ビルダー
プロモボックス(バナー)ブロック・スリックスライダー・ レボリューションスライダー・商品コラム・カスタム HTMLといった内容のブロックを追加するには、ビルダーセクションを追加する必要があります。
セクションを追加 -> ビルダー
トップページのビルダーセクションは、プロモボックス(バナー)、各種スライダー、ページ、プロダクトコラム、、縦メニューのスペースなど、さまざまなコンテンツブロックを追加できる、規模の大きなセクションです。このセクションは、ヘッダーの直後やフッターの前など、ホームページのどの場所にも追加することができます。次のセクションにて、これらのブロックについてそれぞれ深く掘り下げていきます。
ビルダー
このセクションでは、すべてのコンテンツブロックの設定を行うことができます。
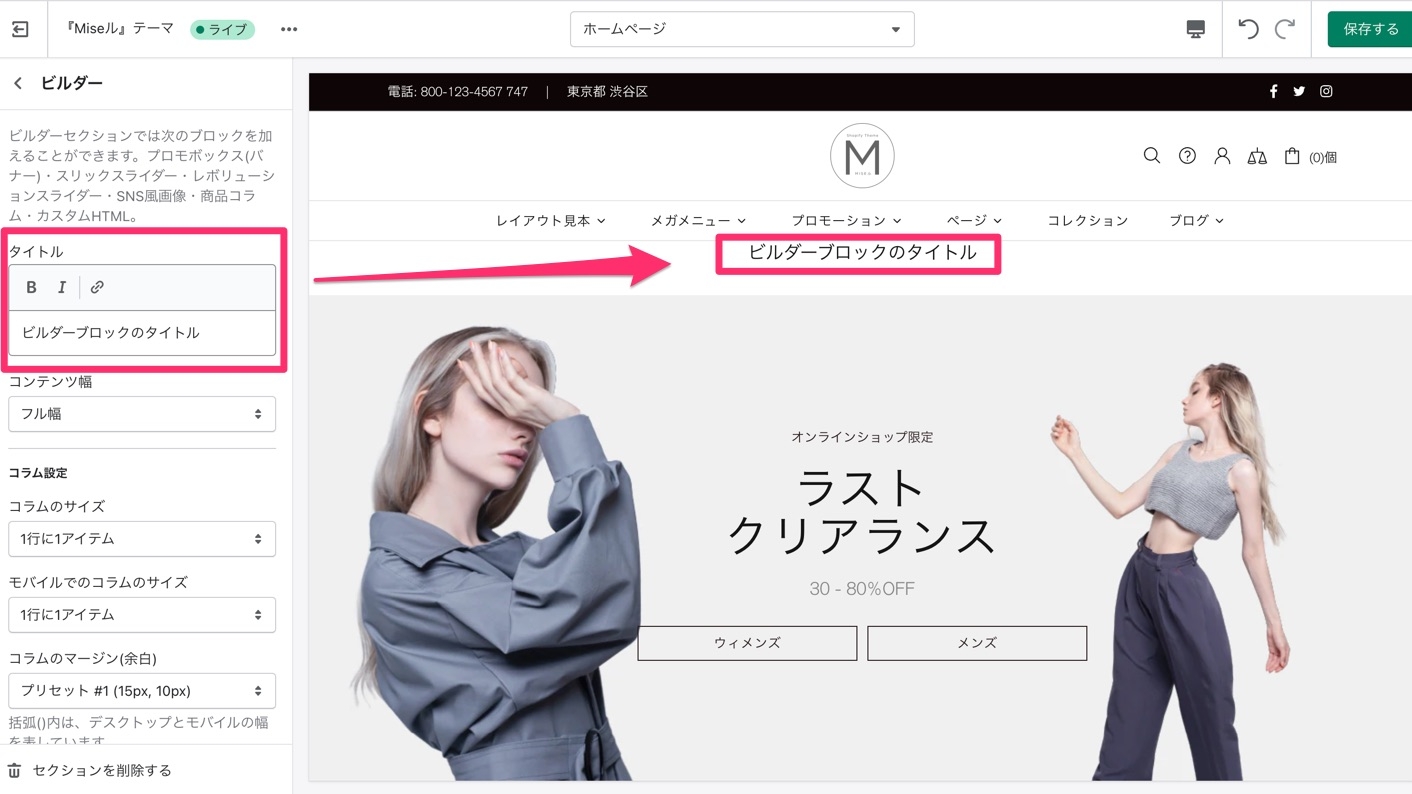
タイトル
ここでビルダーセクションのタイトルを追加し、ページ上に表示することができます。必要に応じて、フォントをカスタマイズしたり、リンクを追加することができます。
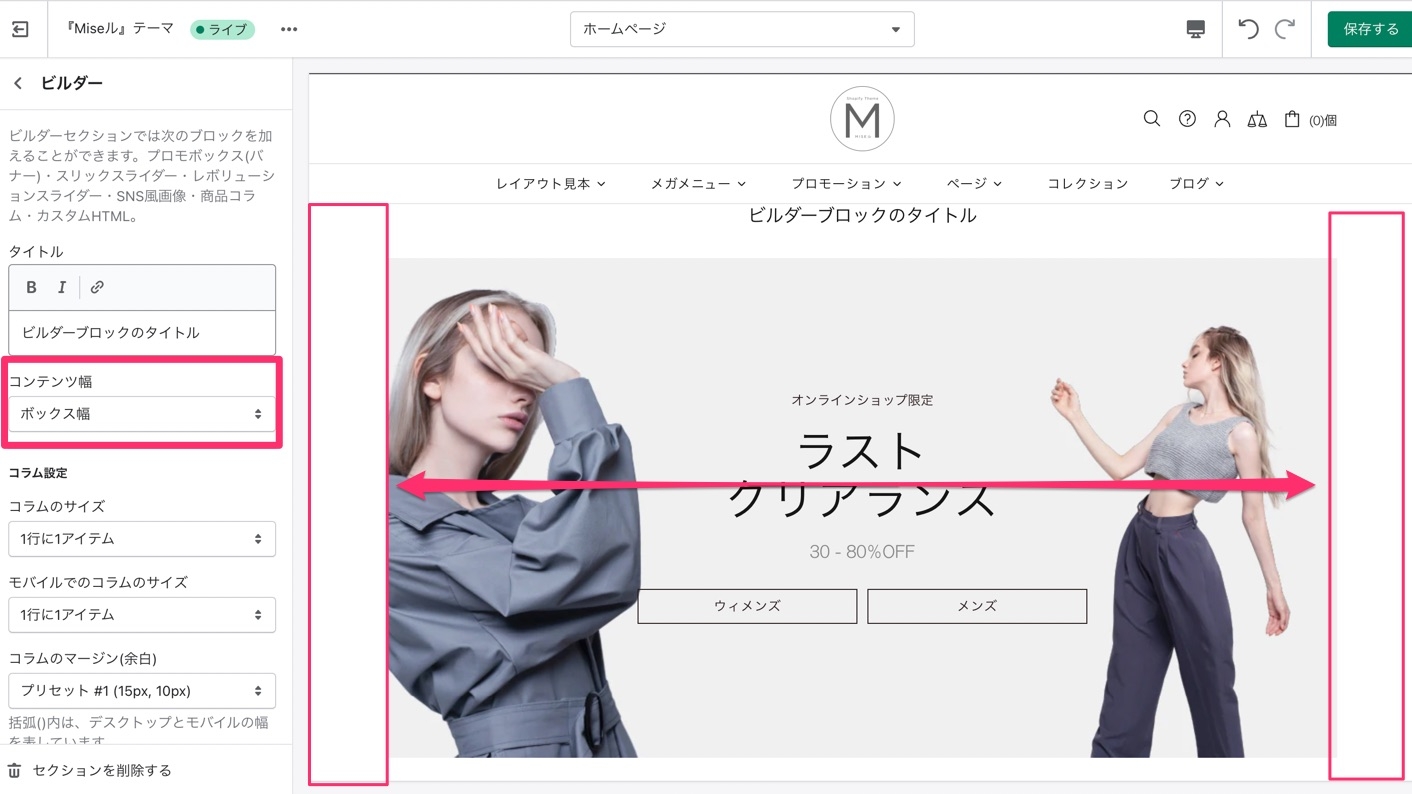
