はじめに
この記事では、 『MISEル』テーマのインストール、有効化の方法やおすすめのアプリについて解説します。
『MISEル』のテーマをお買い上げいただきありがとうございます。 まず最初にここではShopifyテーマの『MISEル』のインストールの方法・テーマの有効化についてご説明いたします。
テーマのインストール方法
1 『MISEル』テーマのZipファイルを用意
『MISEル』テーマのショップからテーマのZipファイルをダウンロードしてください。
(Makuakeからご購入された方はMakuakeのページよりテーマZipファイルをダウンロードしてください。)
2 Shopifyストアにログイン
ご自身のShopifyのストアにログインして、Shopifyの管理画面を開きます。
3 オンラインストアのテーマ
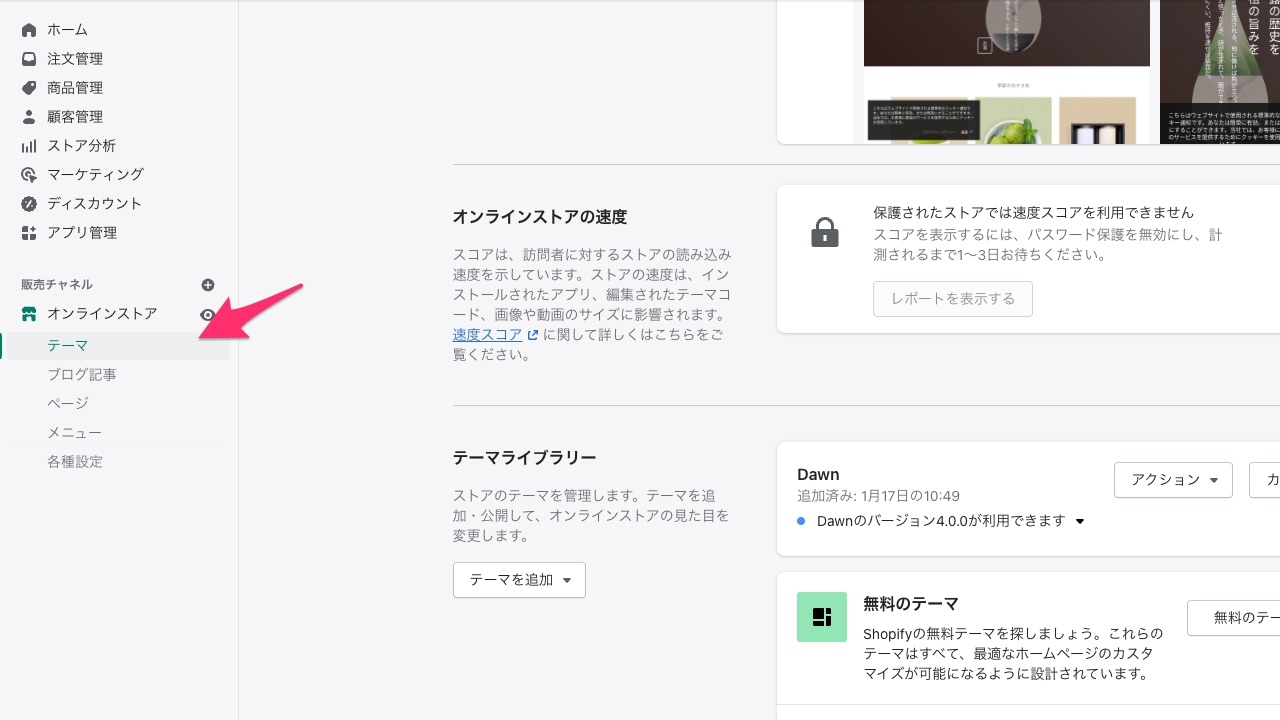
テーマに移動する(管理画面→オンラインストア→テーマ)
4 テーマをアップロード
テーマのzipファイルをShopifyにアップロードします。
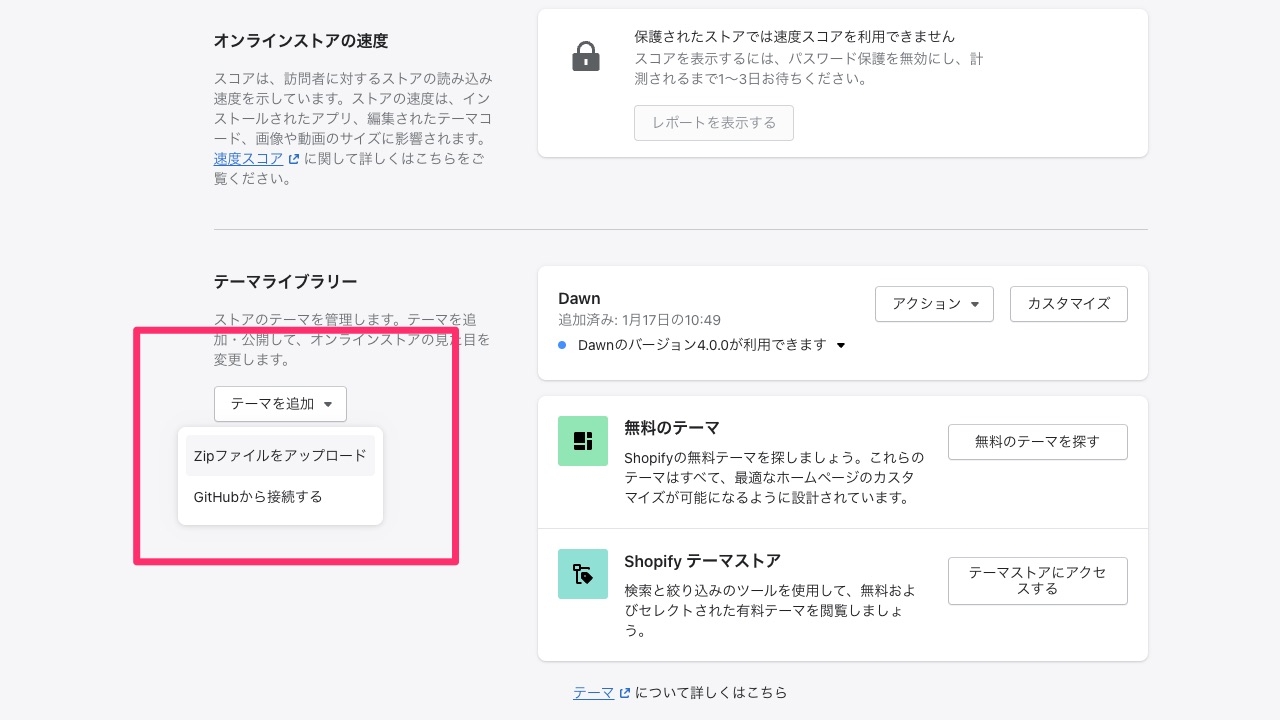
Shopifyのテーマライブラリーからテーマの追加を選択します。
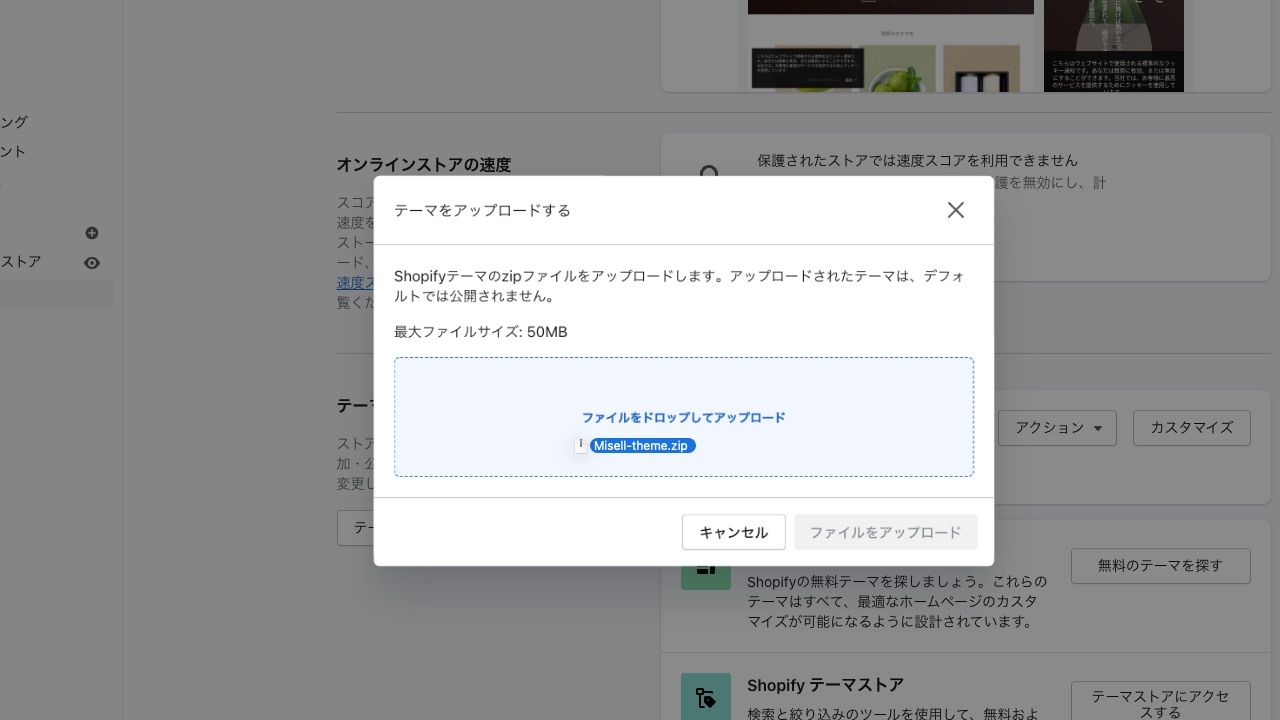
『MISEル』のテーマzipファイルをアップロードします。
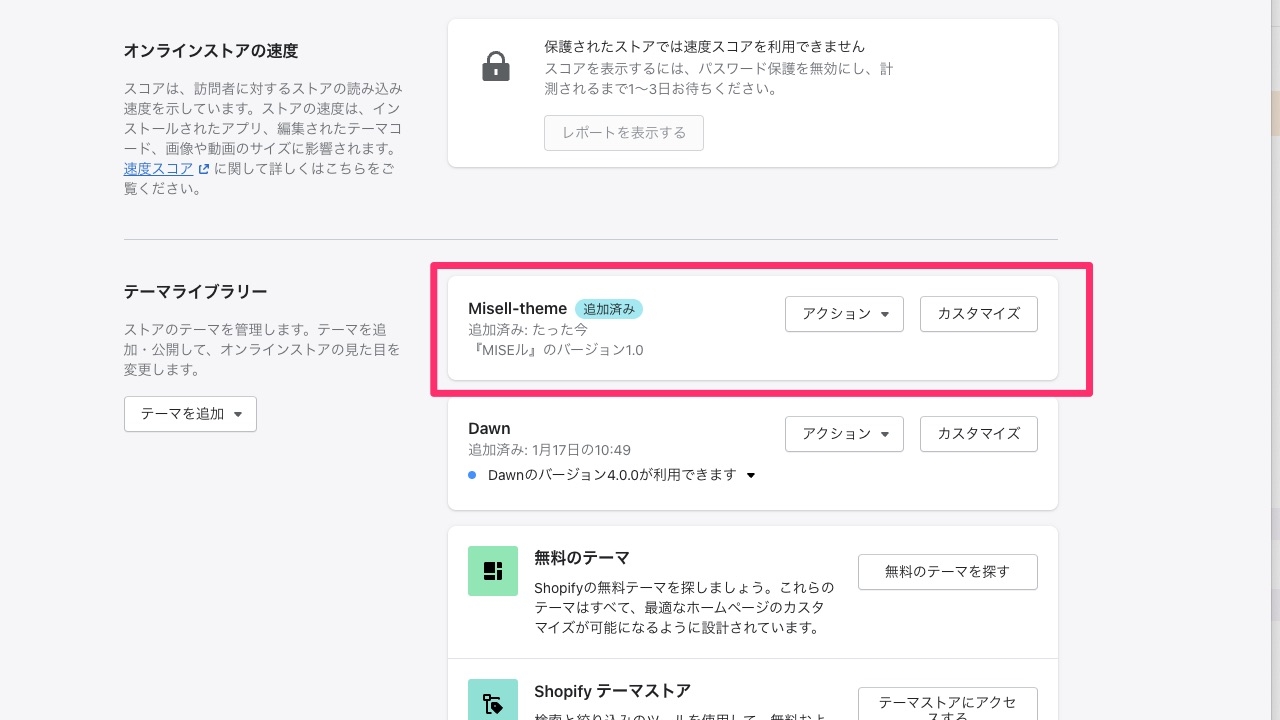
テーマが追加されたことを確認します。(追加されるまで時間がかかることがあります。)
5 テーマの公開
