ルックブック
ページ上にルックブックを表示するには、ルックブックセクションを追加する必要があります。
セクションを追加 -> ルックブック
ルックブック
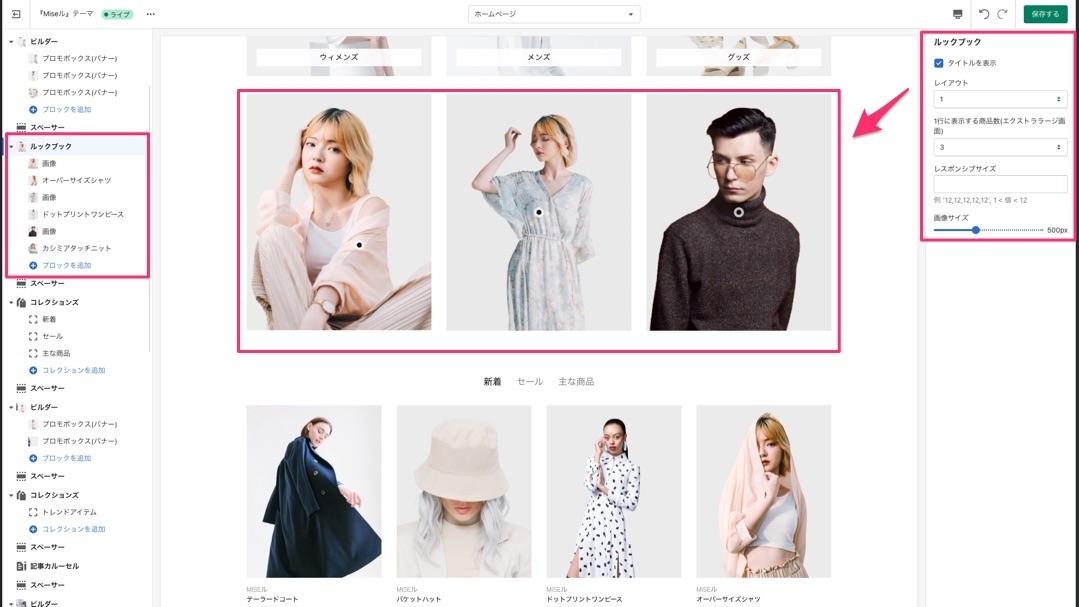
ここでは、ホームページの"ルックブック"セクションの主な設定を変更できます。ルックブックのタイトルをページに表示させるには、"タイトルを表示"オプションを有効にします。 "レイアウト"では、デスクトップ表示のルックブックのレイアウトを2つの選択肢から選択することができます。
"1 行に表示する商品数" では、1行に表示する商品数を2、3、4から選択できます。
注意:レイアウトや画像表示の設定は、デスクトップモードでのみ適用されますのでご注意ください。モバイルでは、デフォルトで1項目ずつ表示されます。
"レスポンシブサイズ"には、画面サイズに応じた画像の大きさを1〜12まで書き込むことができます。それぞれの値には、異なる画面サイズ(特大、大、中、小、特小)が割り当てられています。
"画像サイズ"の目盛りで200~1000pxの間で、画質を設定することができます。
詳しくはこちらをご覧ください。
ブロック一覧
画像
ここでは、 "画像"ブロックを追加することで、ルックブックにコンテンツを追加することができます。"画像"ブロックはいくつでも追加することができますので、ルックブックに掲載したい画像の数に応じて追加してください。"画像"では、モデルに載せる商品の画像を選択することができます。
商品
このブロックでは、商品とその情報を追加することができます。"商品"の欄で商品を選択し、この商品に設定する画像を選択してください。
注意:Shopifyの機能上、異なるコレクションから20以上の商品を表示することはできませんので、ご注意ください。
20商品の制限により表示したくても表示できない商品に関しては、ブロック("商品画像" "商品タイトル" "商品価格" "商品比較価格")を手動で記入することによって追加することができます。この情報は、上限まで商品ごとに変更することができます。
"水平ポジション"と"垂直ポジション"の0〜100%の目盛りで、画像に表示する商品の位置を指定することができます。商品は散在した形で表示され、クリックすると商品の詳細を見ることができます。このオプションは、"レイアウト #1"のみで利用可能です。
ホームページ上の"ルックブック"セクションは、このように表示されます。
Last updated