コレクションページ
このセクションでは、コレクションページのいくつかの要素を設定します。
テーマ設定→コレクションページ
ビデオマニュアル
サイドバー
サイドバーの表示
ここでは、サイドバーの表示を変更することができます。3つのオプションがあります。
デスクトップとモバイル
このオプションを選択した場合、サイドバーはデスクトップ版とモバイル版の両方のページに表示されます。
デスクトップのみ
このオプションを選択すると、デスクトップ版のページでのみサイドバーが表示されます。
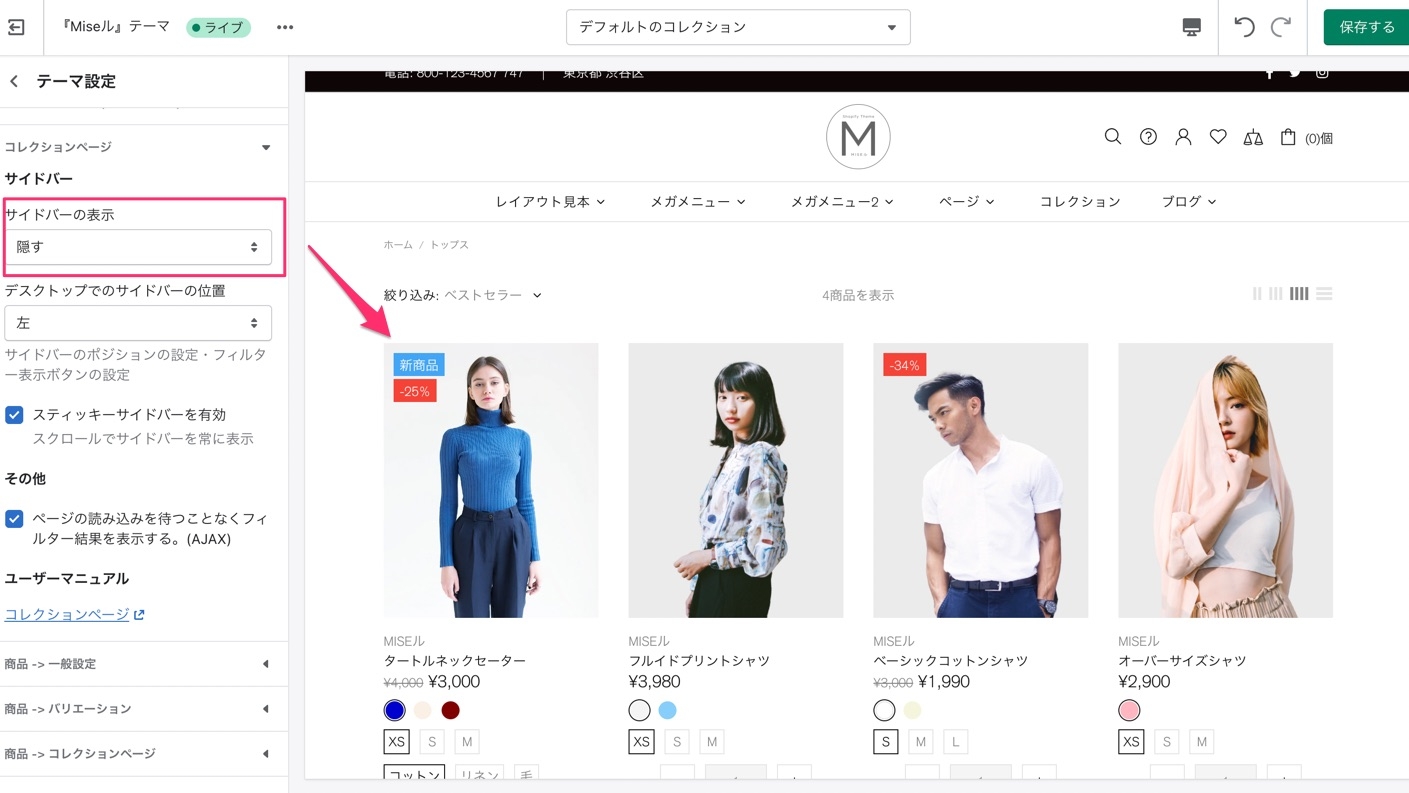
隠す
このオプションを選択すると、デスクトップ版とモバイル版の両方のページでサイドバーが非表示になり、サイドバーの位置は無関係になります。
デスクトップでのサイドバーの位置
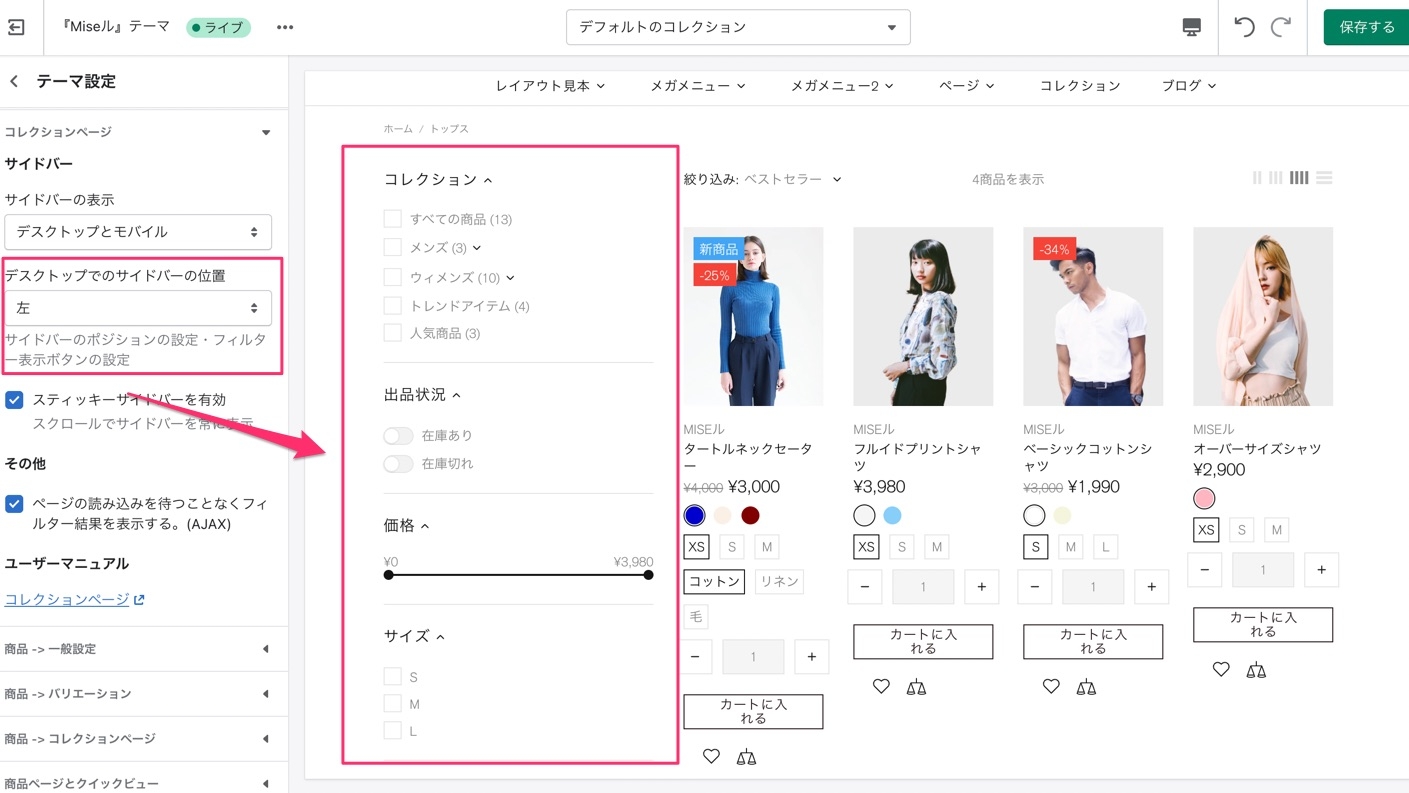
