商品 -> コレクションページ
ここではコレクションページに表示する各情報の設定を行えます。
テーマ設定→「プロダクト->コレクションページ」
画像
画像の比率
目盛りを50%~150%の間で調節して、コレクションページでの画像の比率を設定することができます。
設定例は以下の通りです。
100未満 - 横長
100 - 正方形
100以上 - ポートレートサイズ(縦長)
このオプションは、次に紹介する「画像リサイズ = オート」では機能しませんのでご注意ください。
画像のリサイズ
ここでは、5つの画像リサイズオプションが用意されています。
オート- このオプションを選択した場合、画像の比率オプションが機能しなくなります。イメージコンテナとイメージサイズは、ソースイメージの寸法に基づいて生成されます。
コンテイン - CSSのobject-fit = containです。詳しくはこちらのサイトをご覧ください。
カバー - CSSのobject-fit = coverです。詳しくはこちらのサイトをご覧ください。
幅に合わせる - このオプションでは、イメージの幅がコンテナの幅に適合します。垂直方向に中央に配置されます。イメージの高さがコンテナよりも大きい場合は、イメージ上下はカットされます 。イメージの高さがコンテナよりも小さい場合は、イメージの上部と下部に白いスペースが追加されます。
高さに合わせる - このオプションでは、イメージの高さがコンテナの高さに適合します。イメージは水平方向に中央に配置されます。
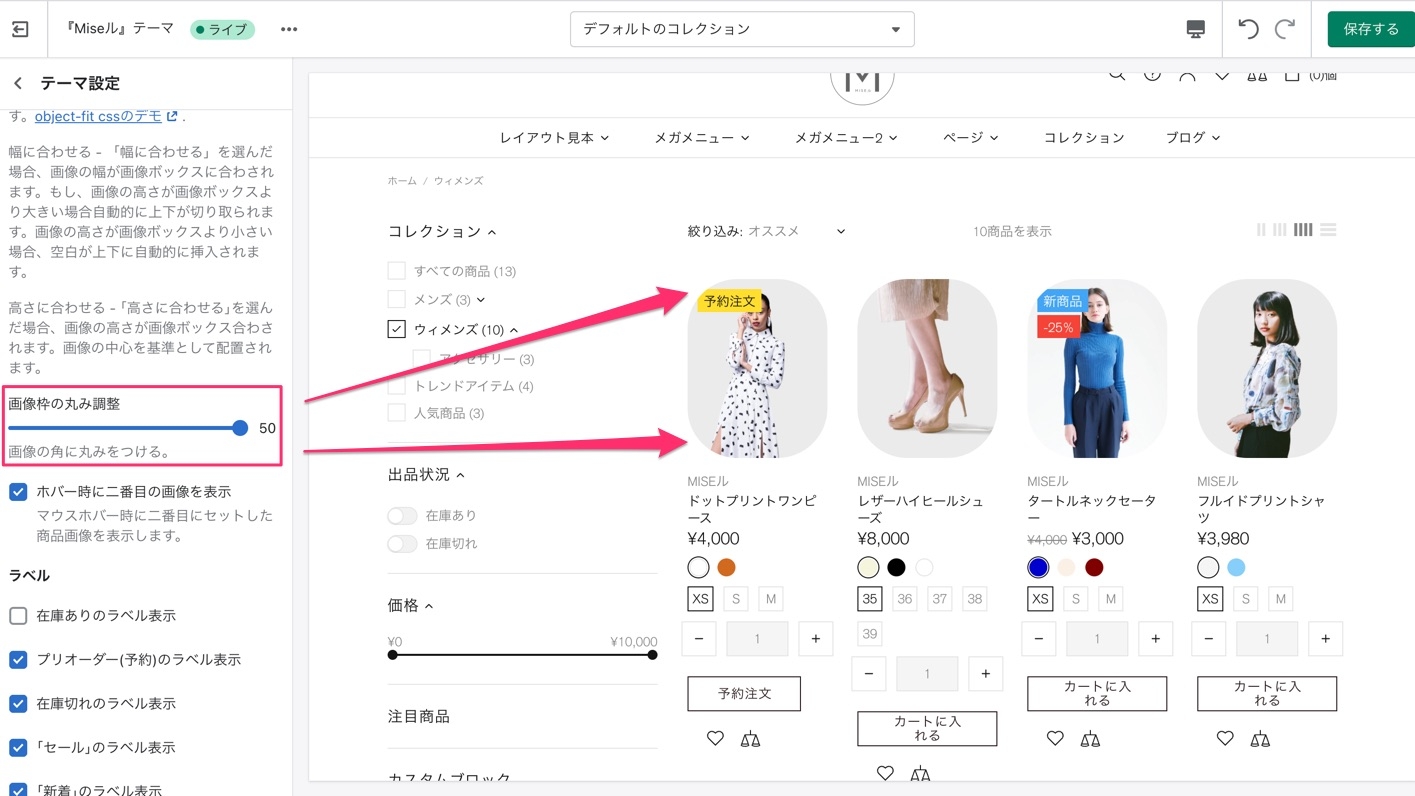
画像の枠の丸み調整