現時点ではテーマは公開となっていません。テーマのカスタマイズが終わったら「アクション > メインテーマとして設定」でテーマを公開しましょう。
テーマの有効化
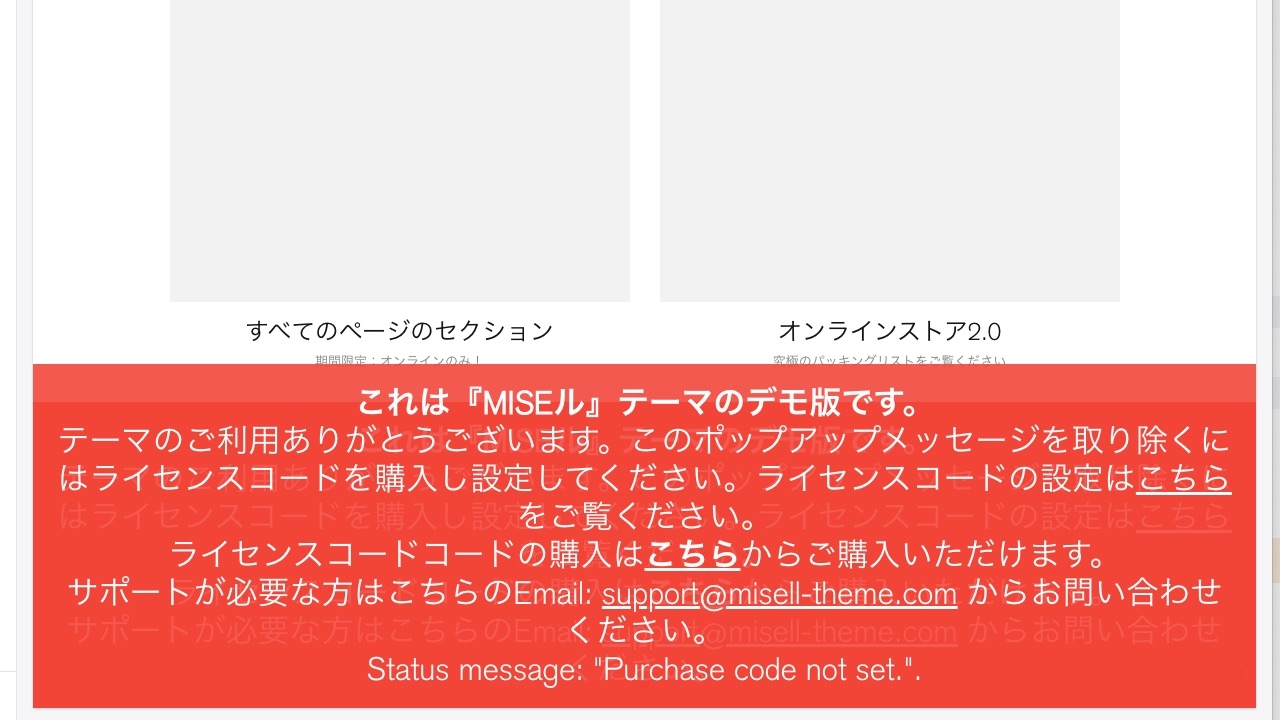
『MISEル』テーマをインストールした段階では、このようにライセンスコードの入力の案内のポップアップが表示されます。
ライセンスコードを入力しテーマを有効化するとポップアップは表示されなくなります。
ご注意:ライセンスは、1ライセンスにつき、1つのストアでのみ使用することができます。
さらに別のストアでテーマを使用したい場合は、新たにライセンスを購入する必要があります。
ライセンスコードの入力
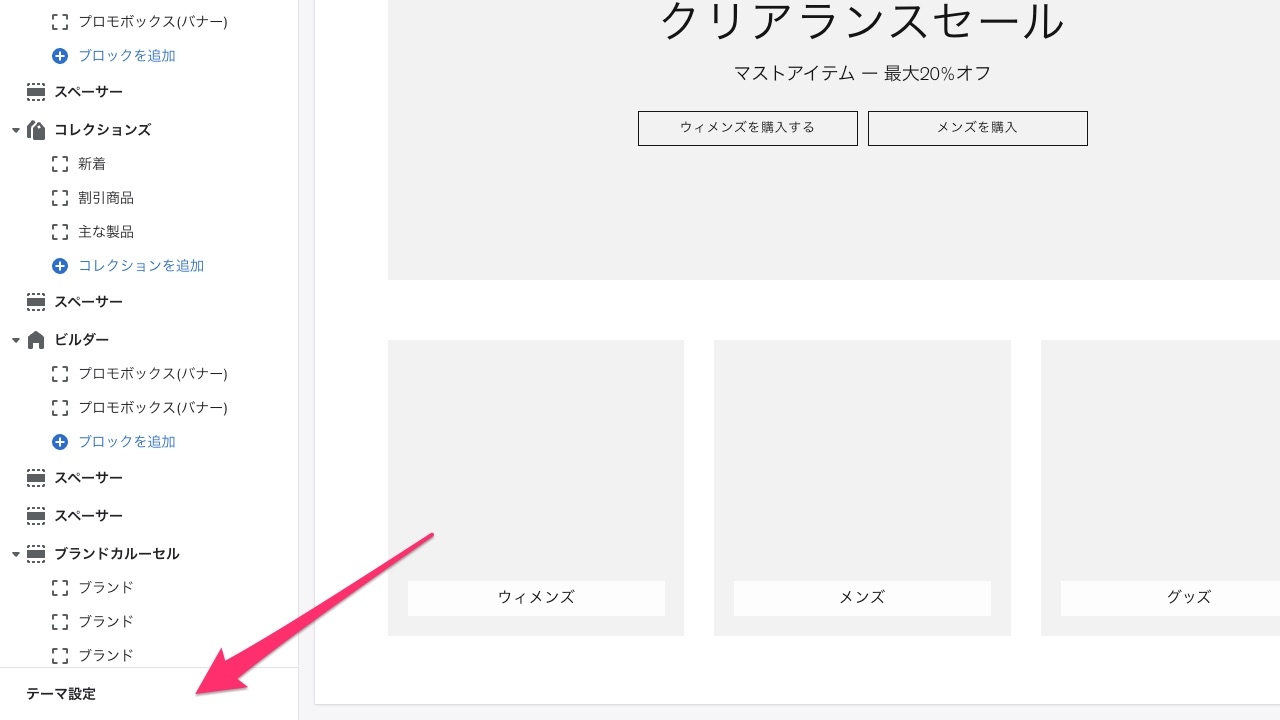
