コレクションズ
このブロックを使用してサイドバーにメニューを表示し、ここから各ページに遷移できるようにすることができます。
コレクション -> 商品グリッド -> ブロックを追加 -> コレクション
注意:"コレクション"ブロックは2階層までのメニューにしか対応していません。
セクション設定
このブロックに「タイトル」を付け、"デフォルトの状態"として、
オープン
クローズ
固定
タイトルなし
から選択することができます。
注意:テーマ設定→コレクションページ →デスクトップでのサイドバーの位置 で"トップ と 縦フィルター" を選択すると、"オープン", "クローズ"オプションのみが選択可能になり、フィルターの表示はモバイルモードでのみとなります。デスクトップ表示では、フィルターはデフォルトで閉じた状態で表示されます。サイドバーの位置を設定する方法は、こちらをご覧ください。
コンテンツ
「メニュー」では、サイドバーに表示させるメニュー選択できます。まず、Shopifyの管理画面→メニュー でメニューを作成します。メニューの追加と編集の方法はこちらをご覧ください。
"コレクションの商品数を表示する" オプションは、各メニューアイテムのコレクションの商品数を表示させることができます。
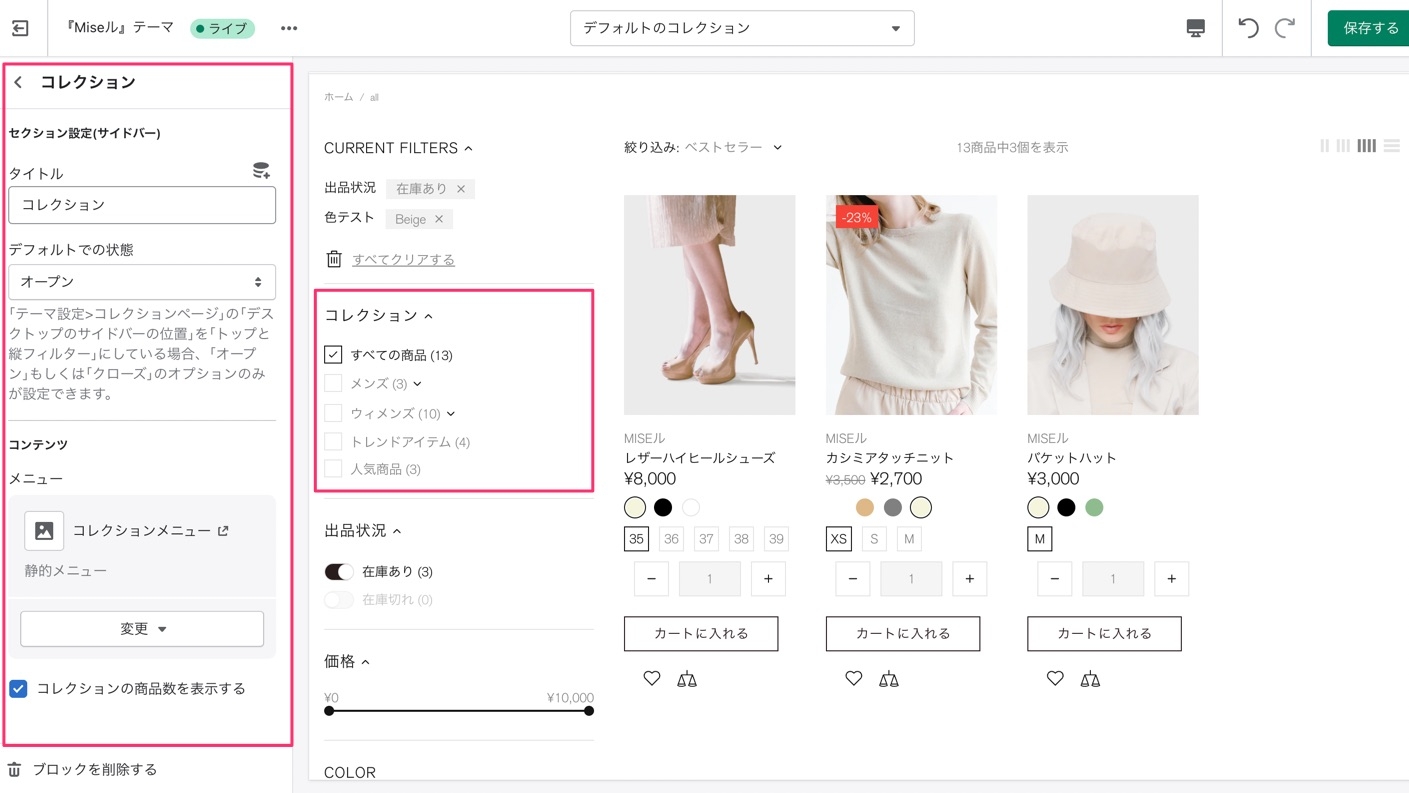
コレクションページのサイドバーで "コレクション" ブロックを表示すると、以下のように表示されます。
Last updated