コンテンツ幅
このオプションでは、コンテンツの幅を選択することができます。幅は全幅かボックスのいずれかに設定できます。幅の場合、このセクションの画像はホームページ上で全幅で表示されます。ボックスにすると、画像とホームページの間に左右のスペースが表示されます。この例では、コンテンツ幅をボックスにしたものをお見せしています。
コンテンツ設定
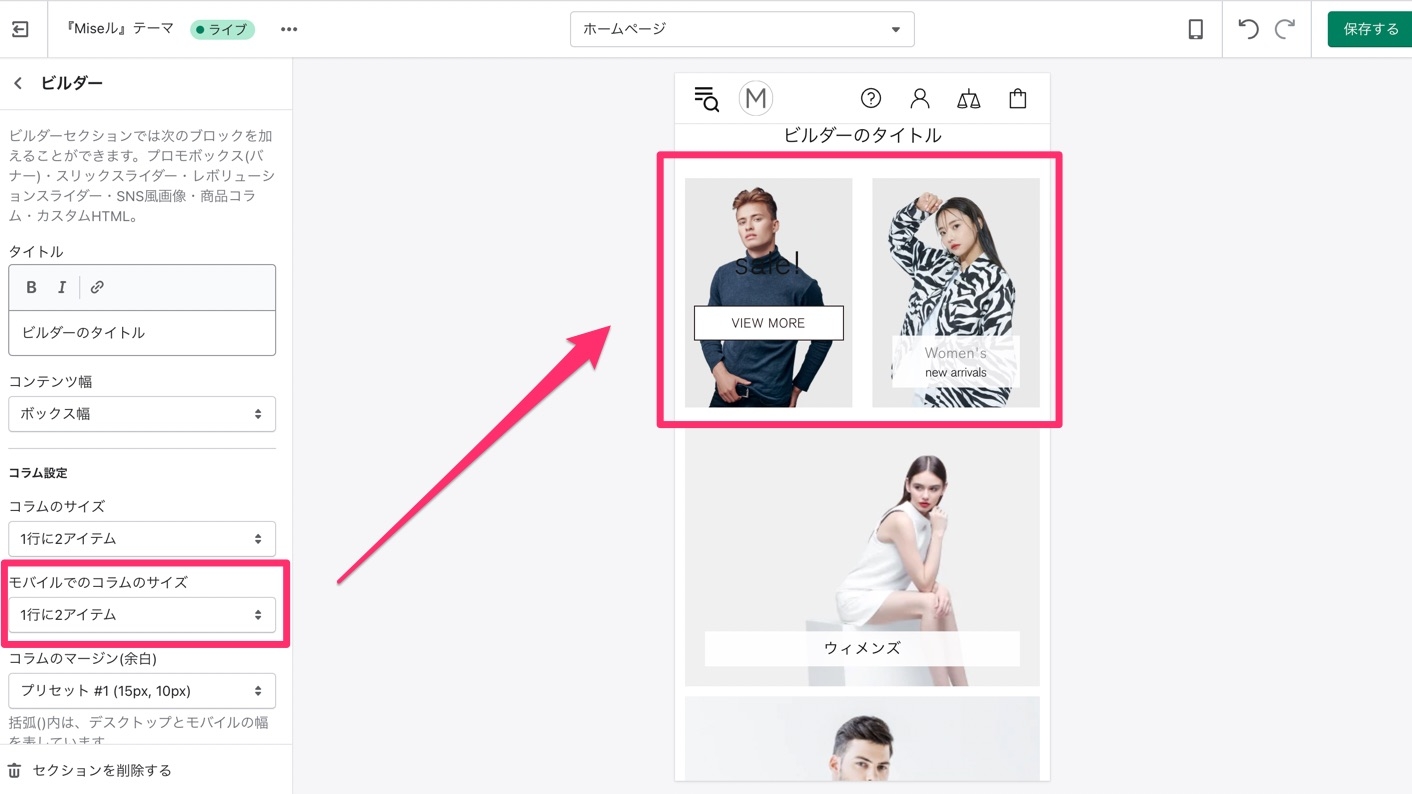
ここでは、"コラムのサイズ"のドロップダウンメニューから、デスクトップ上に1列に表示する項目の数を選択できます。
