アカウント
このセクションでは、「アカウント」ヘッダーボタンの表示とそのポップアップの設定を行います。
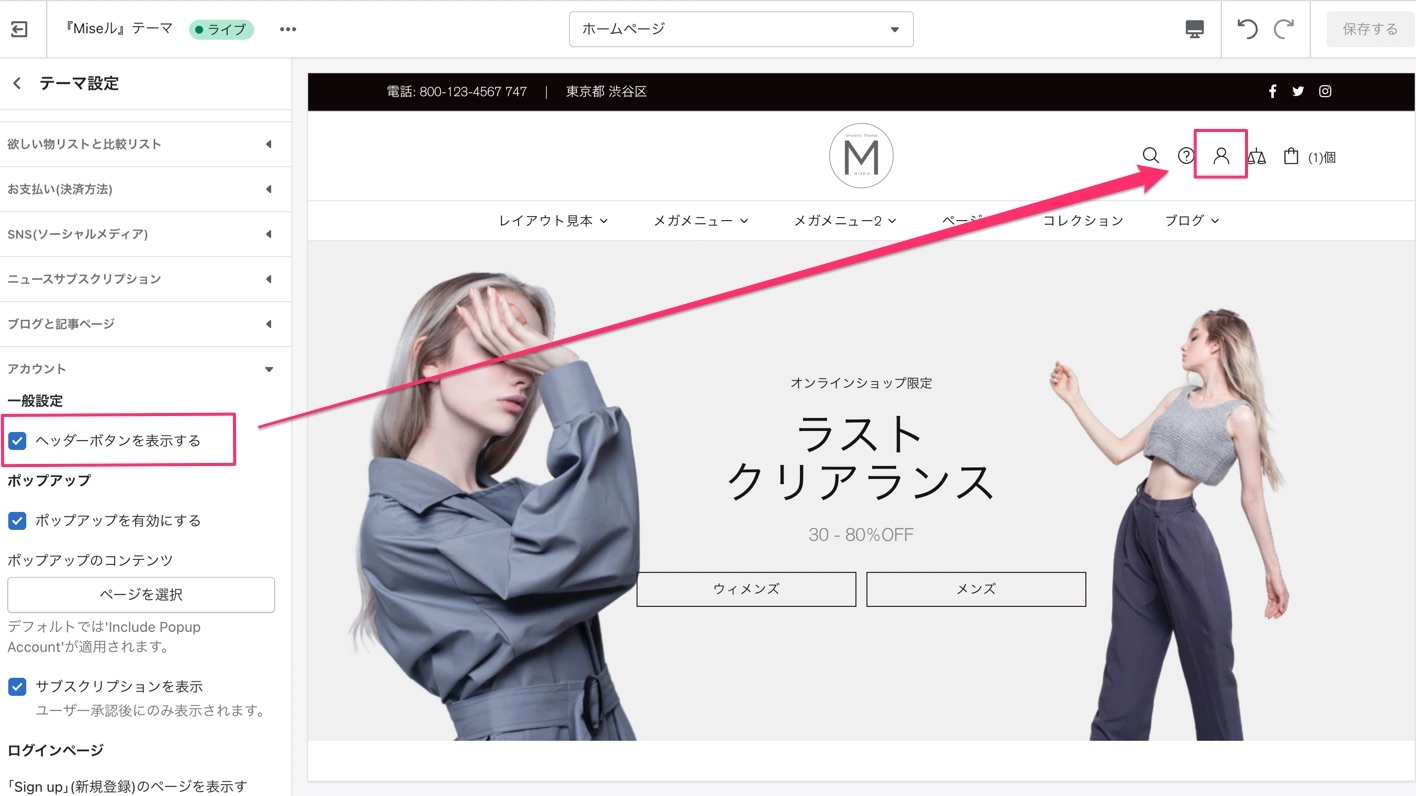
テーマ設定→アカウント
一般設定
ここでは、「アカウント」ヘッダーボタンを表示するかどうかを決めることができます。
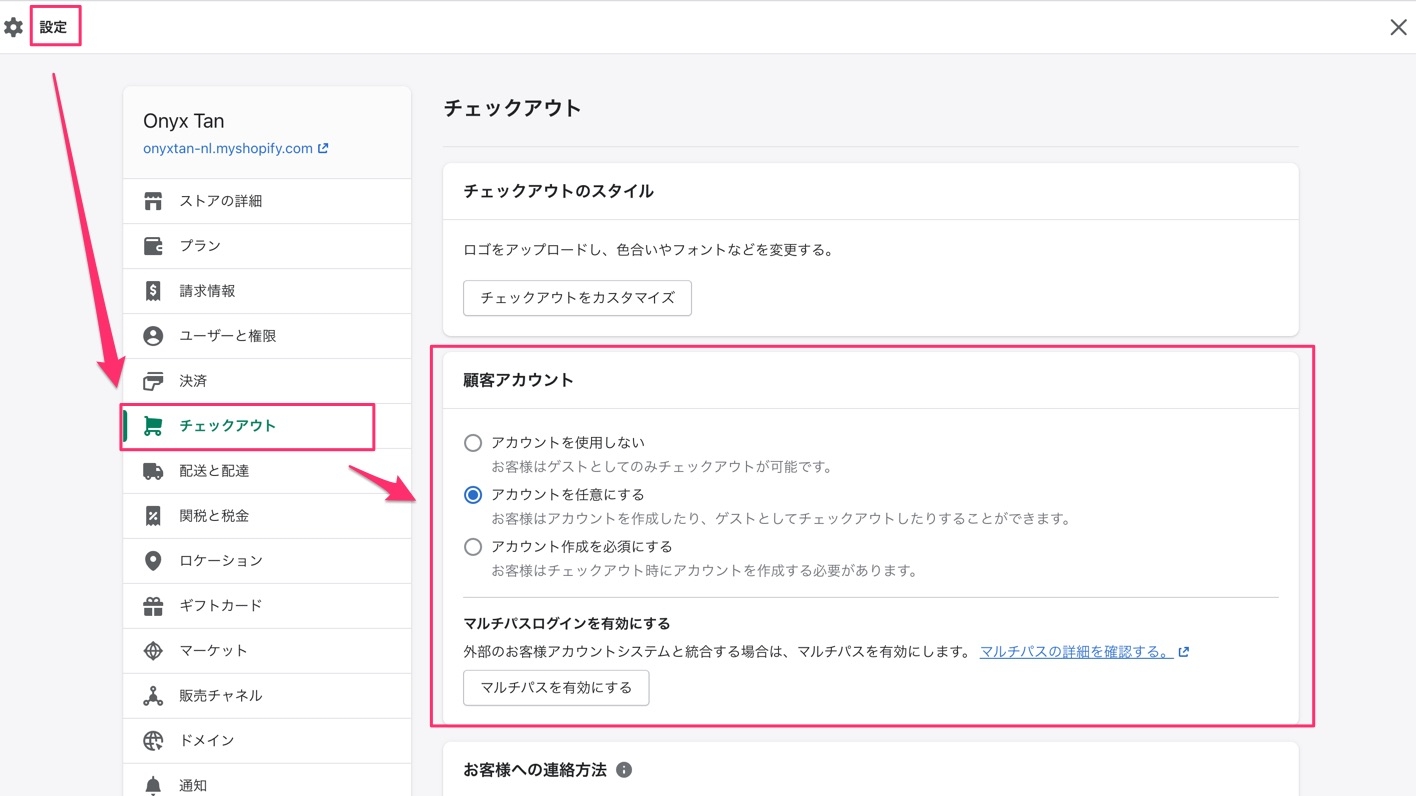
アカウントが無効になっている場合、このボタンは表示されません。確認するには、Shopifyの管理画面にアクセスしてください。 「設定」→「チェックアウト」→「顧客アカウント」から設定してください。
