カート
ここでは、カートページとカートポップアップの設定を行うことができます。
テーマ設定→カート
一般設定
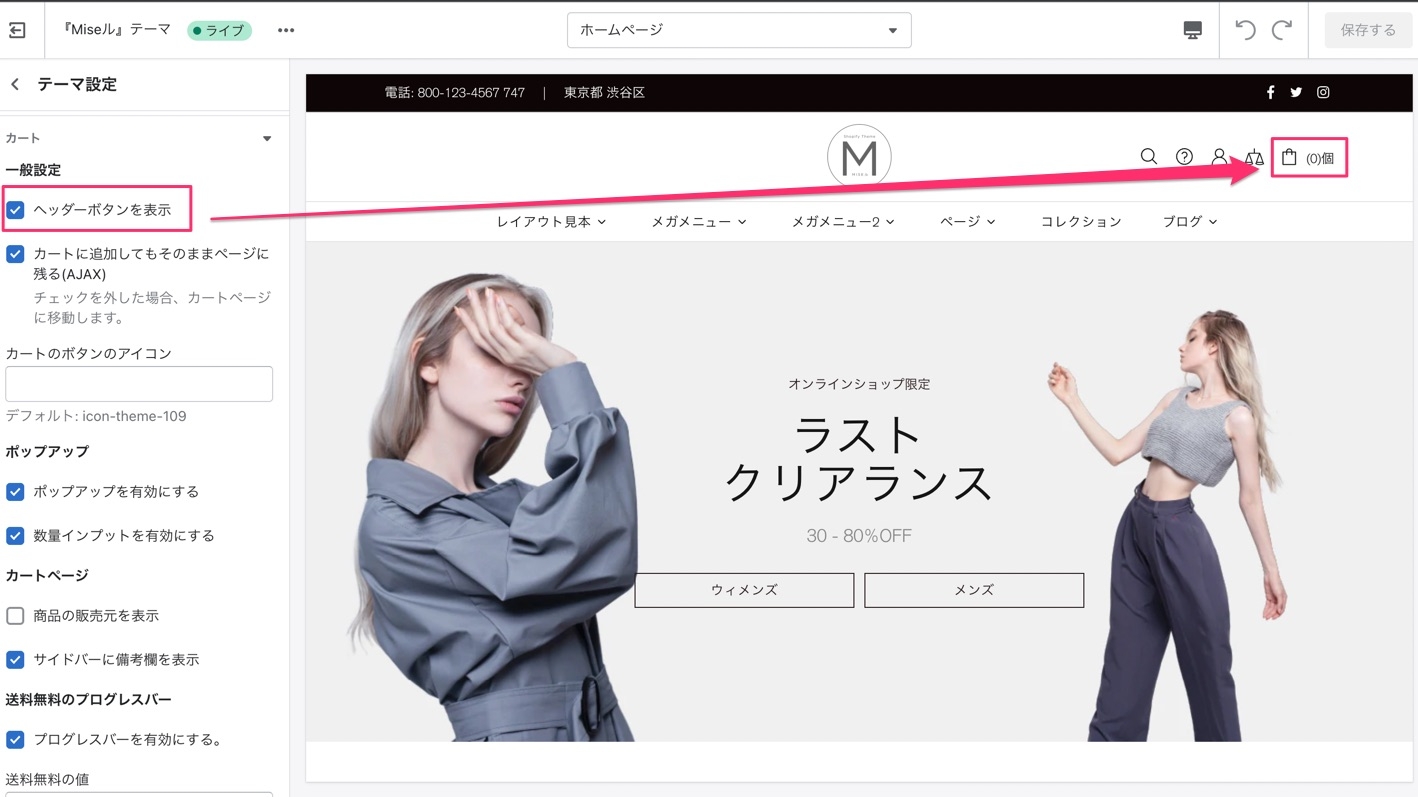
ヘッダーボタンを表示
このオプションでは、ヘッダーに「カート」ボタンを表示するかどうかを選択できます。
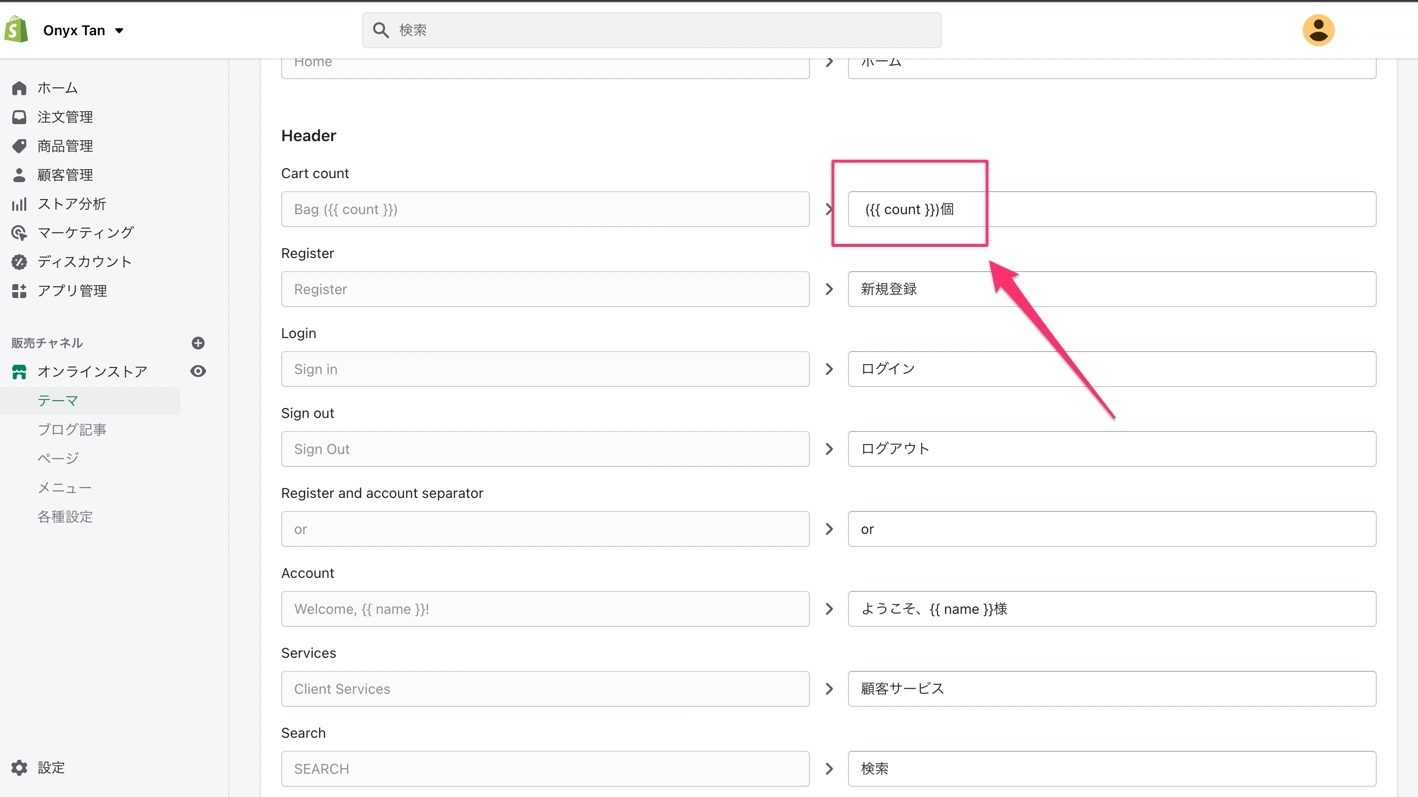
「カート」ボタンのテキストは、以下の手順で変更することができます。