オプション"モバイルでのコラムのサイズ" では、モバイルでの列の項目数を設定することができます。"1 行に 1 アイテム"または"1 行に 2 アイテム"から選択可能です。 今回の例では、"1 行に 2 アイテム"を表示しています。
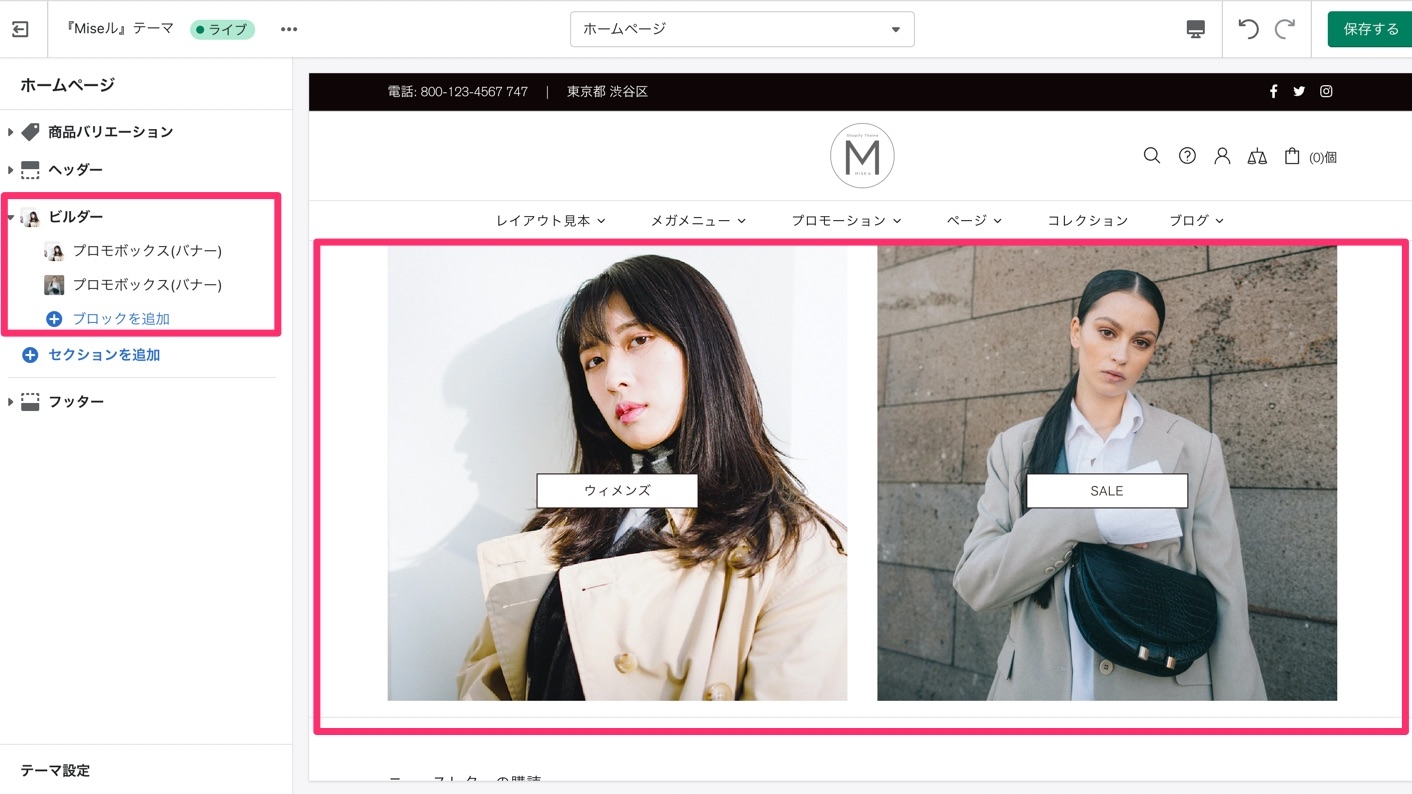
"コラムのマージン"のドロップダウンリストで、列の余白の種類を選択することができます。 列の位置もこのセクションで設定することができます。"