ここでは、目盛りを0~50の間で設定して、画像の角をシャープなものから丸いものに変更することができます。
ホバー時に二番目の画像を見せる
このオプションを有効にすると、商品の画像の上にマウスを置いたときに、商品の2枚目の画像が表示されます。
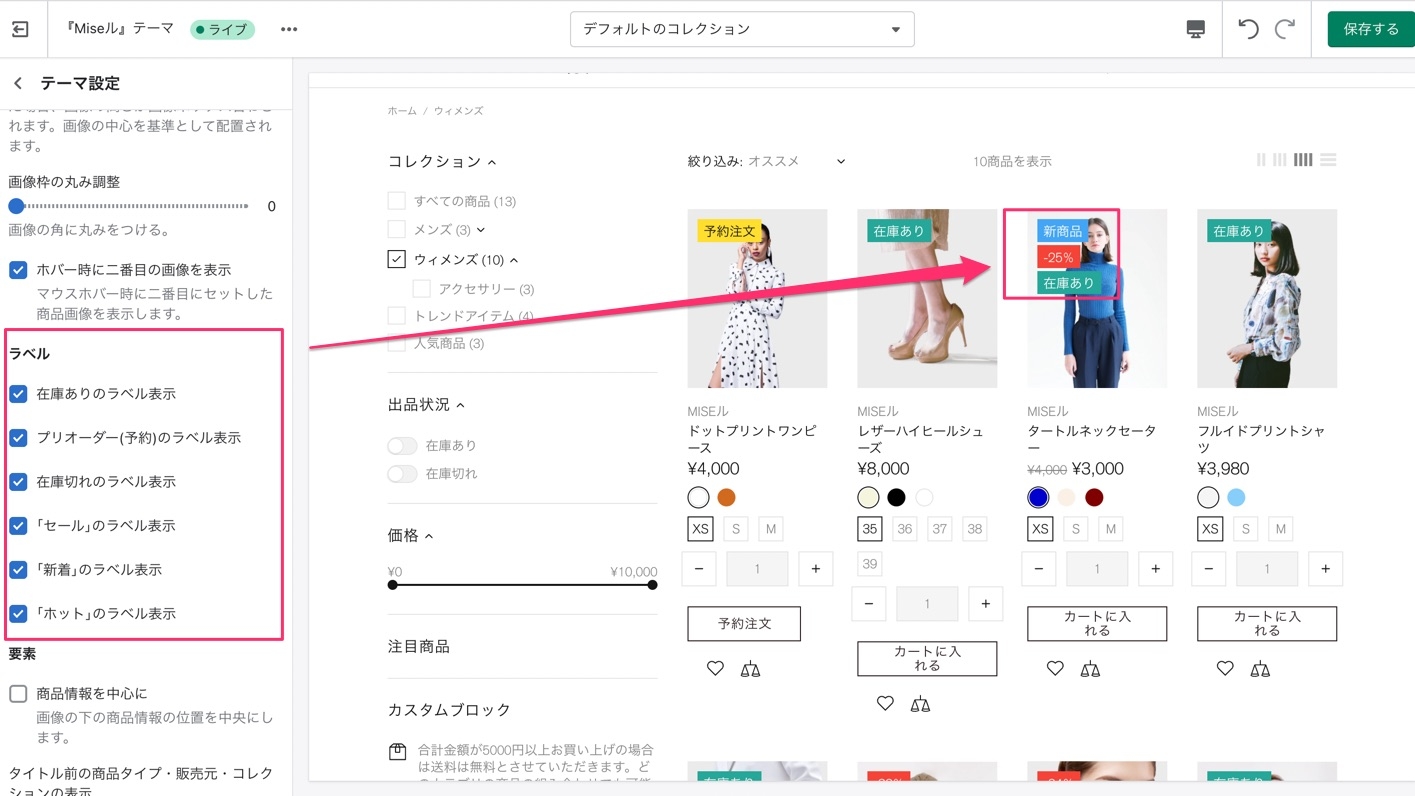
ラベル
ここでは、コレクションページで商品に表示するラベルを決めることができます。"在庫あり", "予約プリオーダー", "在庫切れ", "新着", "ホット", "セール"の6つのラベルが利用できます。