Shopifyの管理画面→オンラインストア→アクションにアクセス
言語を編集をクリックします。
「Layout」タブをクリックし、「Header」ブロックまでスクロールします。
ここでコンテンツを編集してください。
以下の画像の赤線で囲った所が編集場所になります
カートに追加してそのままページに残る
このオプションを有効にすると、お客様が新しい商品をカートに追加してもカートページにはリダイレクトされず、現在のページにとどまるようになります。
商品追加時には、お客様がすでにカートに入れたすべての商品を表示する「カートポップアップ」が表示されます。
カートのアイコン・ボタン
ここでは『MISEル』テーマ内蔵のアイコン用のスニペットを使って、カートボタンのアイコンを変更することができます。 アイコンとコードの一覧こちら
ポップアップ
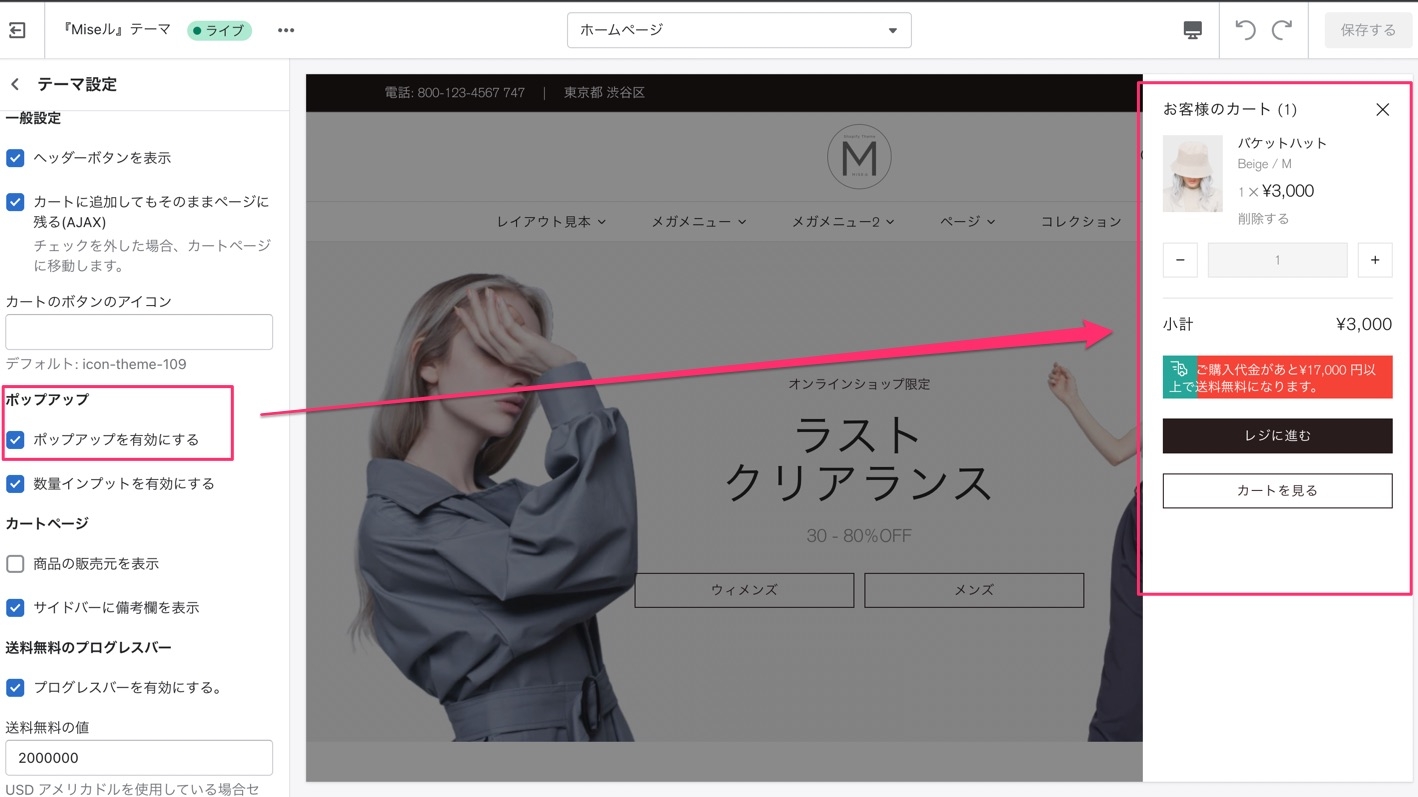
ポップアップを有効
このオプションを無効にすると、クライアントがカートに商品を追加しても「マイバッグ」のポップアップが表示されなくなります。