コラムの位置"のドロップダウンリストより、位置の調節もしてみてください。 "コラムのパディング(余白)を無効にする" オプションでは、ビルダーセクションの列間のスペースを削除することができます。 "モバイルでのコンテンツの順序調整" では、モバイル版で表示するコンテンツブロックの順番を決めることができ、例えば"2,1,3"のように記述します。
カスタマイズ
注意:こちらは高度なオプションなので、業務を任せられる開発者に依頼するか、もしくはあなた自身がCSSスタイルを扱うスキルを持っている必要があります。
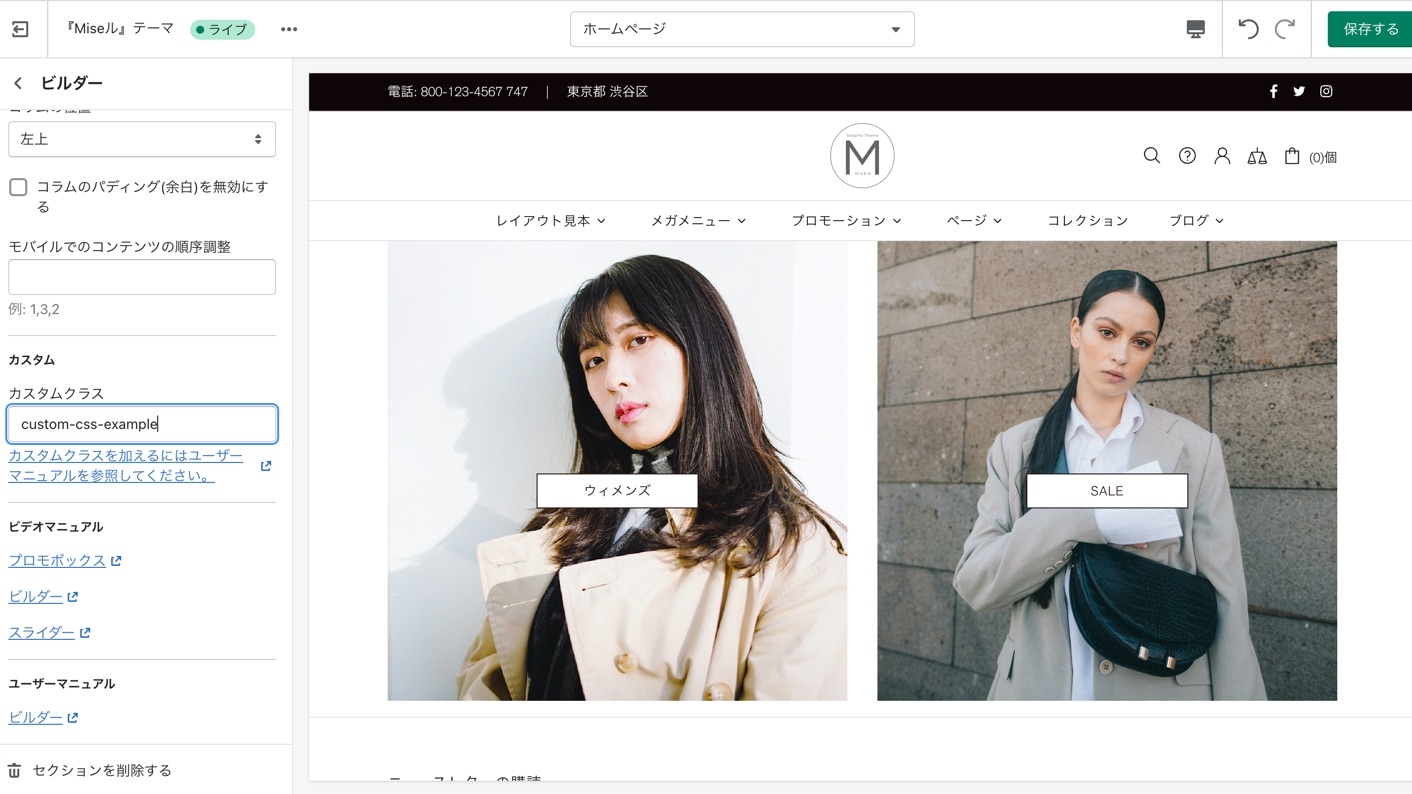
カスタムクラス( CSS )の追加
ここでビルダーセクションにカスタムクラス(CSS)を追加することができます。カスタムの変更を追加したい場合に役立ちます。
まずビルダーセクションとコンテンツを追加し、セクションの設定をします。
ここからさらにスタイルを追加する必要がある場合に、カスタムクラス( CSS )の追加を活用することができます。
注意:カスタムクラス( CSS )の追加で追加するクラスはユニークである必要があり、ラテン文字、数字、ダッシュを含めることができます。