ここでは、必要なページを選択して、ポップアップのコンテンツを変更できます。コンテンツが選択され ていない場合は、「ポップアカウントを含む」というデフォルトのページがシステムによって使用されます。
ポップアップが無効になると、お客様は「アカウント」ボタンをクリックすると、アカウントページにリダイレクトされます。
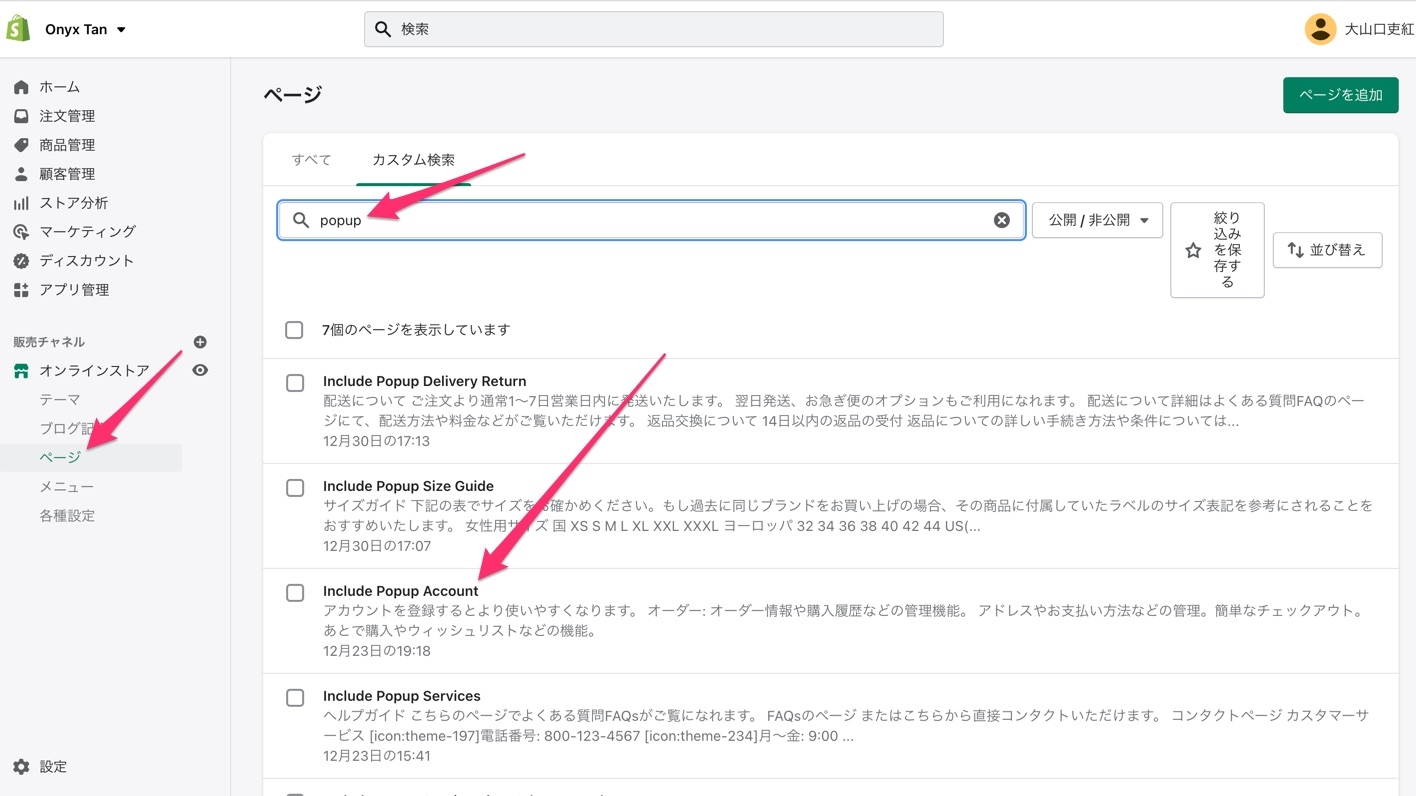
ポップアップアカウントのデフォルトページを編集するには、以下の手順に従います。