まずカスタマイズ画面からテーマ設定を開きます。
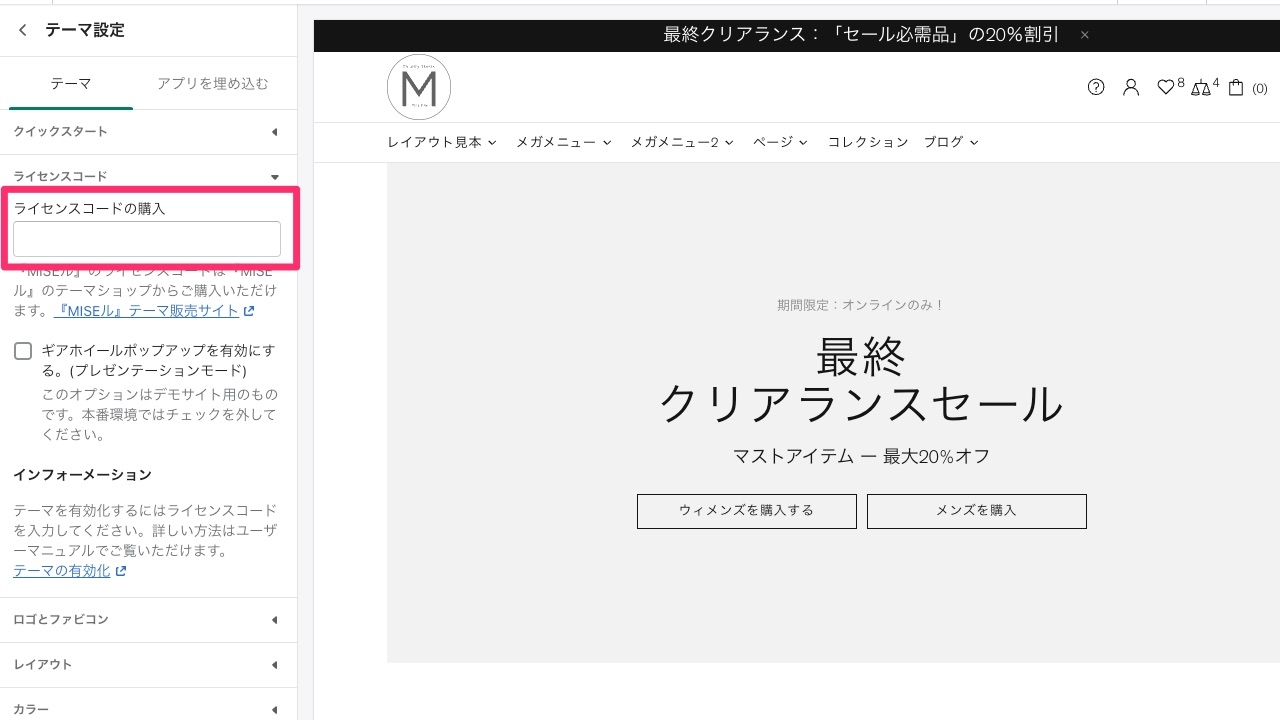
「テーマ設定 > ライセンスコード」にあるライセンスコード入力欄にご購入したライセンスコードを入力します。
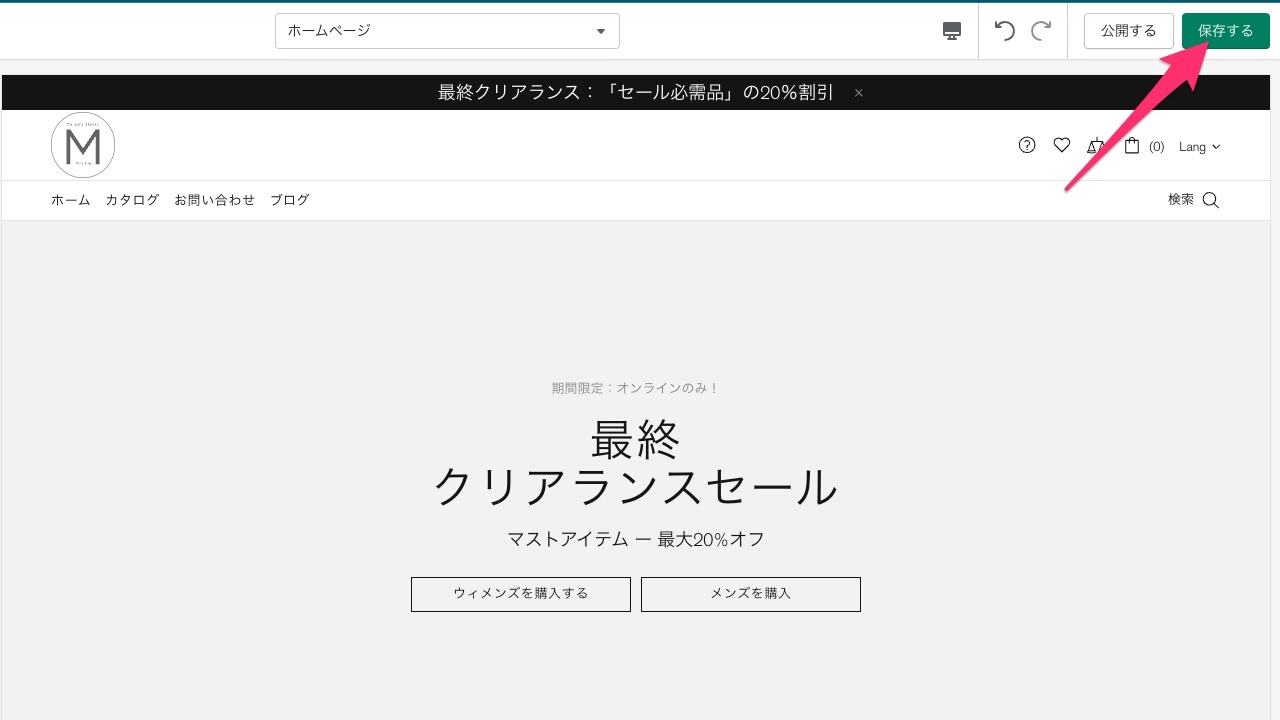
入力が終わったら設定を保存します。
テーマのアップデート方法
テーマのアップデートについては下記の『MISEル』テーマのブログ記事をご覧ください。
ExImアプリをつかった『MISEル』テーマのアップデート方法
『MISEル』テーマ - デモコンテンツ
デモファイルのダウンロード
『MISEル』のページ挿入のコンテンツのデモを用意しております。下記のリンクからダウンロードしてください。
