ブログ
このセクションでは、ブログページに表示するコンテンツを設定することができます。
ブログ -> コンテンツとサイドバー
重要事項:ページをより魅力的なものにするために、「セクションを追加」を押して様々なセクションを追加してください。このテーマには、
などのさまざまなコンテンツセクションが含まれています。 各設定方法はこちらをご覧ください。
一般設定
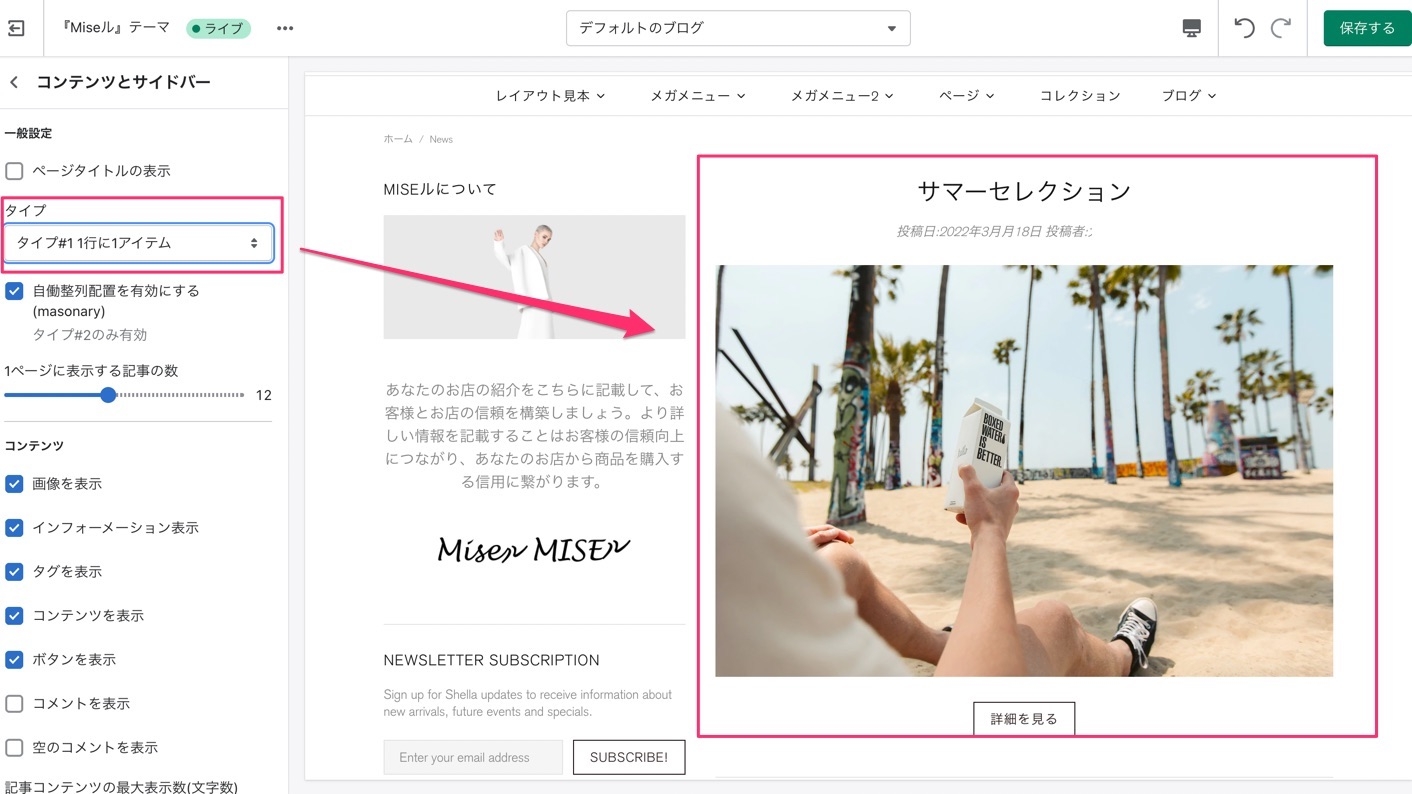
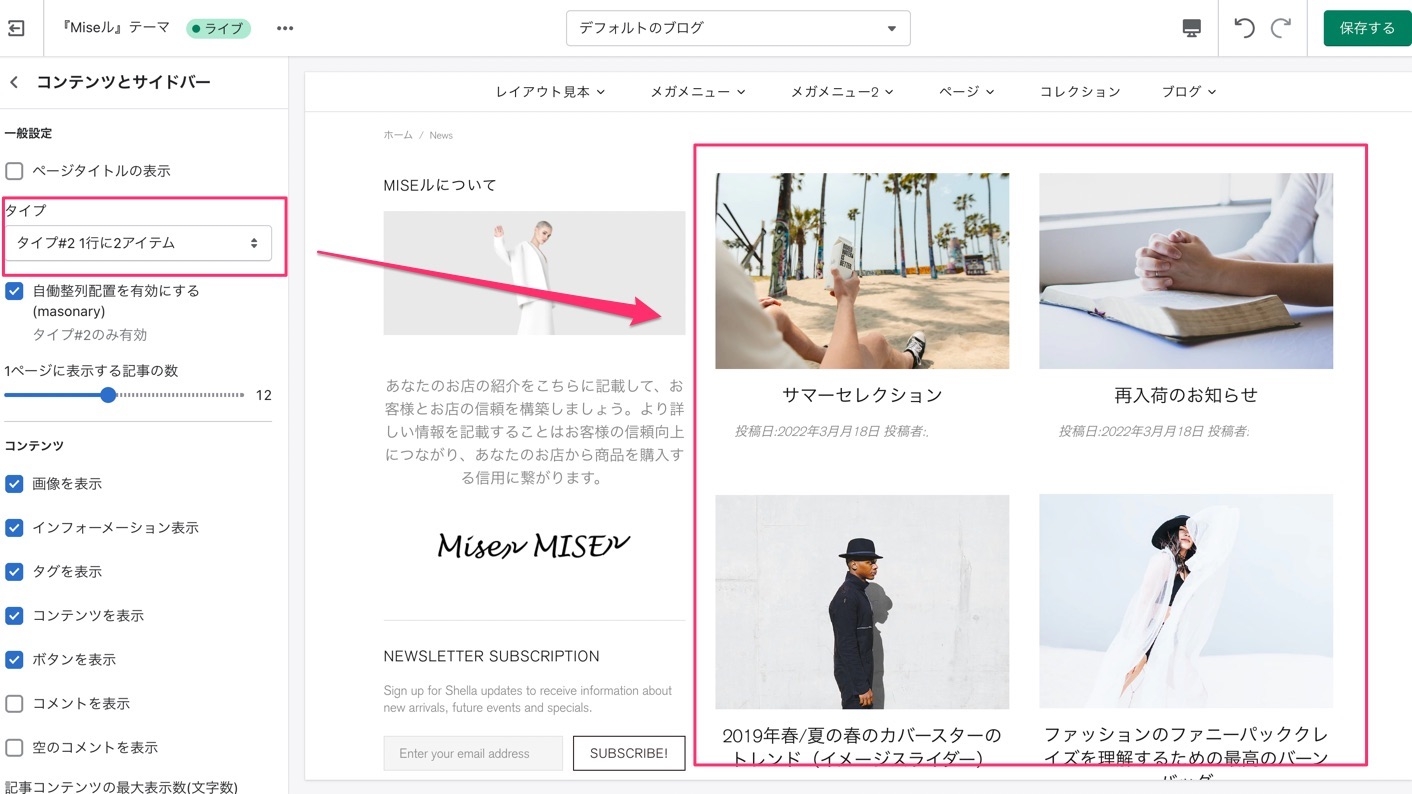
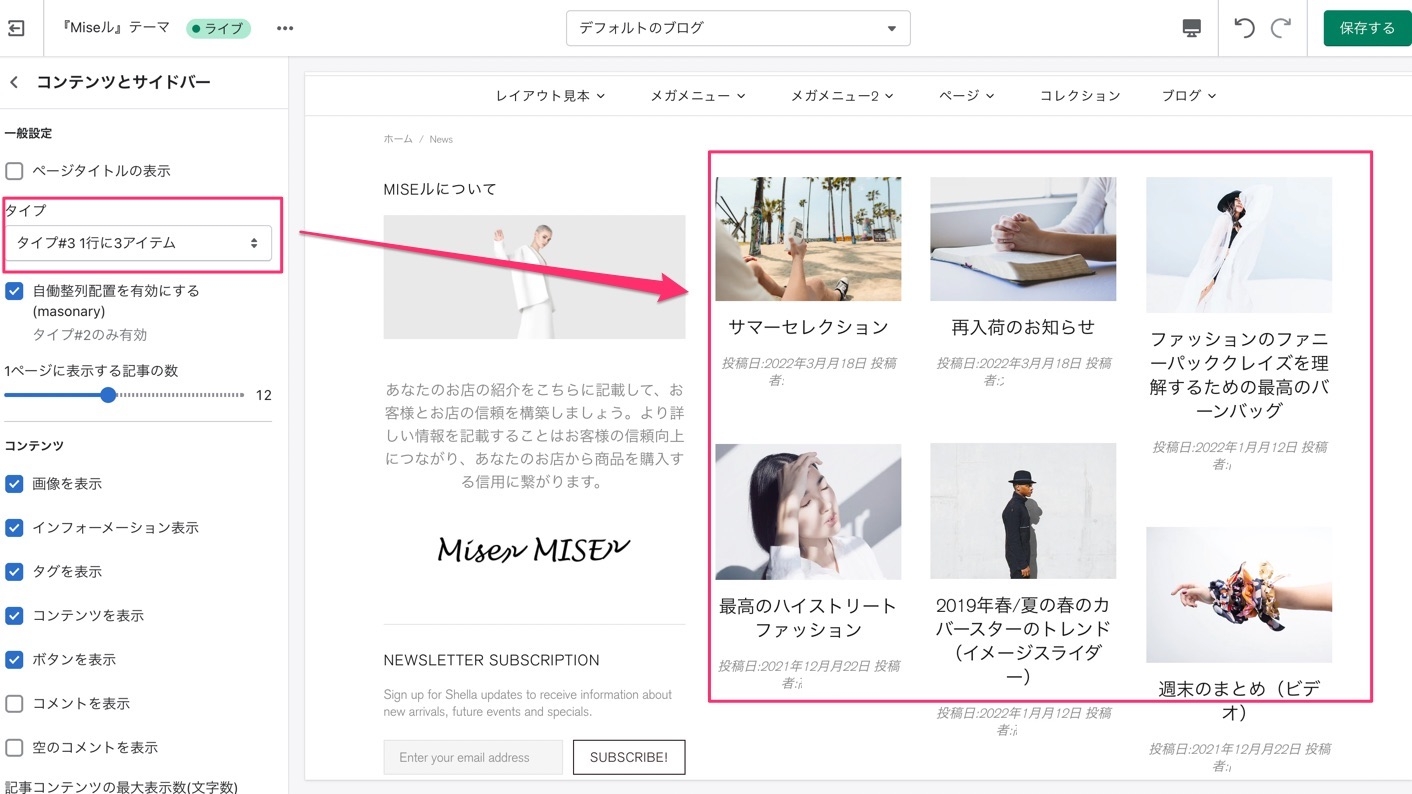
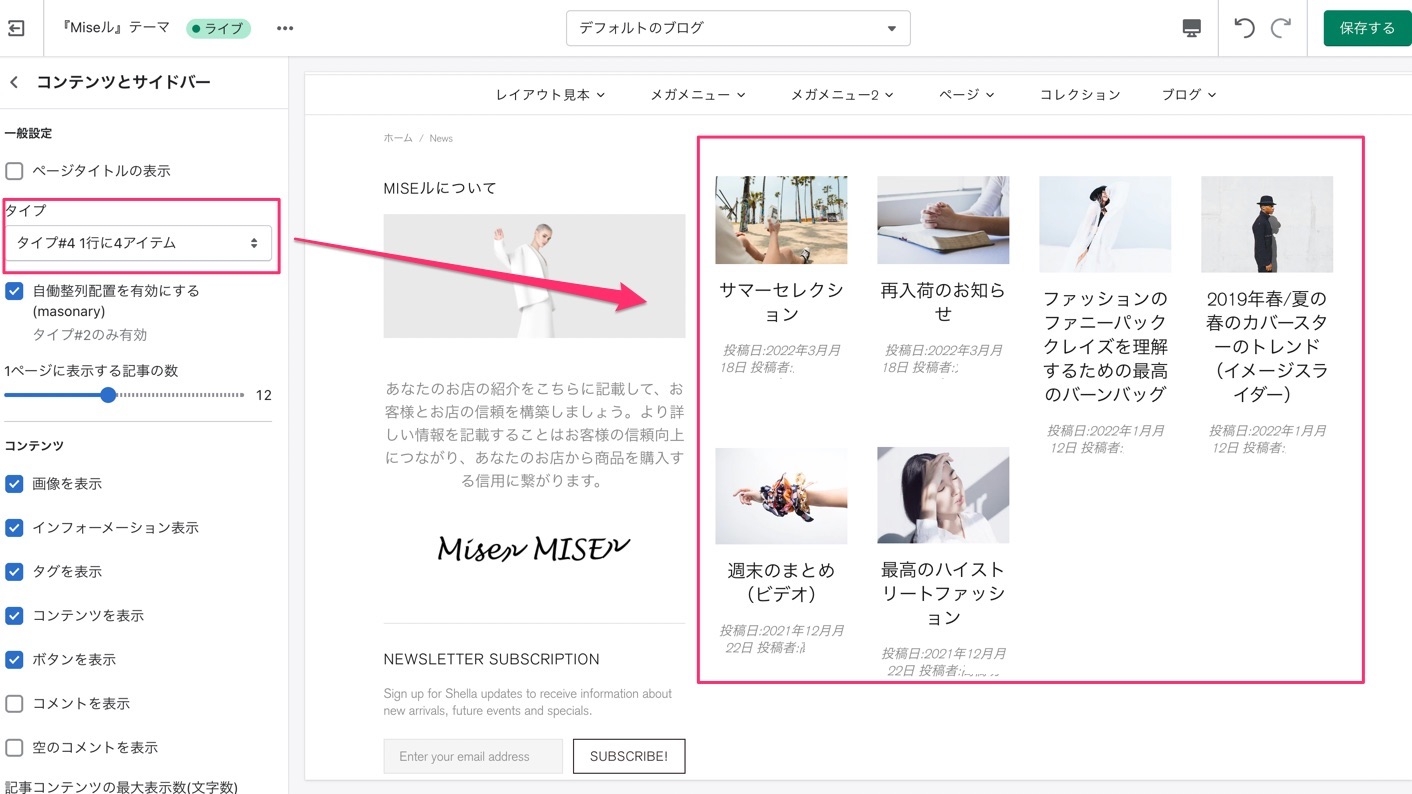
