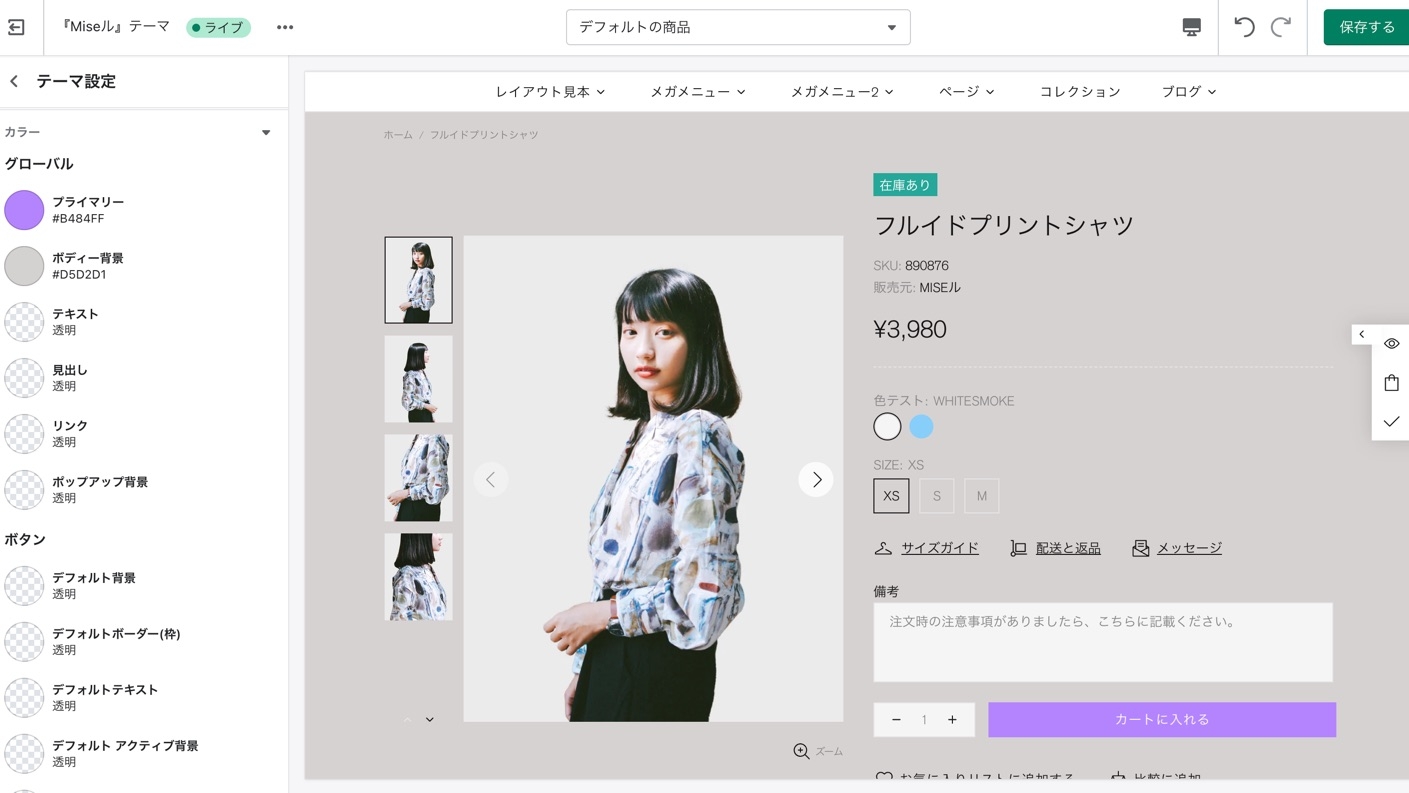
カラー
ここはで、ストアページの色の設定を変更することができます。
テーマ設定→カラー
グローバル
ページボディのプライマリ&背景
ホームページ
商品ページ
コレクションページ
テキストと見出し
テキスト(赤) - プレースホルダー、ドロップダウン入力、infoメッセージなどに適応されます
見出し(緑) - 各ブロックの見出しなどに適応されます
ホームページ
商品ページ(商品説明)
コレクションページ
ブログ記事
リンク
ポップアップ背景
ボタン
ここでは、ボタンの色を設定することができます。
あらかじめボタンの種類を設定しておく必要があります。このテーマには"オート" 、"デフォルト"、"反転"、"セカンダリー"、"クリーン"の5つのボタンタイプがあります。
デフォルトボタン
ここでは、背景色、ボーダー色、テキスト色を設定できます。デフォルトとして設定するホバー(アクティブ)時のボタンの状態などを設定してください。
ボタンの種類は、選択したスキンによって異なります。以下は、デフォルトのボタンの例です。
セカンダリーボタン
ここではセカンダリーボタンタイプの色を設定することができます。上記で説明したデフォルトのボタンの状態(前の画像のような状態)に加え、セカンダリーボタンのホバー設定も完了した状態が以下の例になります。
クリーン、反転ボタン
クリーン、反転は別のタイプのボタンで、デフォルトとセカンダリのボタンと同じように色を設定できます。
ボタンタイプの設定
ここでは各ページのボタンの種類を変更することができます。
カートに入れるボタン @ コレクションページ
カートに入れるボタン @ 商品ページ
ウィッシュリストに追加ボタン @ 商品ページ
比較に追加ボタン @ 商品ページ
ペイントパレット
ここでは、ベース、ベース背景、テキスト、追加背景、ボーダー、アイコン、サクセス(在庫あり)、 エラー(セール)、「New」、「ホット」などの多様なラベル、およびダイナミックチェックアウトボタンの色を変更できます。
ベース
ベース背景
テキスト
その他の背景
ここからのオプションは、背景が2つあるヘッダーに適用されます。
ボーダー
アイコン
サクセス、在庫あり&エラー、セール、ラベル「新着」、ラベル「ホット」
ダイナミックチェックアウトボタン
ダイナミックチェックアウトボタンの背景色を変更するには、テーマ設定→商品ページとクイックビューで「ダイナミックチェックアウトボタンのカスタムスタイル」オプションを有効にする必要があります。詳細はこちらをご覧ください。
ラベル(予約プリオーダー)
インプット背景
Last updated