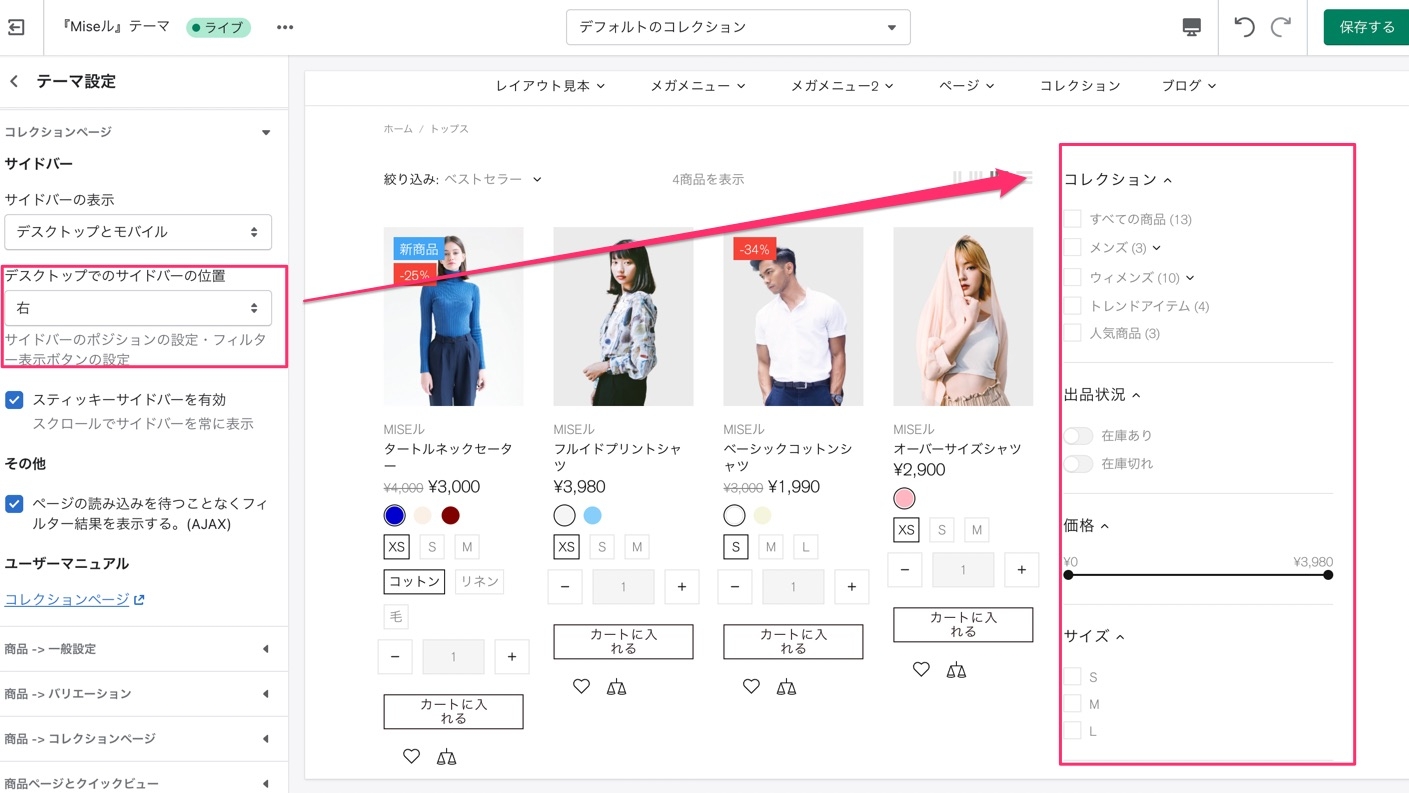
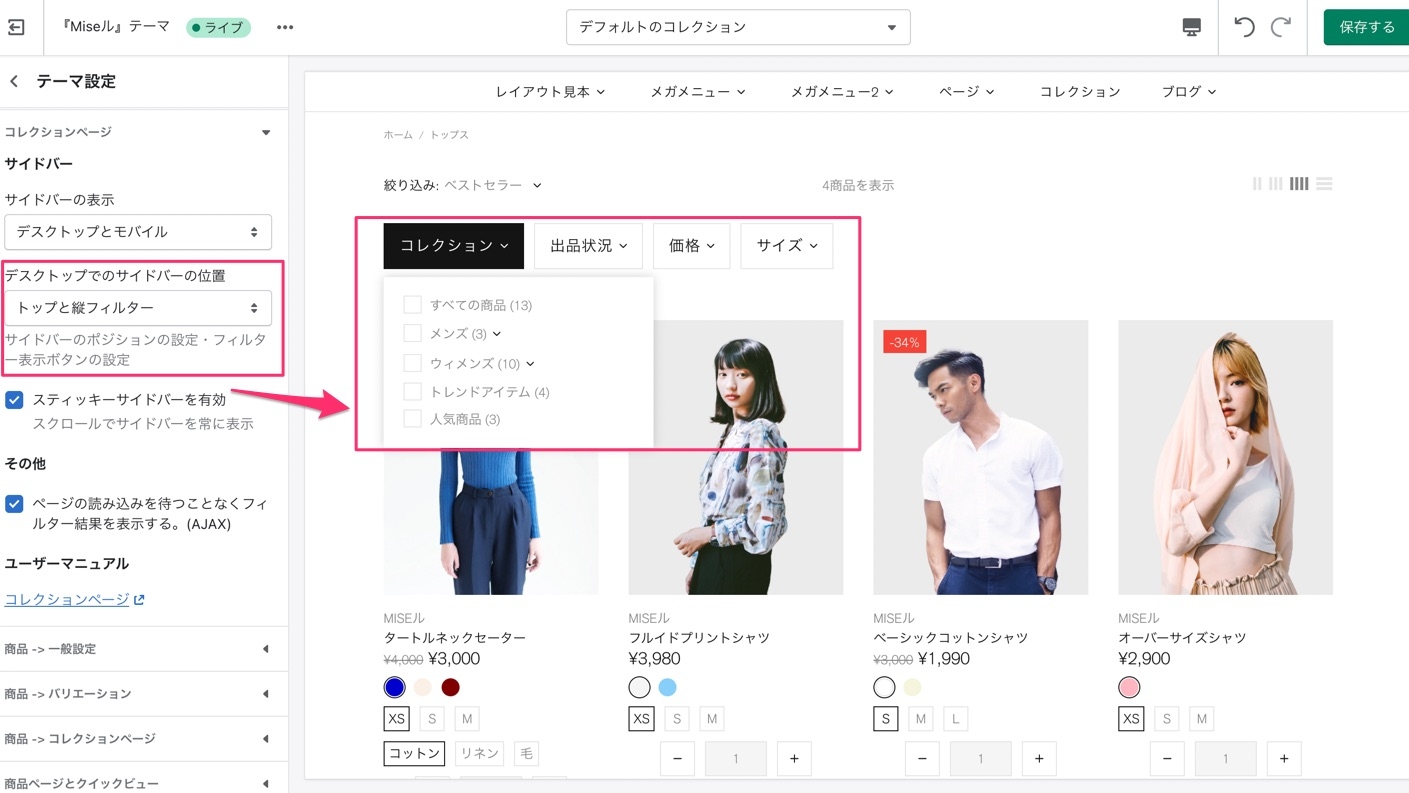
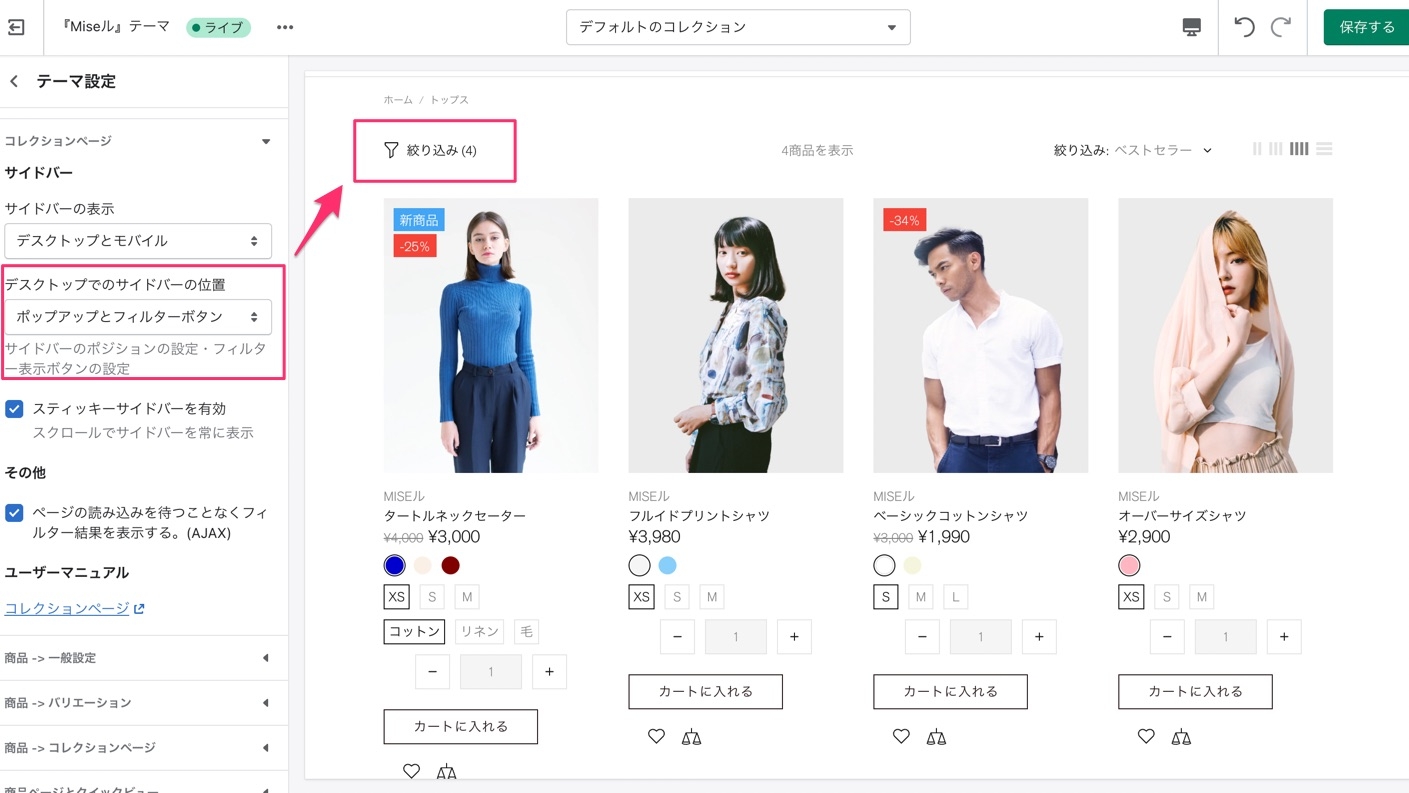
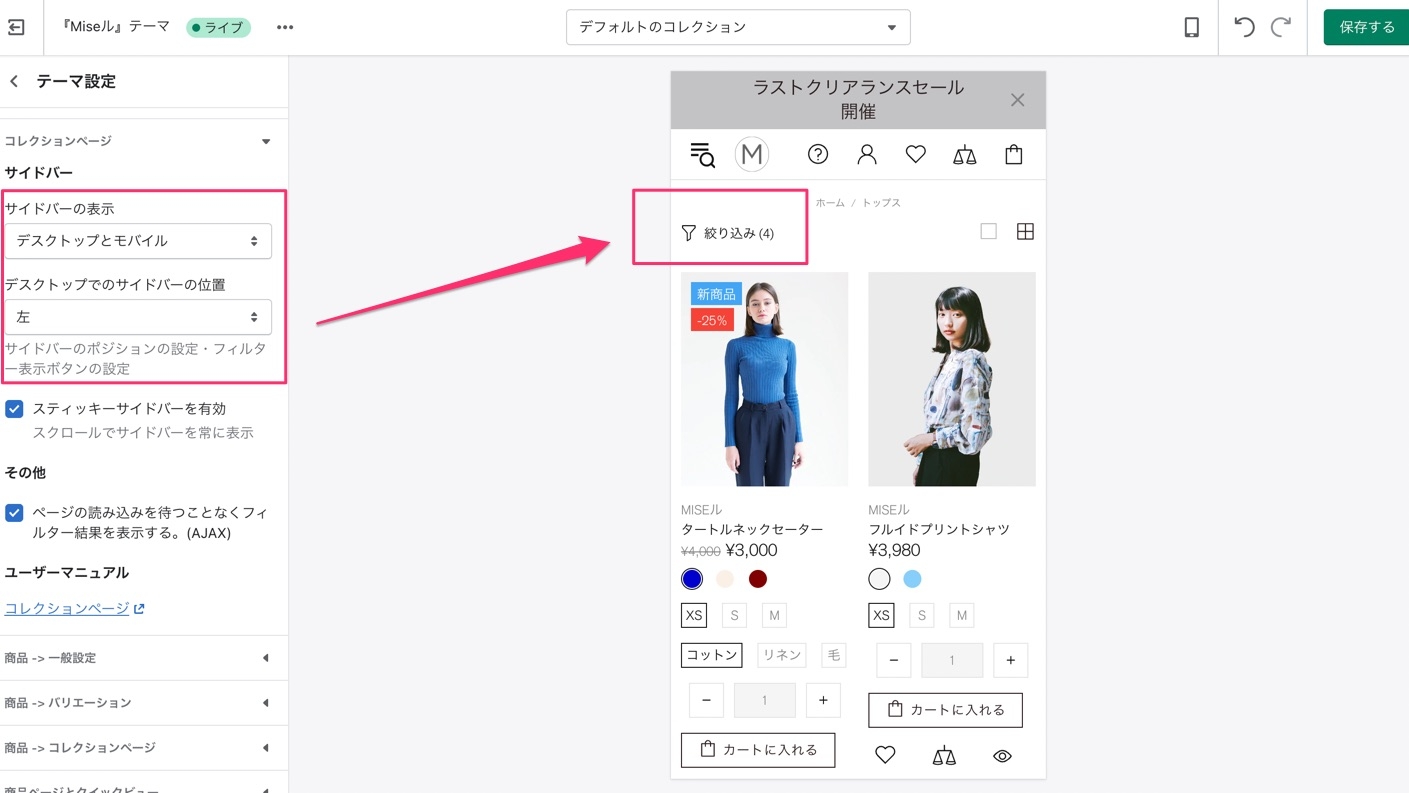
ここでは、サイドバーの位置をページの左側または右側に変更したり、ドロップダウンを選択することができます。