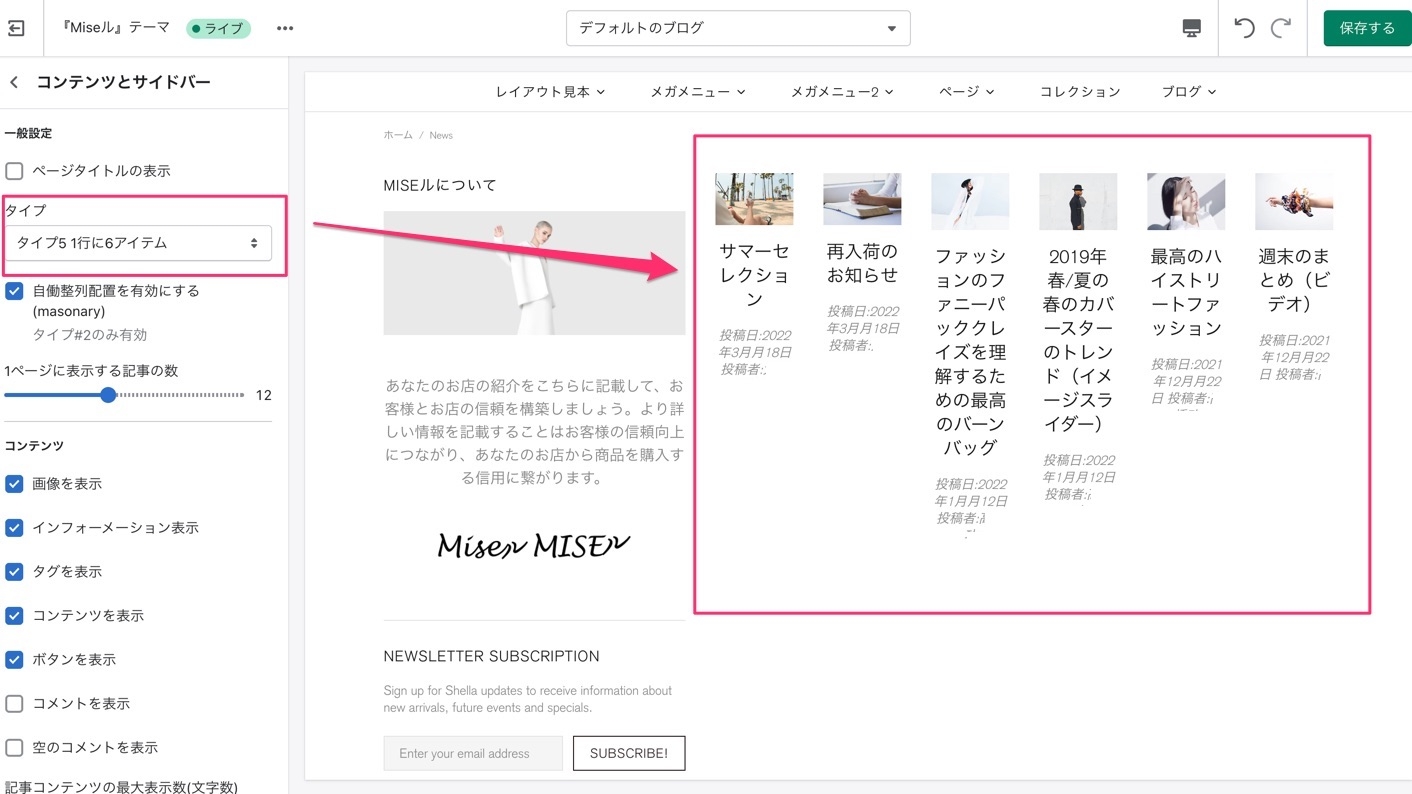
ブログのタイトルを表示させるには、"ページのタイトルを表示"オプションを有効にします。"タイプ"では、記事の表示方法を選択することができ、5種類のタイプから選択可能です。