これらの挿入用のページコンテンツのデモとして、『MISEル』ではあらかじめ作成したサンプルをご用意しております。構築の際の参考にしてください。 (*これらはサンプルですので、必ずしもインポートしていただく必要はありません。)
デモファイルのインポート
ExIm アプリを使うことで、デモの内容をインポートできます。
注意:商品、コレクションの追加、ナビゲーションメニューの設定、バナー画像のアップロードはお客様ご自身で行っていただく必要があります。画像はテーマパッケージに含まれていません。
Exlm アプリのインストールと使い方 例
アプリの使い方の例としてExlmのご紹介を行います。
Exlmは、Shopifyで作成した「ページ」・「ブログ記事」・「テーマの設定」などをエクスポート・インポートするためのアプリです。
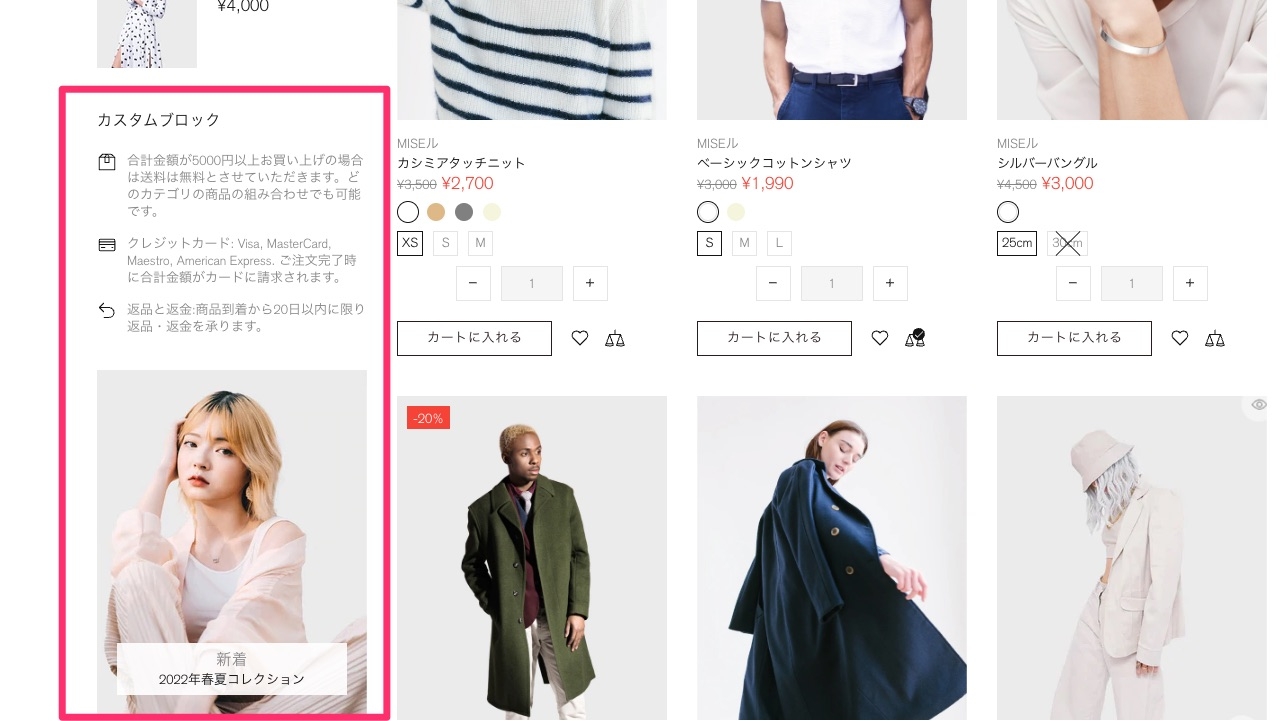
『MISEル』テーマではShopifyで作ったページコンテンツをサイドバーなどに挿入することができるようになっています。
これらの挿入用のページコンテンツのデモとして、『MISEル』ではあらかじめ作成したサンプルをご用意しております。構築の際の参考にしてください。 (*これらはサンプルですので、必ずしもインポートしていただく必要はありません。)
1 ExImアプリのインストール
ShopifyのアプリストアからExIm アプリのインポートを行ってください。
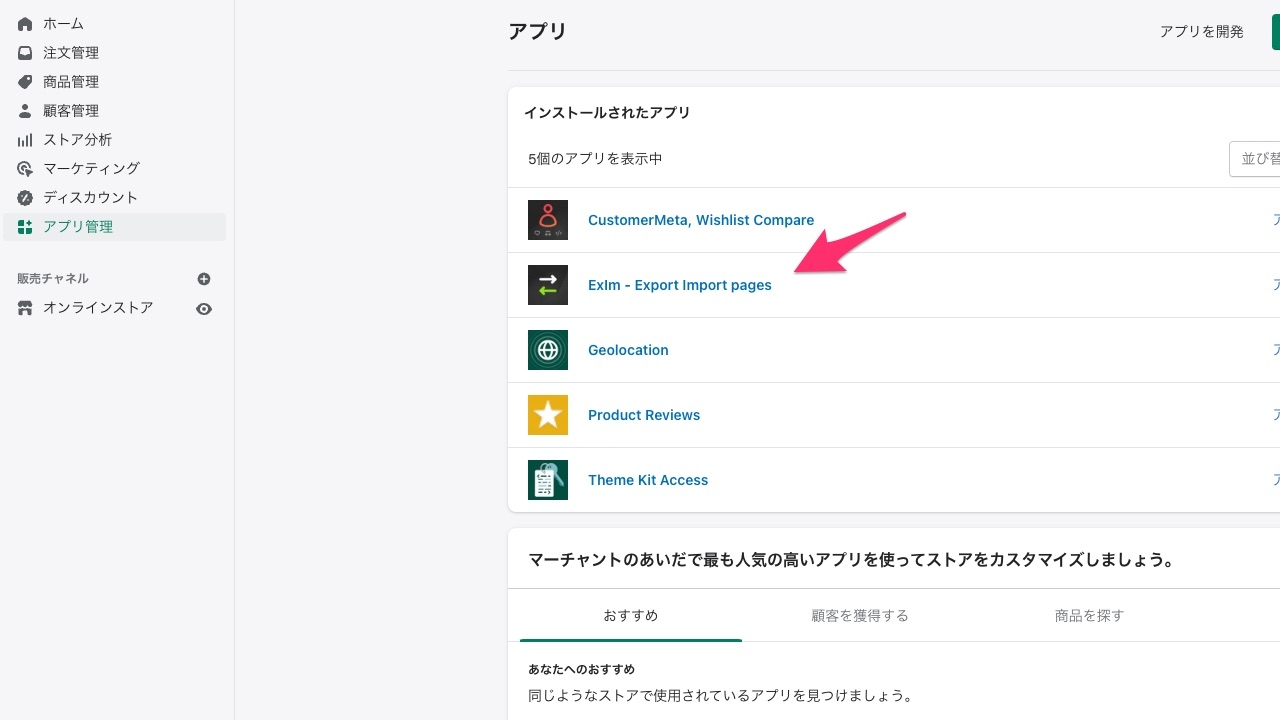
2 ExImアプリを開く