「新着」と「ホット」のラベルは、メタフィールドで設定できます。 商品のメタフィールドの詳細については、こちらのヘルプページをご覧ください。
要素
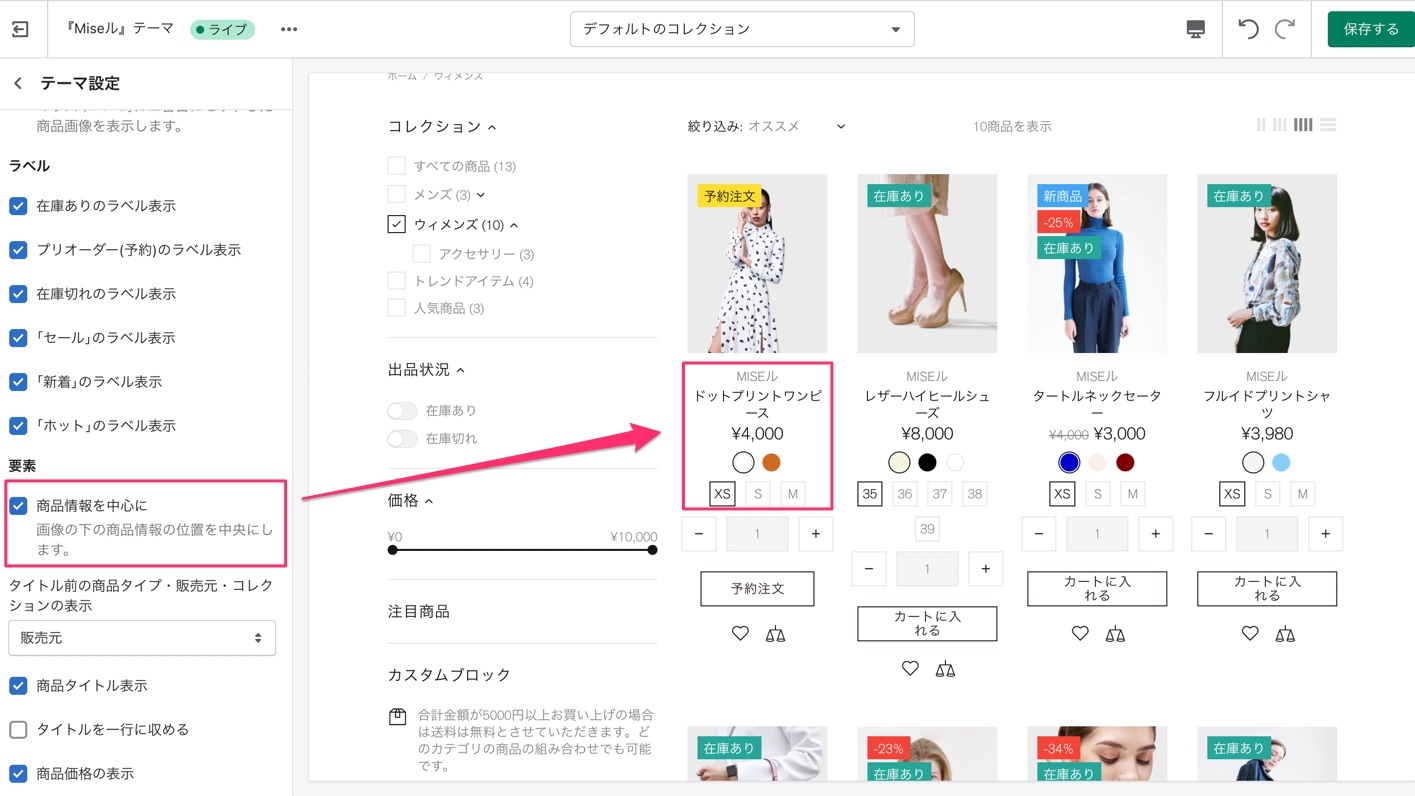
商品情報を中央に
このオプションを有効にすると、画像の下の商品情報の位置が中央になります。
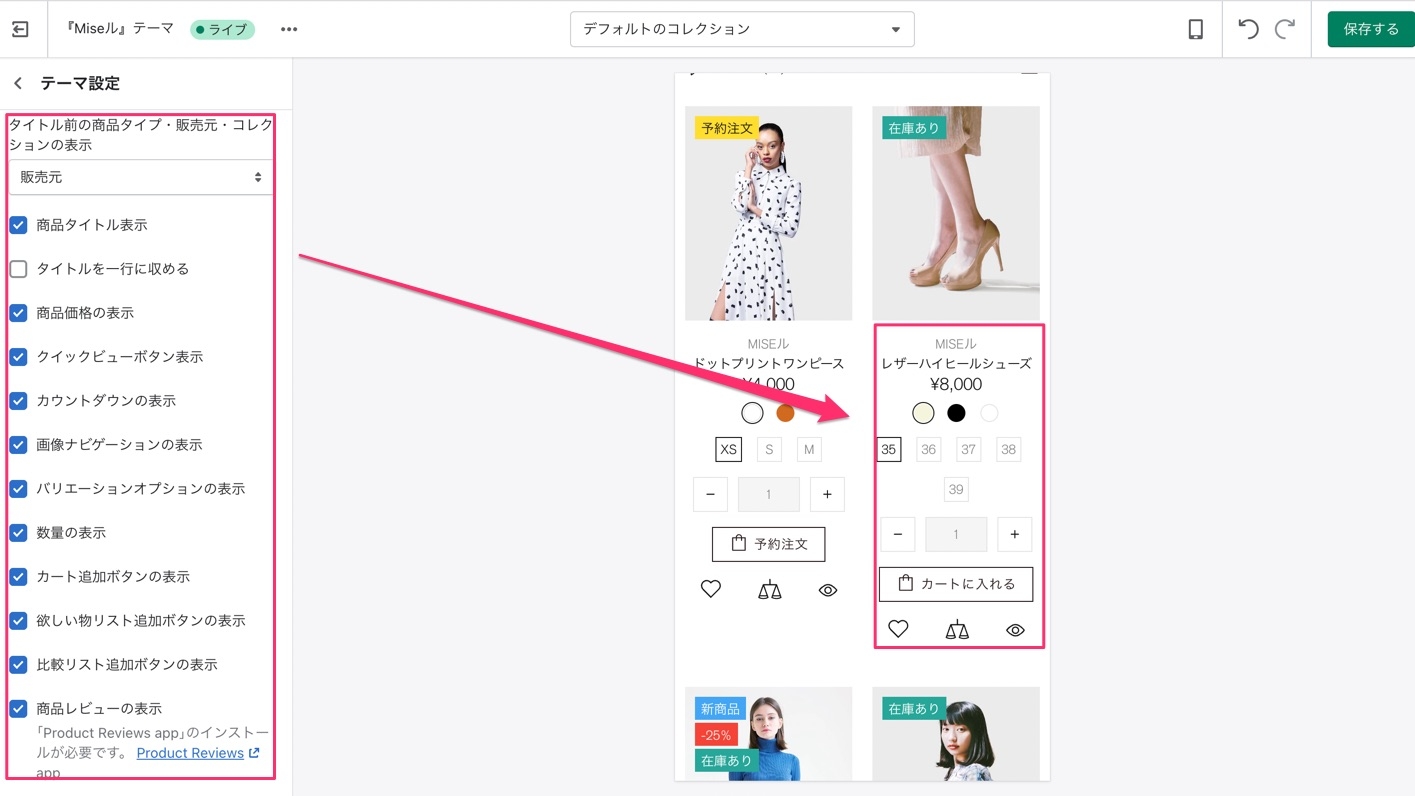
その他の要素について