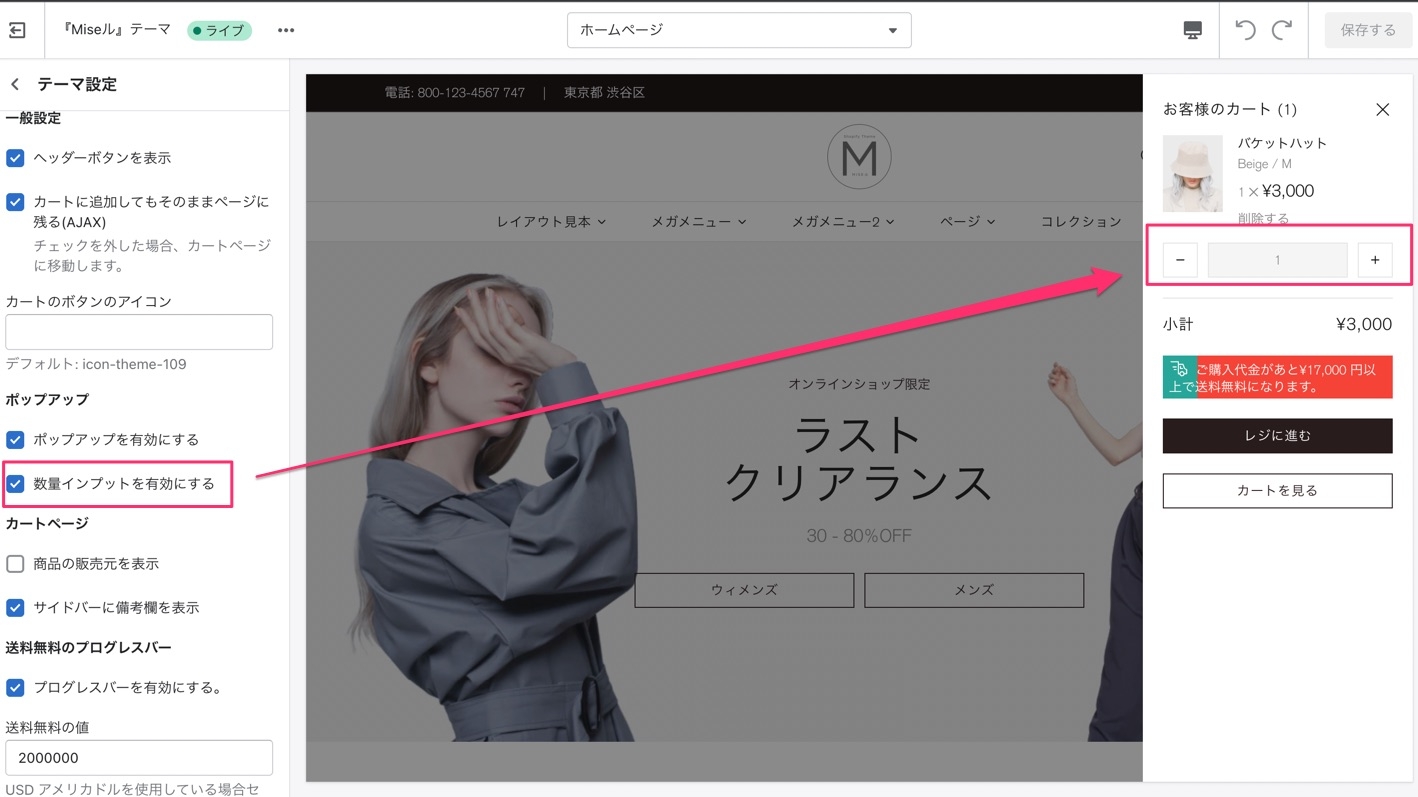
数量のインプットを表示
このオプションを有効にすると、商品の数量インプットがカートポップアップ内の各商品の下に表示されるようになります。
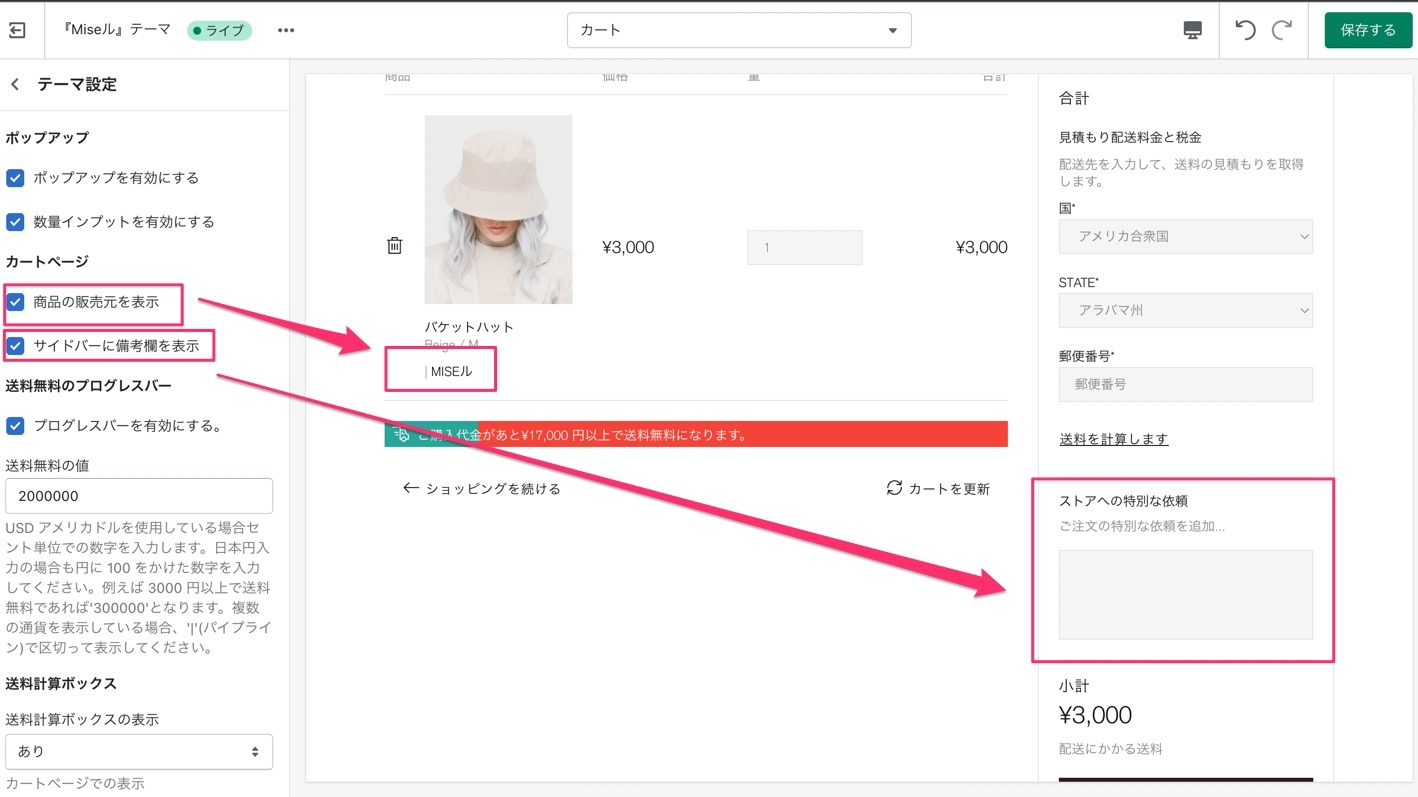
カートページ
ここでは、カートページの商品の下側に販売者またはお客様が書き込めるメモを表示するかどうかを設定することができます。