スペースやその他の文字列は使用できません。
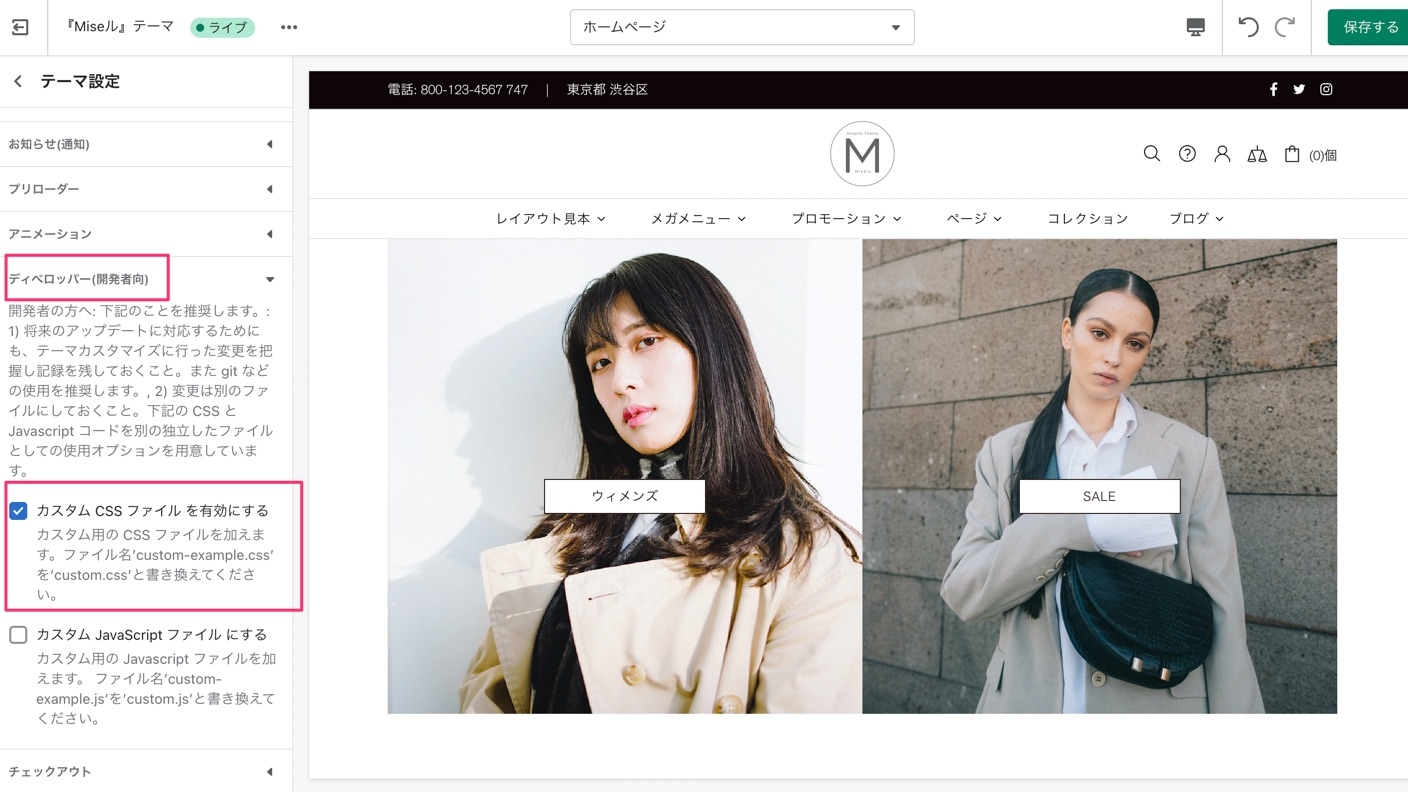
テーマ設定 -> ディベロッパー向け設定 から"カスタムCSSファイルを有効にする" を有効にしてください。
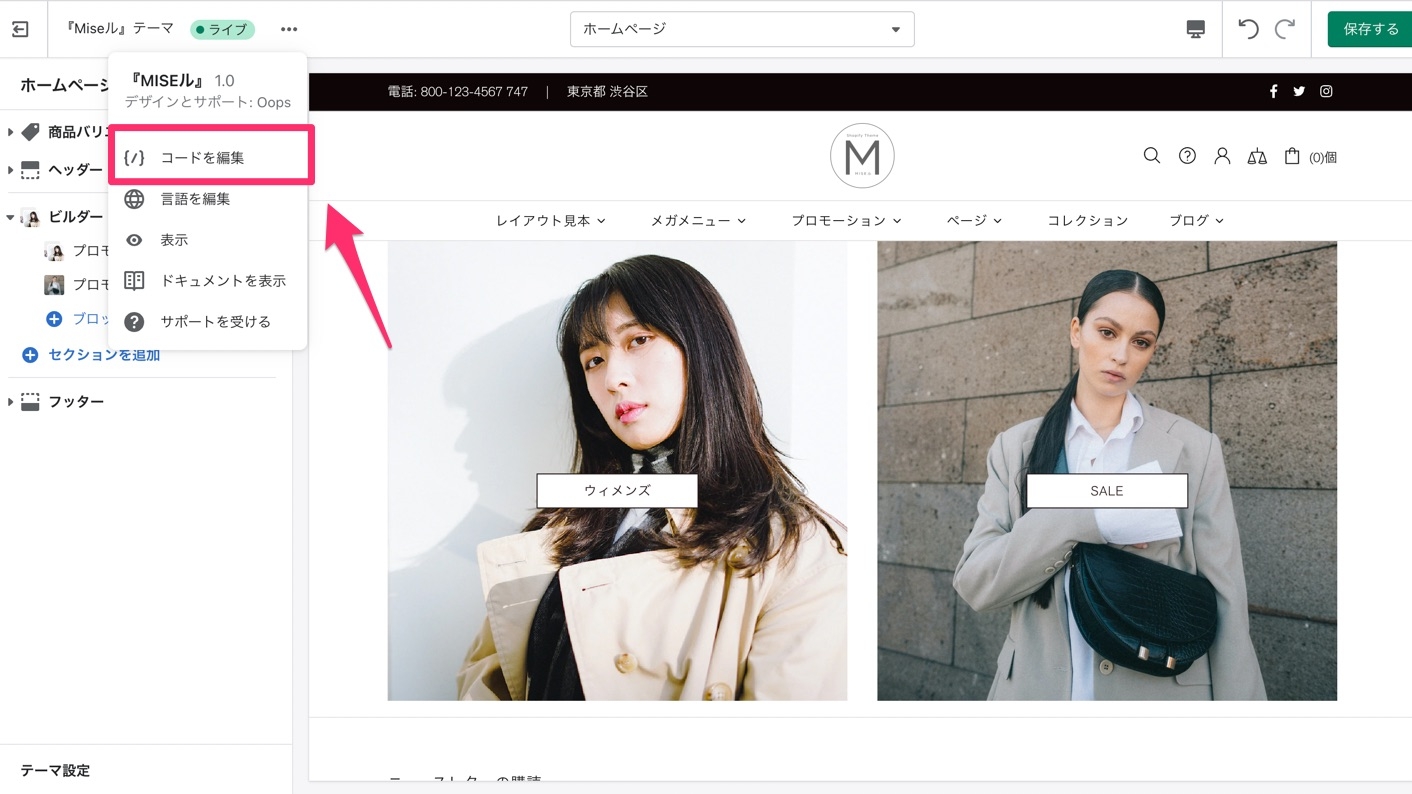
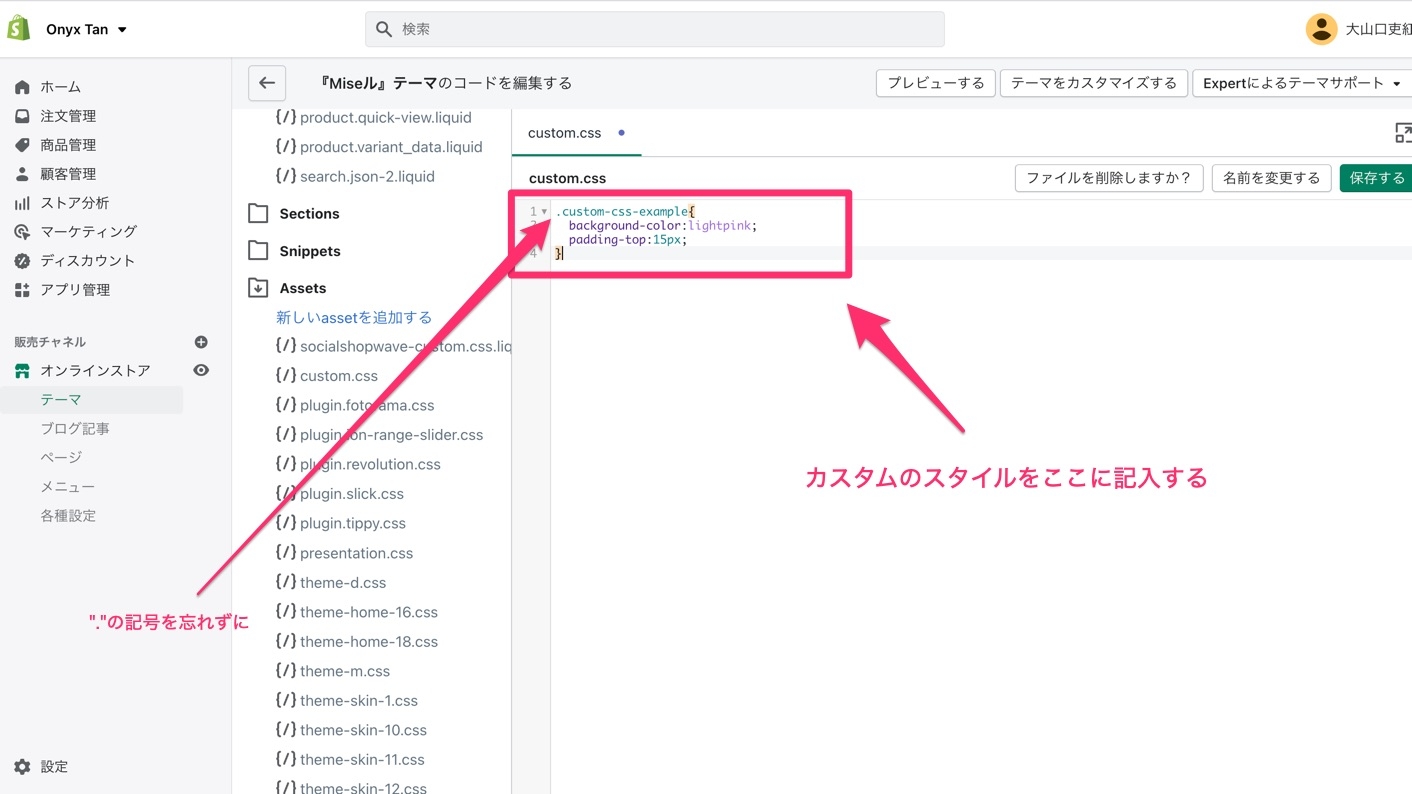
アクション -> コードを編集 から編集ファイルを開きます。