Shopifyの管理画面のアプリ管理からExImアプリを開きます。
3 ページのインポート
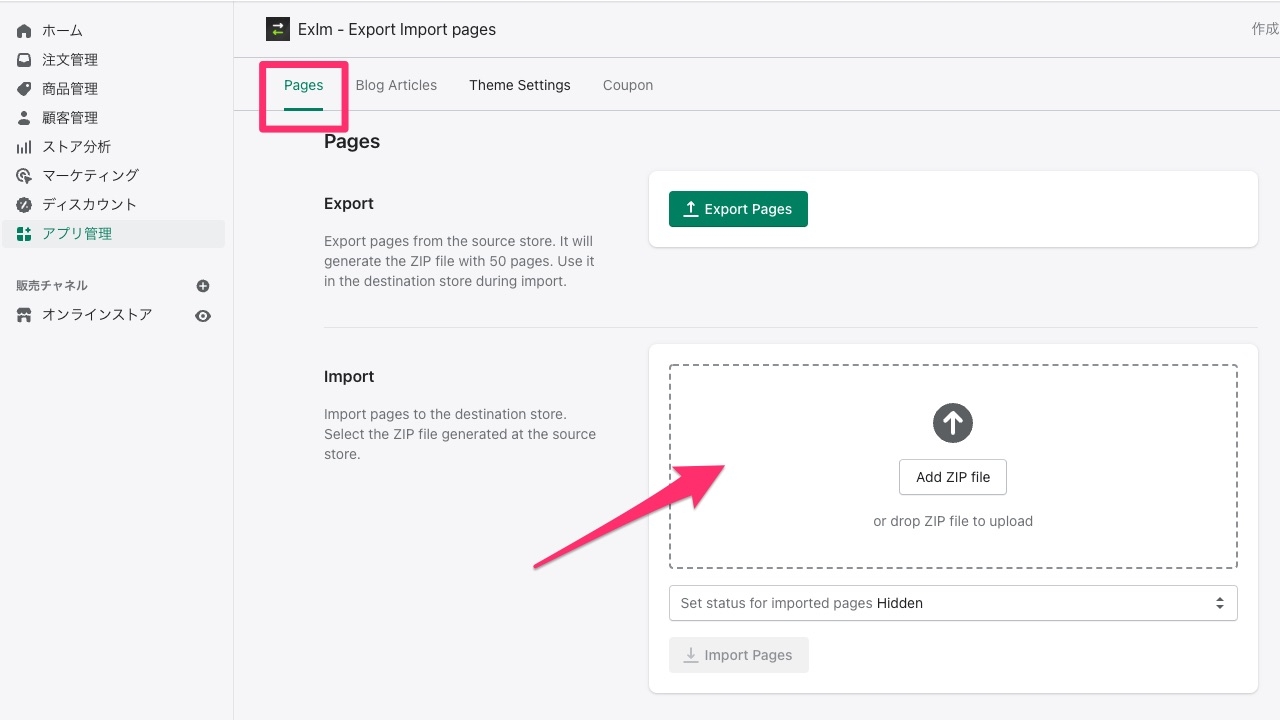
この例ではページをインポートするので「pages」のタブからページファイルをインポートします。
ExImアプリでは「ページ」の他に「ブログ記事」や「テーマの設定」をインポートまたはエクスポートすることができます。
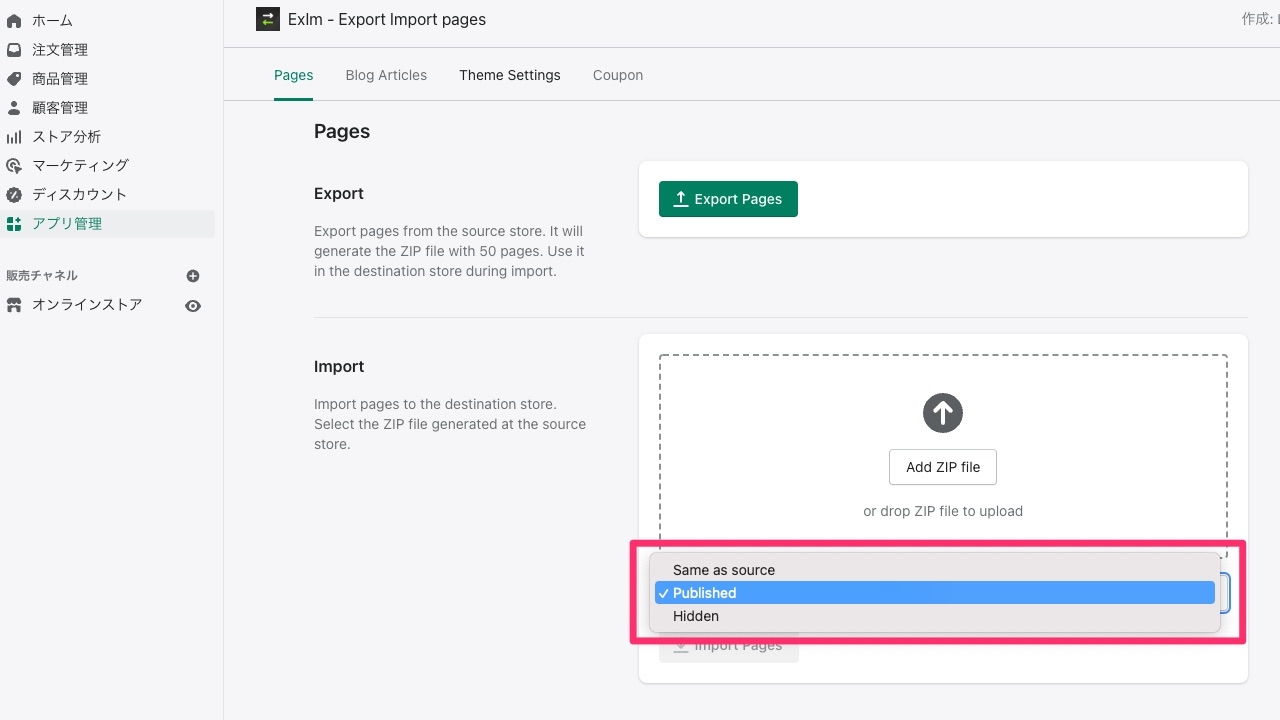
インポートするページを公開状態でインポートするかどうかを選択できます。 非公開状態ですと、ページ内容が表示されませんのでここでは公開状態でインポートします。
4 インポートしたページを確認
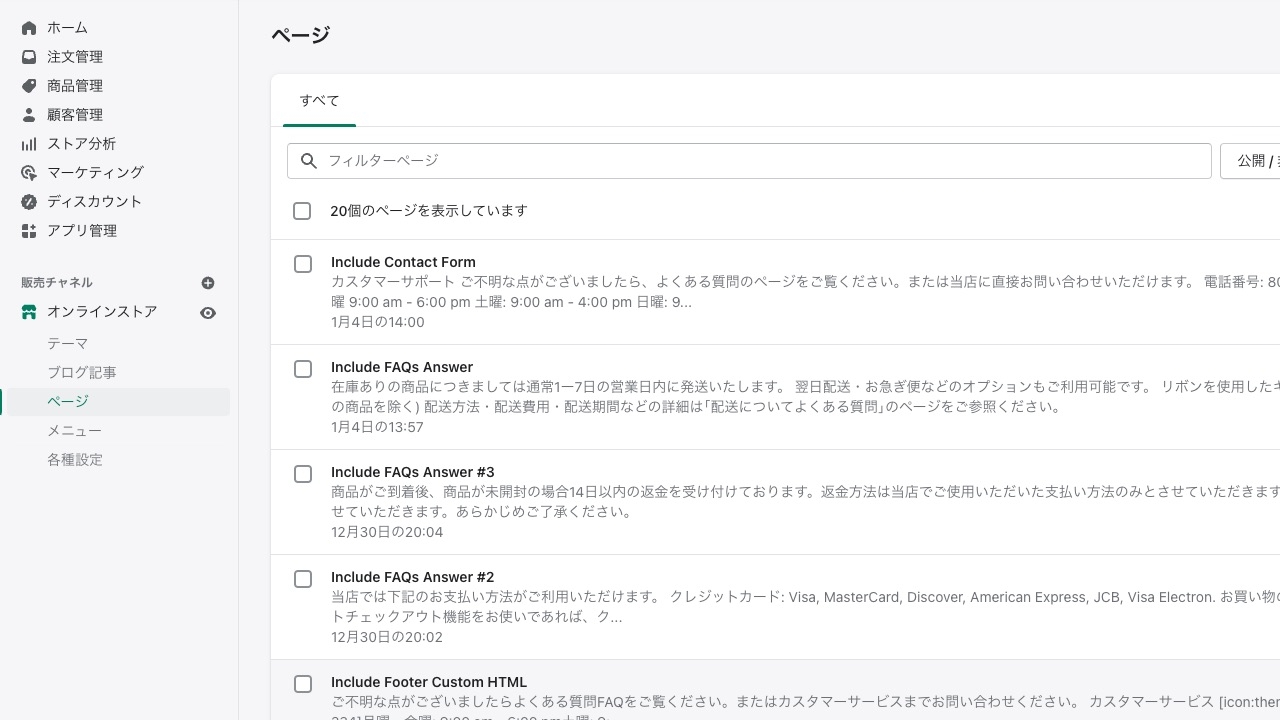