注意:"タイプ"の設定は、デスクトップ表示のみ適用可能です。モバイルではデフォルトで1行に1項目ずつ表示されます。
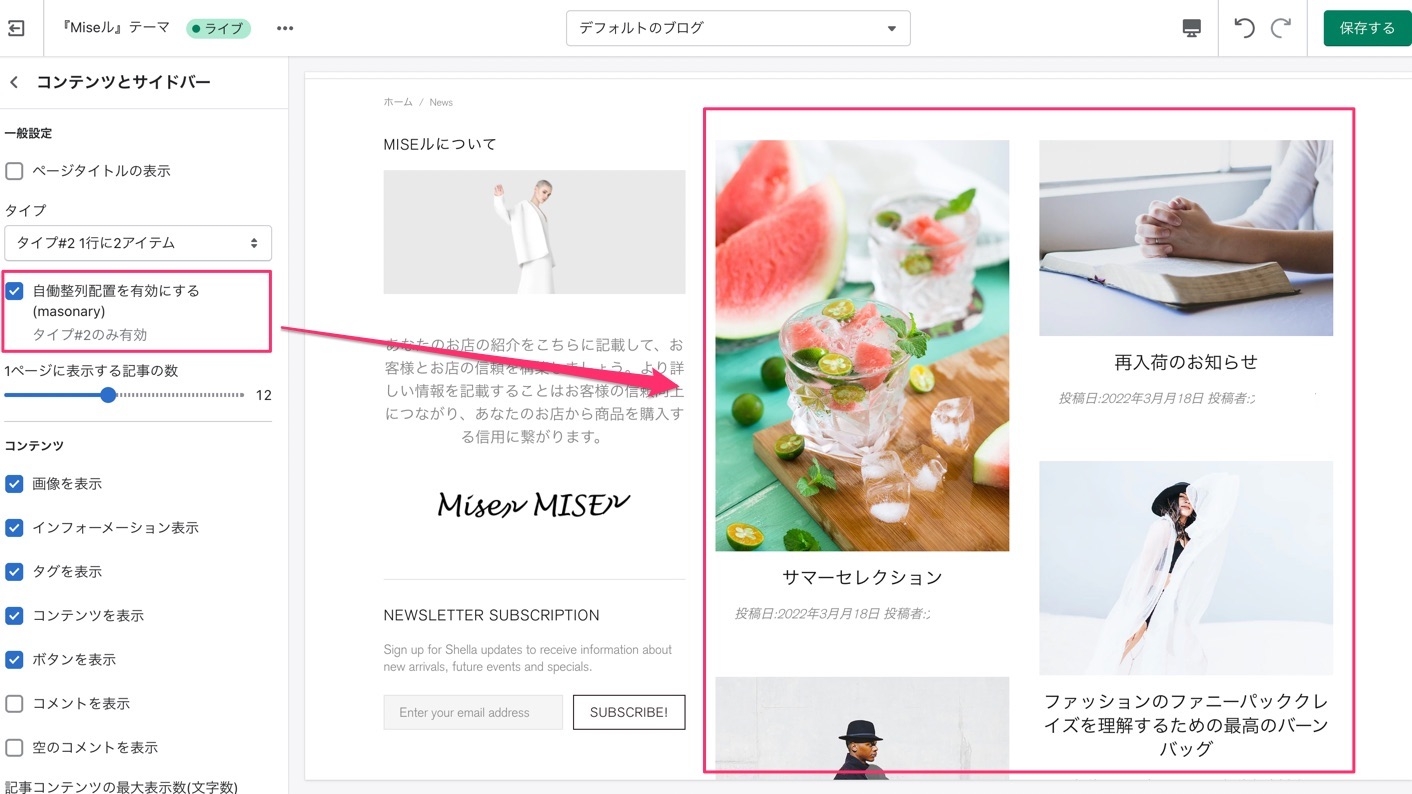
オプション"自動整列表示を有効にする(masonary)"を有効にすると、各ブログ記事の高さは固定されなくなり、余分なスペースを埋めることができます。