ここでは商品のタイトルの直前に商品タイプ、ベンダー、またはコレクションのどれを表示するかどうかを決め、画像の下にどのような追加情報を表示するかを選択できます。以下はモバイル版での表示例になります。
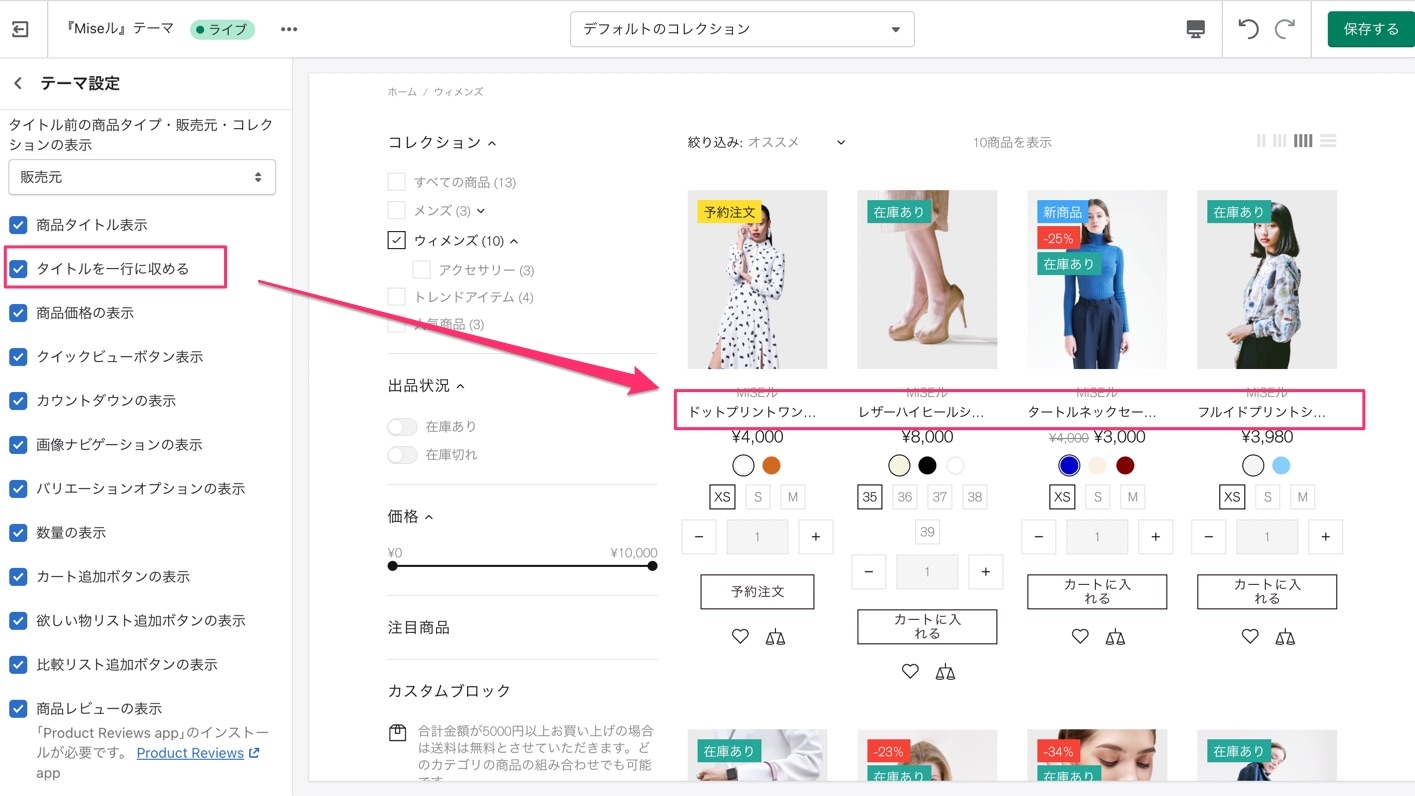
タイトルを1行に収める
このオプションを有効にするとデスクトップでもモバイルでも商品のタイトルが1行になり、で以下のような表示になります。
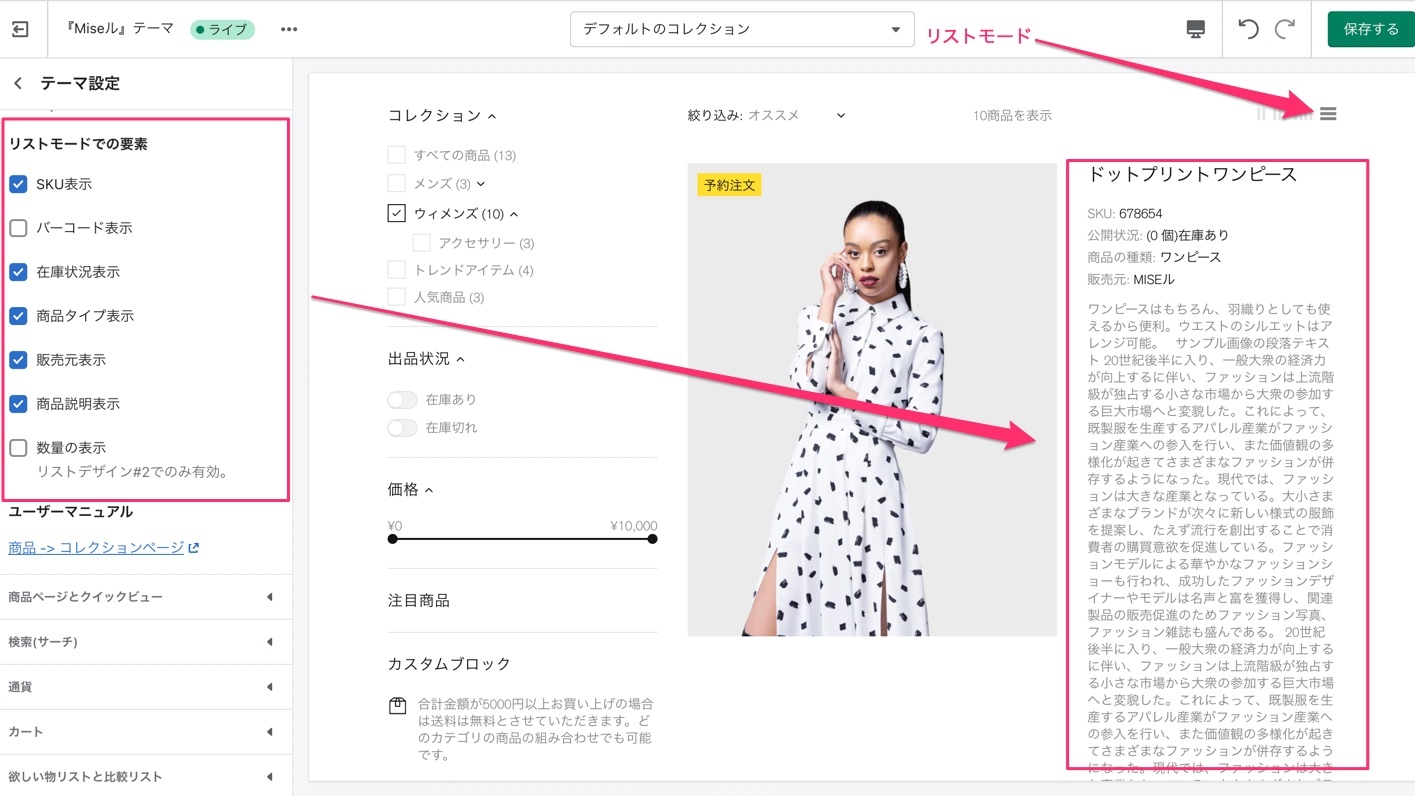
リストモードの要素