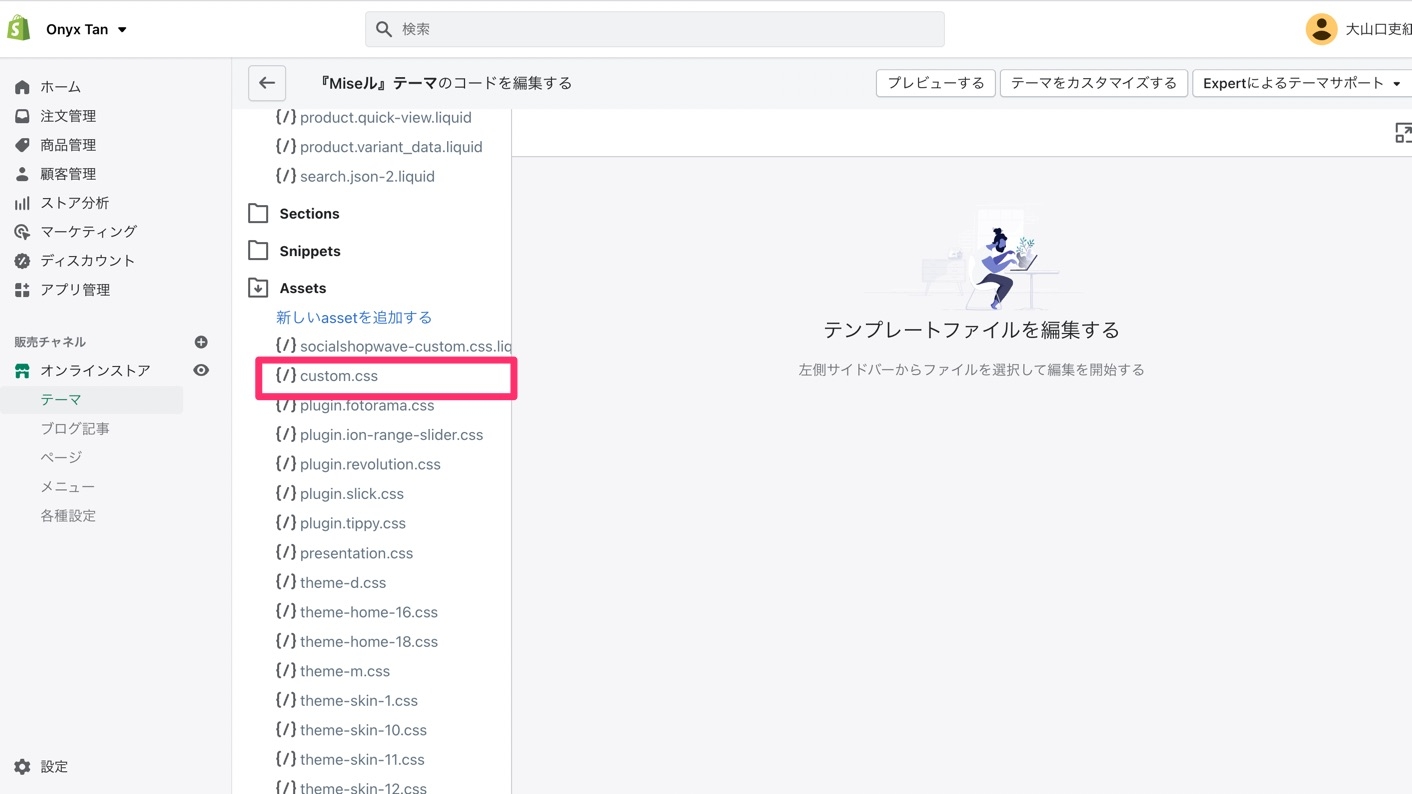
assets/custom.min.css のファイルを探し、開きます。
カスタムクラス(CSS)とスタイルを追加してください。
サンプルコードでは、背景色とコンテンツ上部の余白を追加する方法を示しています。
注意:CSSの用語を初めて目にするような方は、これらに詳しい人に依頼してください。
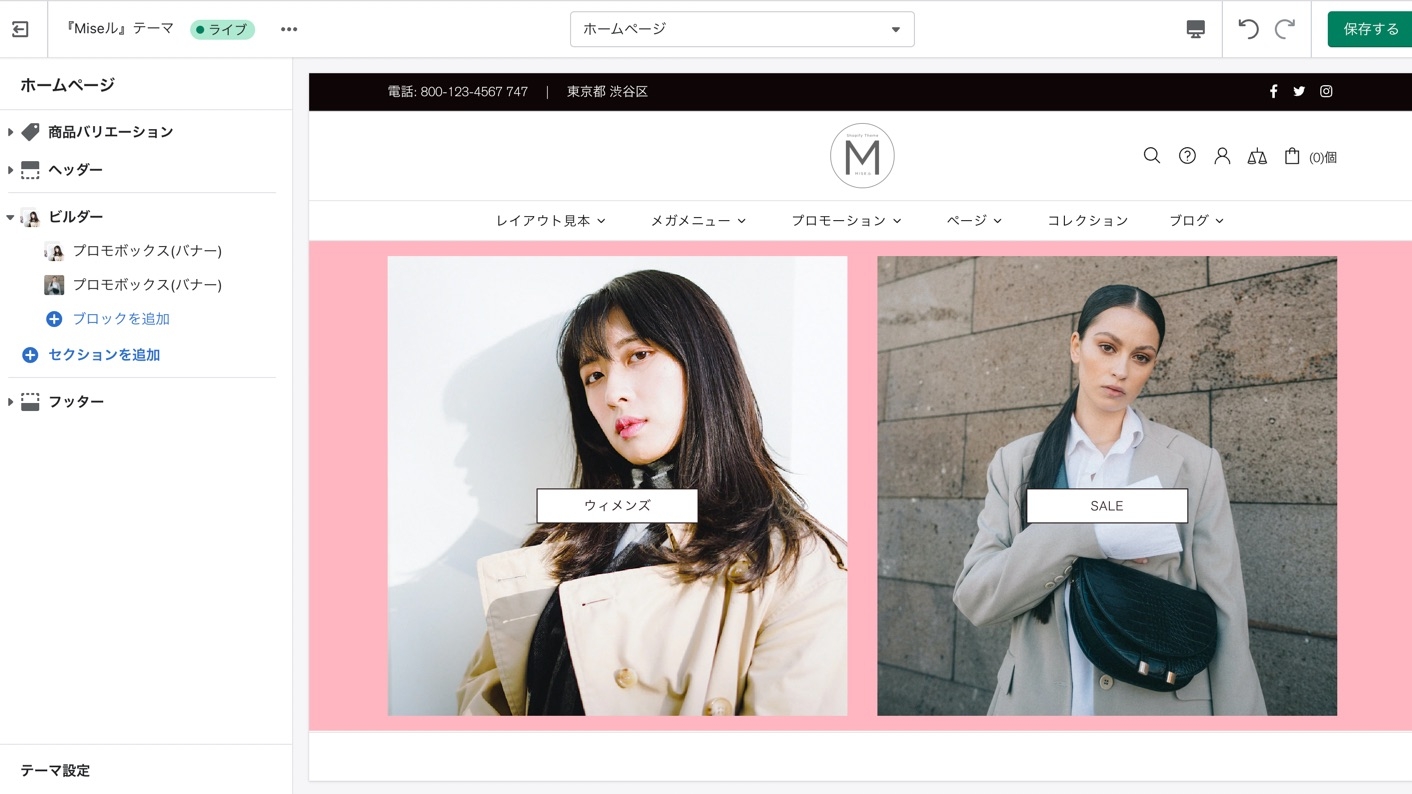
こちらが結果になります。
Last updated