Shopifyの管理画面→オンラインストア
ページをクリックします
「Include Popup Account」を検索してクリック
ページの編集を開始
変更の保存
※テーマ挿入用の初期ファイルをExlmなどでインポートしていない場合は「Include Popup Account」と名前をつけたページを用意してください。別の名前をつけることも可能ですが、その場合は表示したいページを個別に「ページを選択」してください。
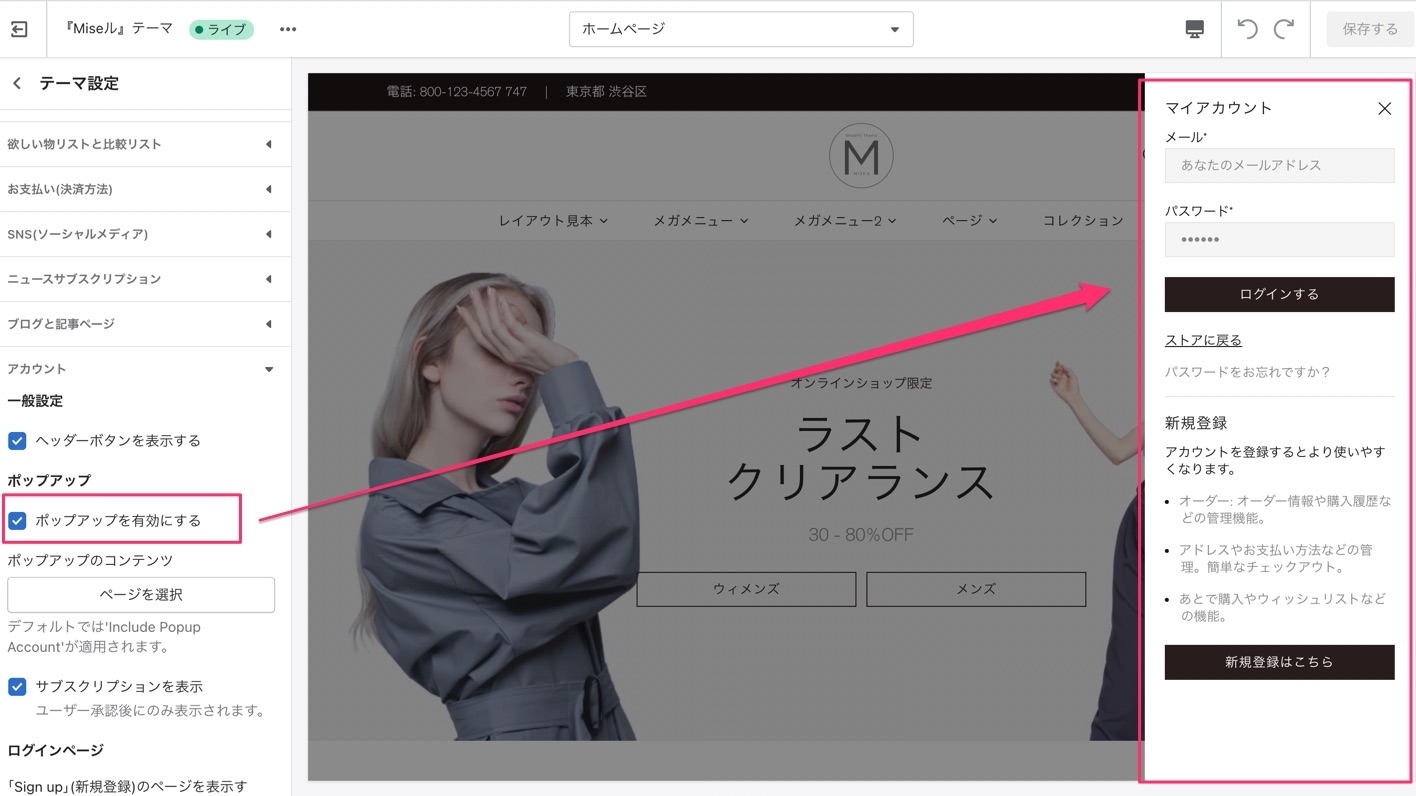