送料無料プログレスバー
プログレスバーを有効にする
このオプションを有効にすると、カートページの下部に「ご購入代金が、〇〇円以上で送料無料になります。」というメッセージを記載したプログレスバーを表示させることができます。
送料無料の値
ここでは送料無料プログレスバーで表示させる価格の値を設定します。 海外の通貨にも対応させるために×100の値でセットする仕様になっておりますので、 例えば米ドルで$50以上で送料無料であれば「5000」と入力してください。
日本円で3000円以上で送料無料とセットする場合は「300000」と入力してください。
ご注意: ここでの設定はあくまでテーマでの表示上の設定のため、実際にお客様請求される配送料などの設定はShopifyのストアの管理画面の設定「配送と配達」で行って下さい。(ここでの設定が自動的に配送料の設定に反映されるわけではありませんので、それぞれで設定を行ってください)
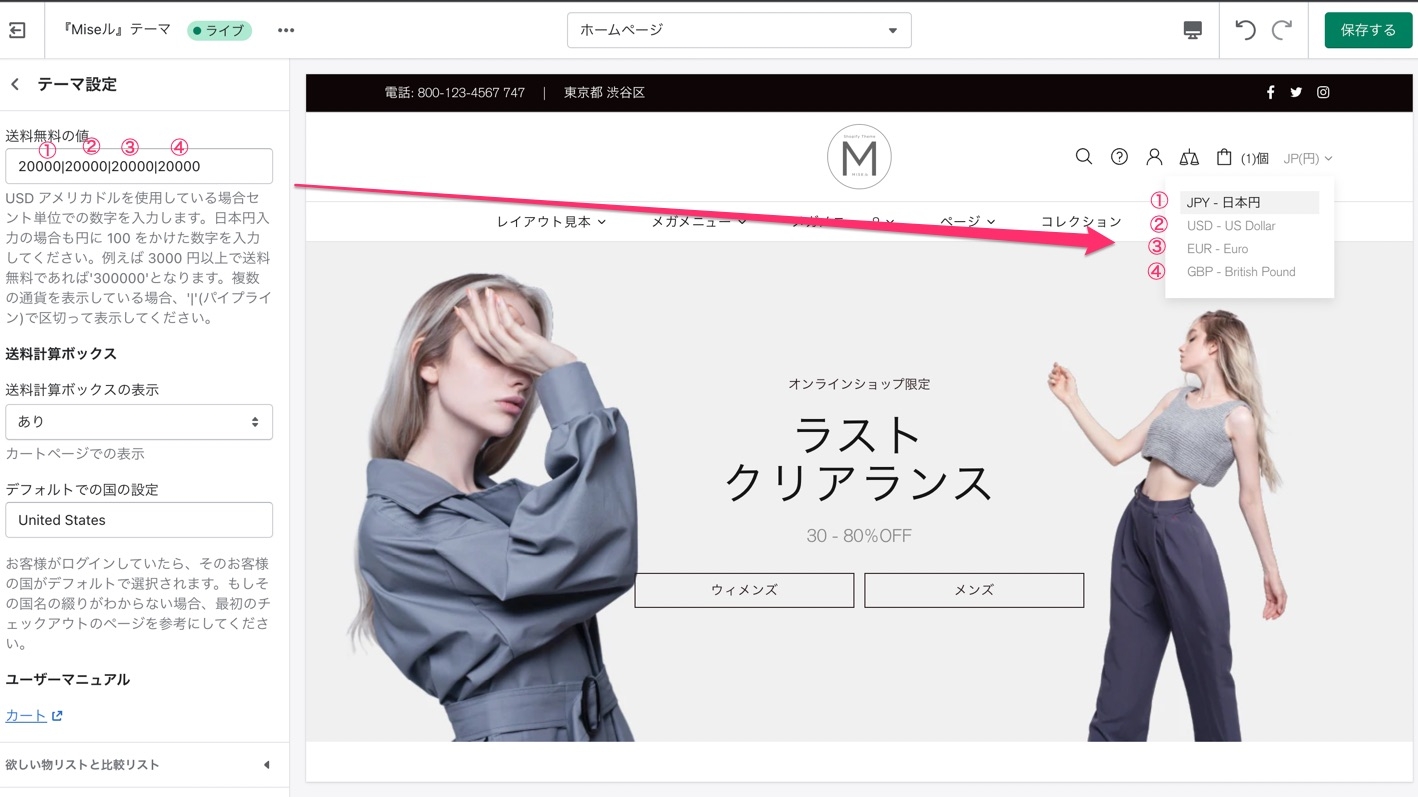