Shopify管理画面の「オンラインストア > ページ」 からインポートしたページを確認いただけます。
ページの名前が「Include」 から始まるページは、サイドバーやインフォーメーションラインなどにデフォルトとして表示されます。
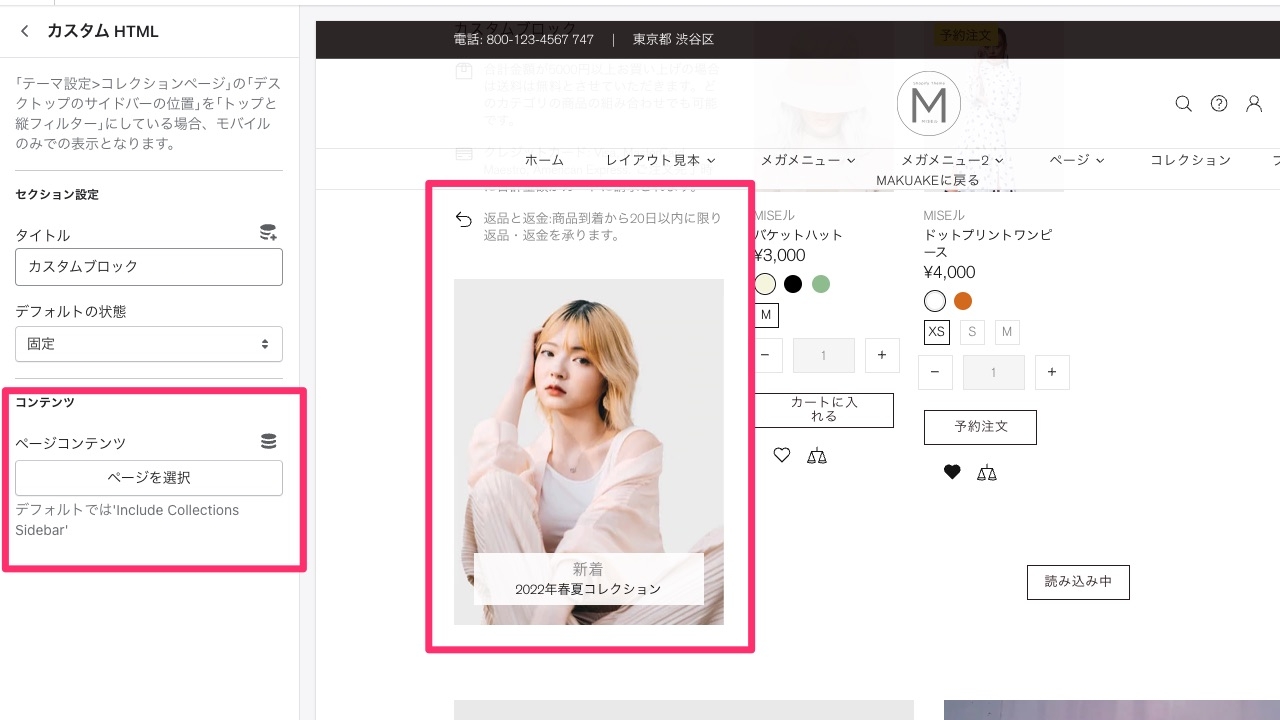
デフォルトとして挿入されるページは各テンプレートやセクションまたはブロックによって異なります。カスタマイズ画面の各説明をご参照ください。
サンプルのページは表示が最適となるようにあらかじめHTMLなどが埋め込まれています。そのまま内容を書き換えてご使用いただくこともできますし、ユーザー自身で新たにページを作成しそれらを挿入していただくこともいただけます。
Last updated