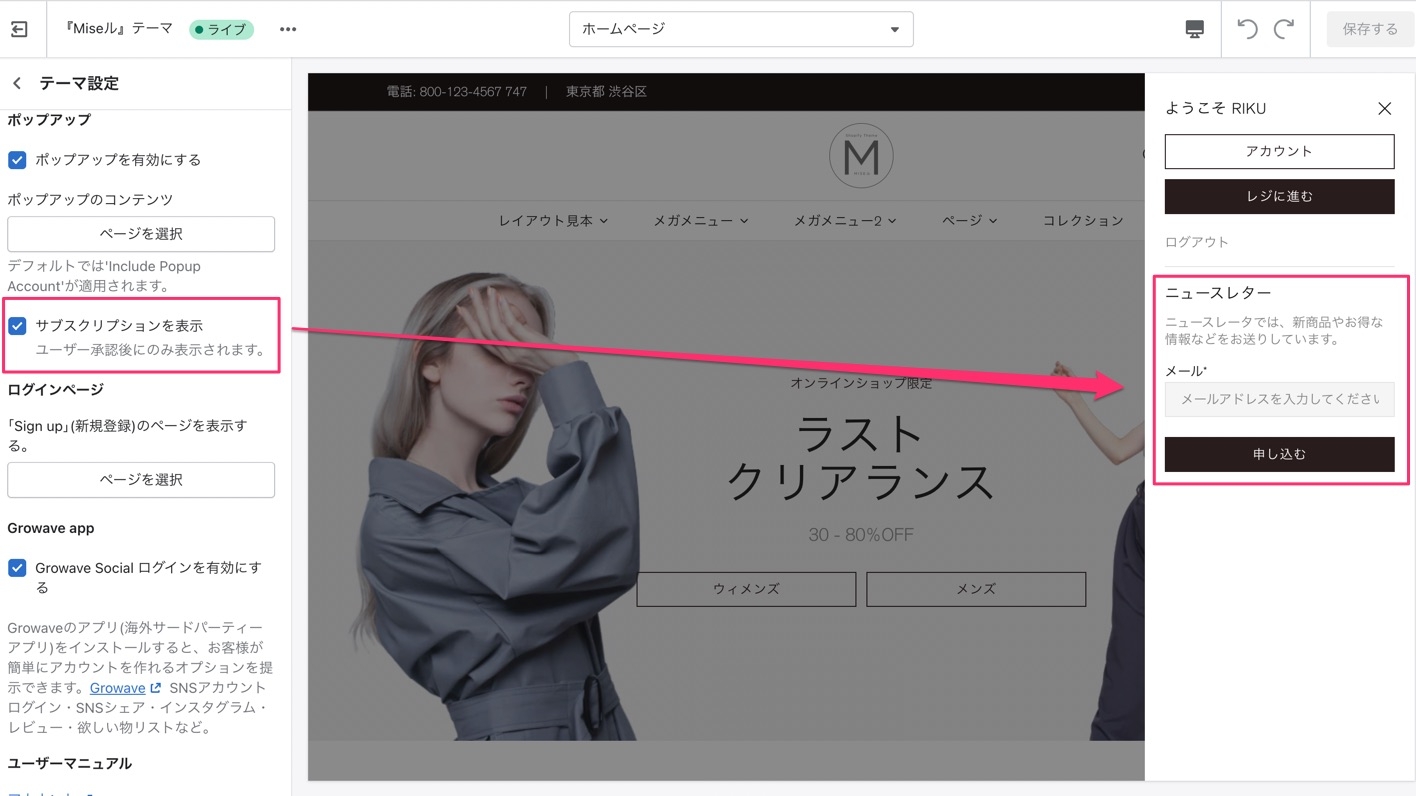
ポップアップ
「アカウント」のヘッダーボタンをクリックすると表示されるポップアップを有効にすることができます。
ページの編集は、Shopify管理者->オンラインストア->ページで行えます。そして、ページをクリックして 、あなたの情報を編集してください。ページの追加と編集の方法についての詳細はこちらをご覧ください 。
サブスクリプションの表示