複数通貨
複数の通貨を表示している場合、(|)で区切って表示してください。
例えば、以下の例のようにお店で3つの通貨を使っている場合、ドロップダウンメニューの通貨リストと同じ順で、3つの値を追加してください。
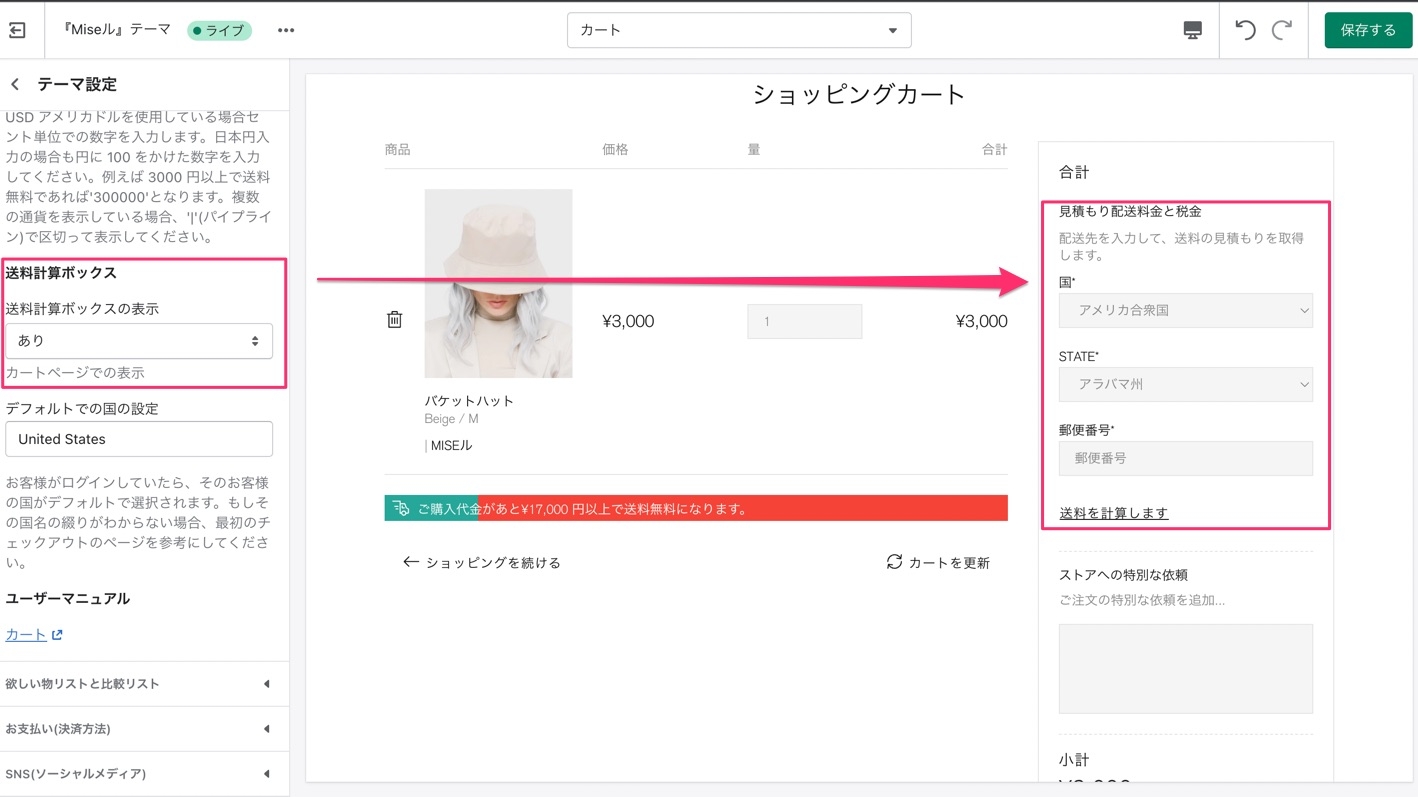
送料計算ボックス
ここでは、送料計算ボックスの表示の有無を設定することができます。
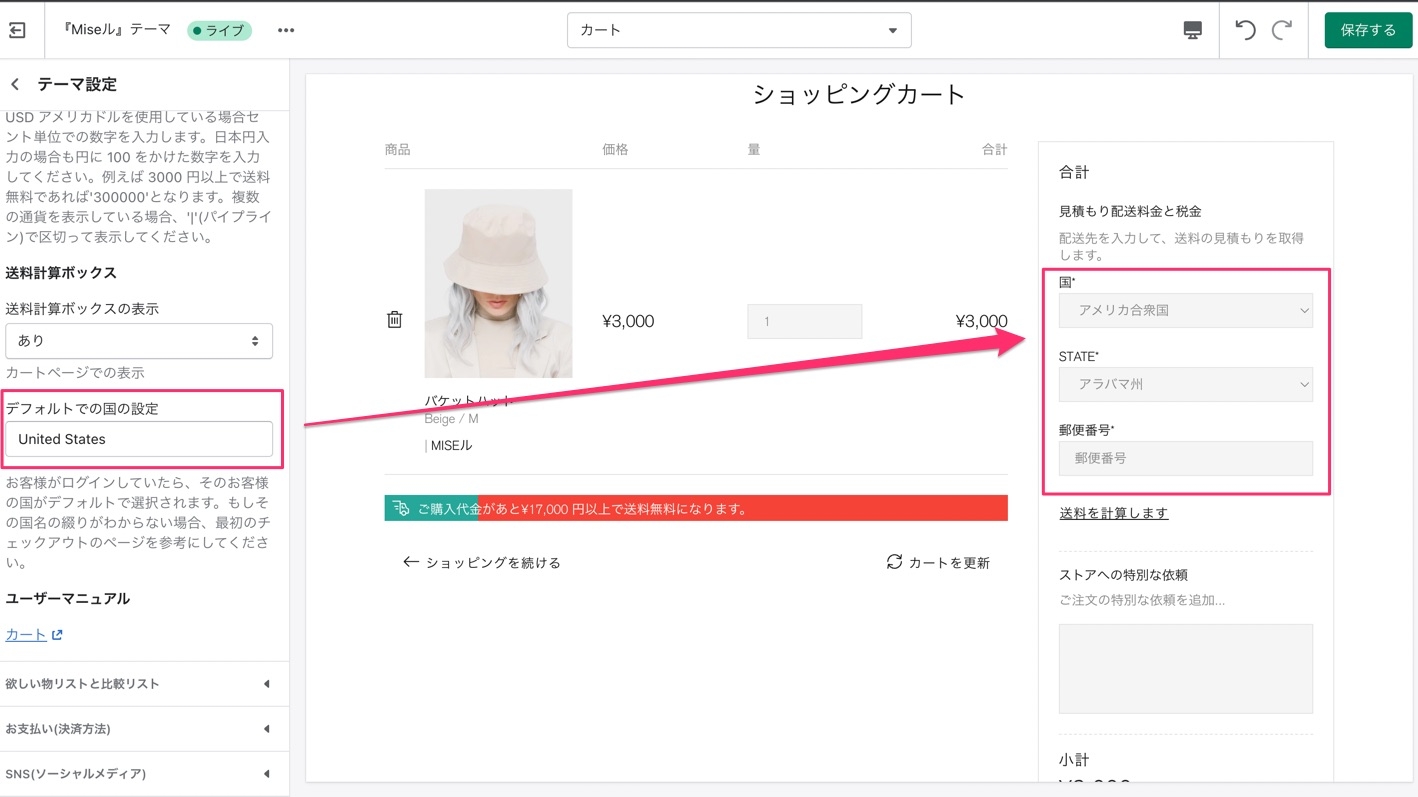
デフォルトの国の設定
ここでは、送料を計算する際にデフォルトの配送国として表示される国を指定できます。
例: あなたのお店が日本にあり主にお客様が日本から来ている場合、「日本」と記入してください。すると、送料を計算する際にドロップダウンリストにはデフォルトの国として「日本」が自動的に表示されます。もちろんあなたのストアが異なる国への配送を提供している場合は、お客様はリストから他の国を選択することもできます。
Last updated