「ポップアップとフィルターボタン」を選択した場合は、スライド式のフィルターポップアップを備えたボタンが表示されます。
「トップ と縦フィルター」オプションを有効にすると、「商品」、「カスタムHTML」、「サブスクリプション」、「プロモボックス(バナー)」などの追加ブロックなどの追加ブロックが非表示になり、モバイルモードでのみ利用できるようになります。デスクトップモードでは非表示になり、モバイルモードでのみ利用できます。
どのように見えるか、いくつかの例で見てみましょう。
サイドバーの表示形式を右、左、ドロップダウンのいずれにしても、モバイル版ではサイドバーの位置は常に「ドロップダウン」になりますのでご注意ください。
スティッキーサイドバーの有効化
このオプションでは、サイドバーをスティッキーにして、ページをスクロールしたときに表示させることができます。
ページをリロードせずにフィルタの結果を表示(AJAX)
AJAX商品の読み込みを無効にする場合は、このオプションを無効にしてください。AJAXによる商品の読み込みをサポートしていないアプリでは便利かもしれません。
重要「クラシック」または「センタードクラシック」のページネーションでのみ動作します。「ボタンで続きを読む 」や 「無限スクロール 」を 使用したい場合は、このオプションを無効にしてください。
パジネーションの設定はこちらをご覧ください。 パジネーション設定
Last updated