注意:"自動整列表示を有効にする(masonary)" オプションは、タイプ#2に対してのみ機能します。
"1ページに表示する記事の数"の目盛りを3〜24の範囲で設定し、ブログページに表示する投稿数を設定することができます。
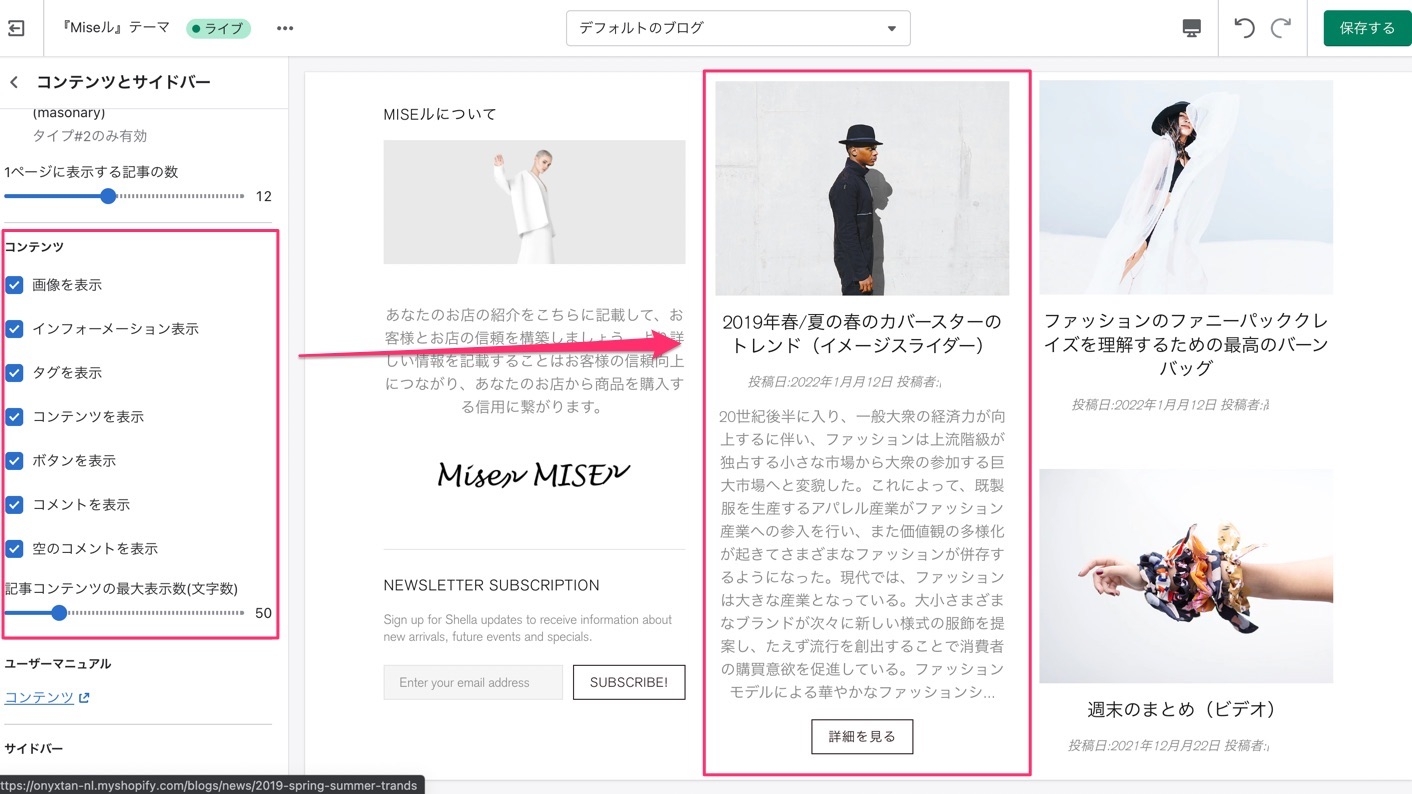
コンテンツ
ここでは、投稿に表示する内容(例:画像、インフォーメーション、タグ、コンテンツ、ボタン、コメント、空のコメント)を決めることができます 。該当のオプションを有効にしてください。すべてのオプションを有効にすると、マウスを乗せたときに以下のように表示されます。
"記事コンテンツの最大表示数(文字数)"を10〜200の範囲で設定し、マウスを乗せたときに表示させる文字数を設定できます。
サイドバー
記事ページでサイドバーを実装するには、テーマ設定→ブログページ→ブログサイドバー でオプションを有効にしてください。そこで、ポジションや表示の設定を変更することができます。これらの設定方法について、詳しくはこちらをご覧ください。
Last updated