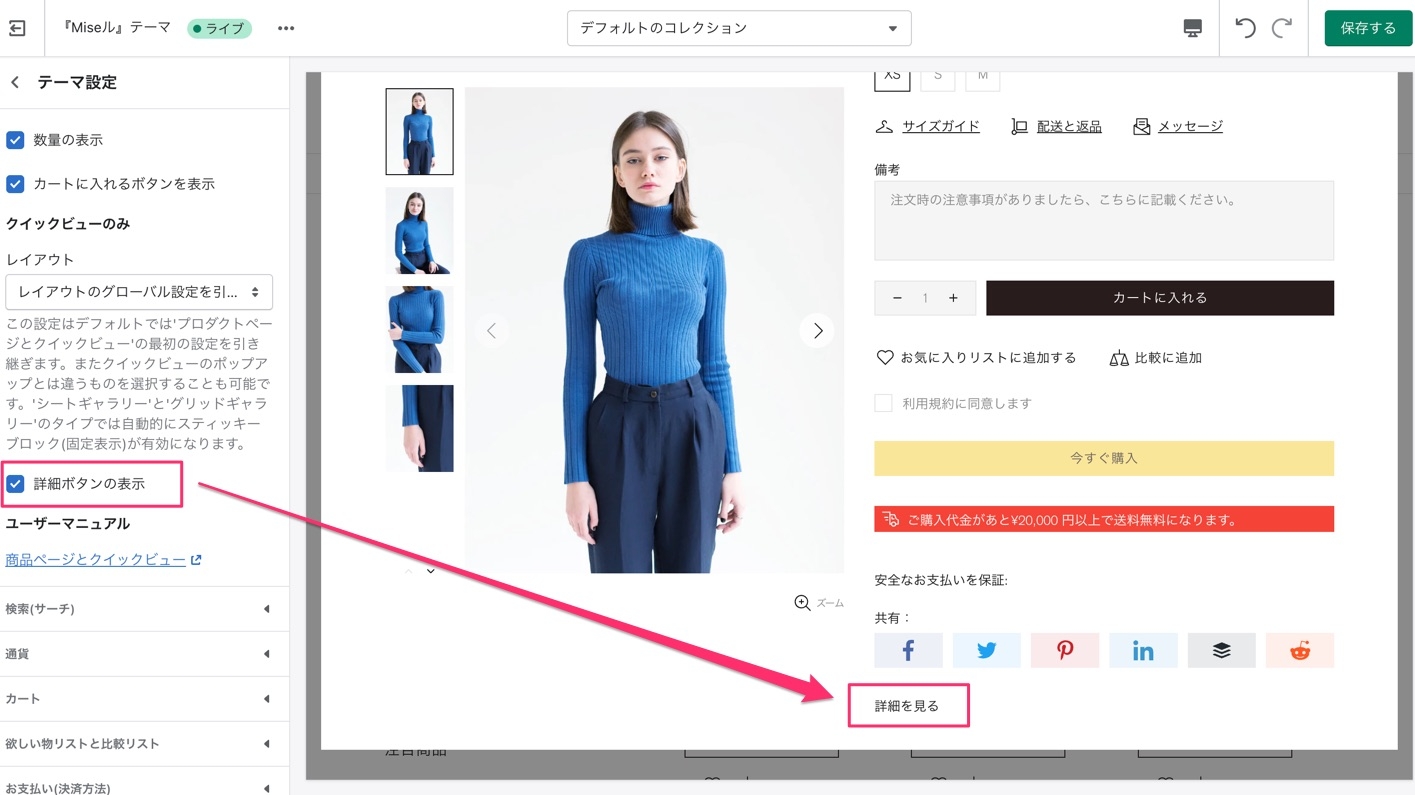
クイックビューのポップアップに「詳細を表示」ボタンを表示したい場合は、「詳細ボタンの表示」を有効にしてください。
Last updated