ここでは、商品がリストモードで表示されたときに、どのような要素を表示するかを選択できます。
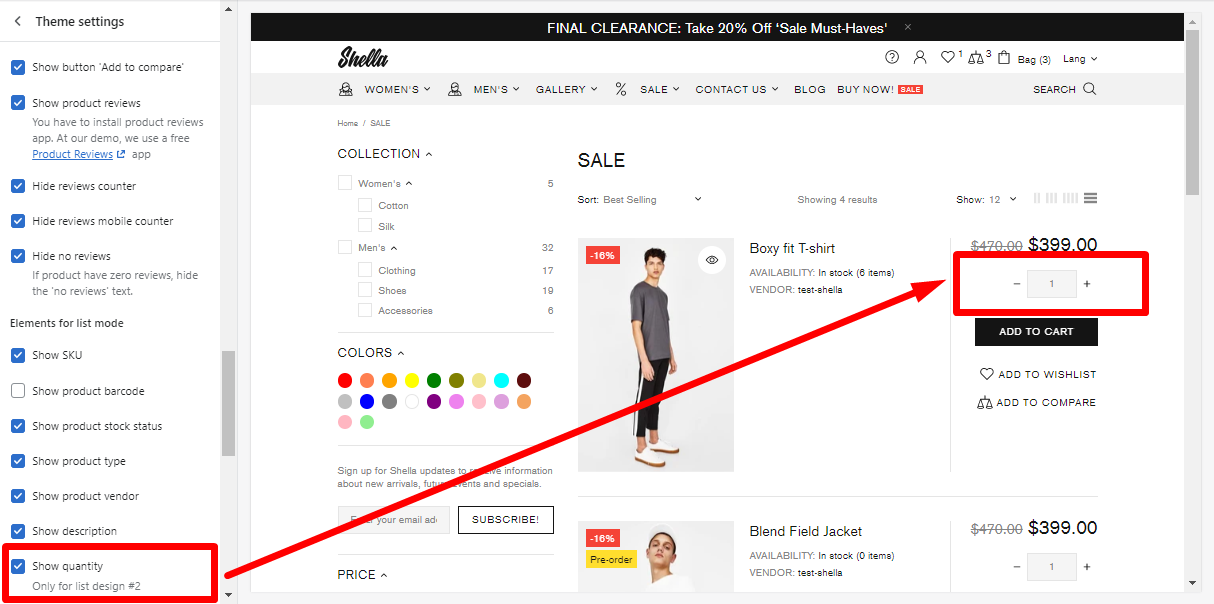
数量表示
数量のインプットを表示します。このオプションは、コレクションページ、商品リスト「リストデザイン #2」にのみ適用されます。
商品リストのデザインを変更するには、「コレクションページ」→「商品グリッド」セクションの設定に移動してください。詳細はこちらをご覧ください。
Last updated