このオプションでは、ポップアップにサブスクリプションフォームを表示するかどうかを決めることができます。
サブスクリプションフォームは、ユーザー認証後にのみ表示されます。
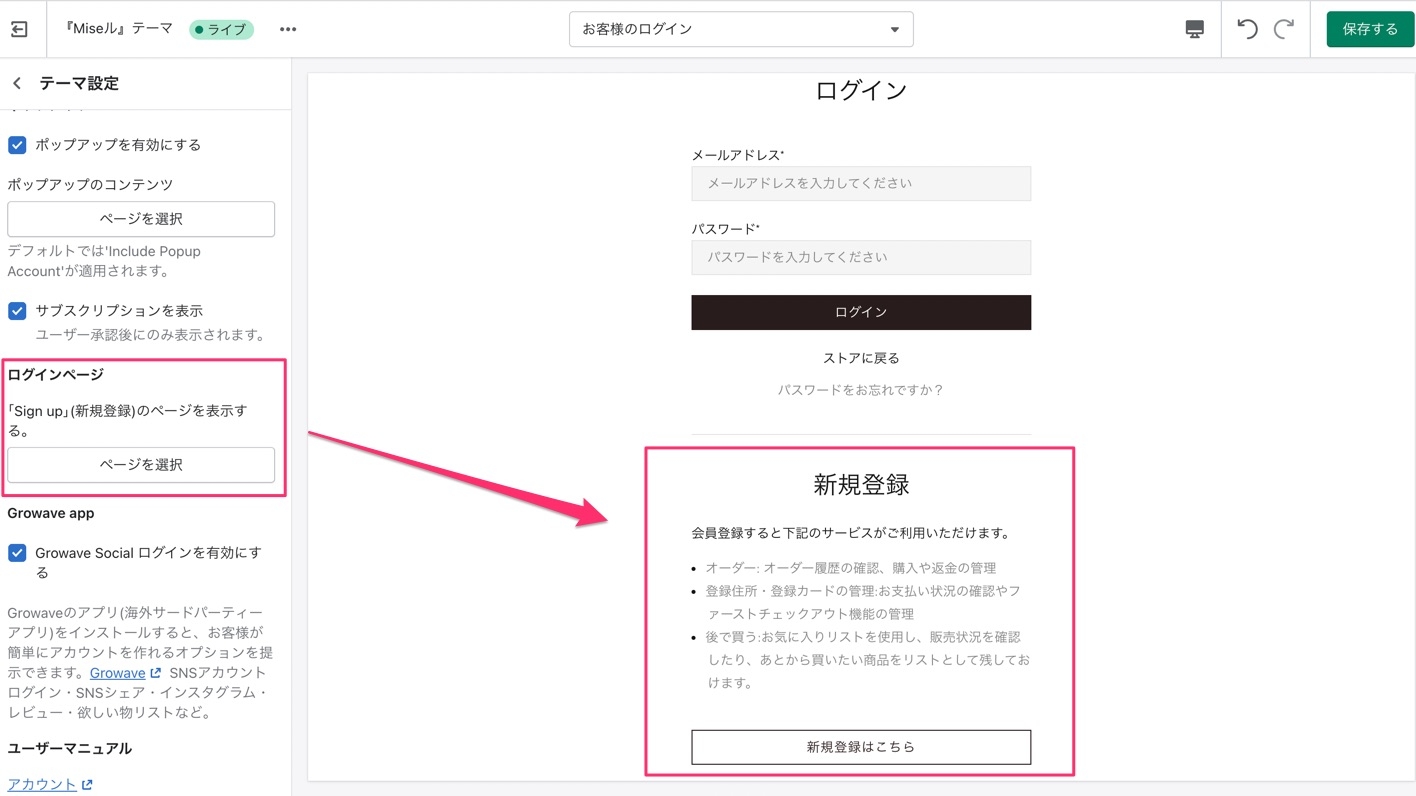
ログインページ
ここでは、ログインページに「サインアップ」のコンテンツを選択することができます。ここでは、最適なページを選択するだけで、コンテンツなしにすることもできます。
Growaveアプリ
Growaveソーシャルログインの有効化
このオプションでは、アプリからソーシャルログインを有効にすることができます。
アプリを使用する場合は、「アカウント」の設定方法に関するアプリの説明をお読みください。アプリの機能を使用しない場合は、このオプションをオフにします。
Growaveアプリを使用するためのには、Growave社によるアプリとテーマの連携処理(統合処理)が必要にです。Growave社のアプリをインストール後、アプリのセットアップ案内に従いGrowave社のサポートをうけてください。 通常ストアオーナー宛に、Growave社からのセットアップのための案内メールが届きます。
Last updated